1,后端
controller
@RestController @RequestMapping("/eduservice/edu-video") public class EduVideoController { @Autowired private EduVideoService videoService; //添加小节 @PostMapping("addVideo") public R addVideo(@RequestBody EduVideo eduVideo) { videoService.save(eduVideo); return R.OK(); } //删除小节 // TODO 后面这个方法需要完善:删除小节时候,同时把里面视频删除 @DeleteMapping("{id}") public R deleteVideo(@PathVariable String id) { videoService.removeById(id); return R.OK(); } }
2. 前端
1.页面
<ul>
<li v-for="chapter in chapterVideoList" :key="chapter.id">
<p>
{{ chapter.title }}
<span class="acts">
<el-button style type="text" @click="openVideo(chapter.id)">添加小节</el-button>
<el-button style type="text" @click="openEditChatper(chapter.id)">编辑</el-button>
<el-button type="text" @click="removeChapter(chapter.id)">删除</el-button>
</span>
</p>
<ul>
<li v-for="video in chapter.children" :key="video.id">
<p>
{{ video.title }}
<span class="acts">
<el-button style type="text">编辑</el-button>
<el-button type="text" @click="removeVideo(video.id)">删除</el-button>
</span>
</p>
</li>
</ul>
</li>
</ul>
2.创建js
import request from '@/utils/request' export default { //添加小节 addVideo(video) { return request({ url: '/eduservice/edu-video/addVideo', method: 'post', data: video }) }, //删除小节 deleteVideo(id) { return request({ url: '/eduservice/edu-video/'+id, method: 'delete' }) }, }
3.引入js

4.
//==============================小节操作==================================== //删除小节 removeVideo(id) { this.$confirm('此操作将删除小节, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { //点击确定,执行then方法 //调用删除的方法 video.deleteVideo(id) .then(response =>{//删除成功 //提示信息 this.$message({ type: 'success', message: '删除小节成功!' }); //刷新页面 this.getChapterVideo() }) }) //点击取消,执行catch方法 }, //添加小节弹框的方法 openVideo(chapterId) { //弹框 this.dialogVideoFormVisible = true //设置章节id this.video.chapterId = chapterId }, //添加小节 addVideo() { //设置课程id this.video.courseId = this.courseId video.addVideo(this.video) .then(response => { //关闭弹框 this.dialogVideoFormVisible = false //提示 this.$message({ type: 'success', message: '添加小节成功!' }); //刷新页面 this.getChapterVideo() }) }, saveOrUpdateVideo() { this.addVideo() },
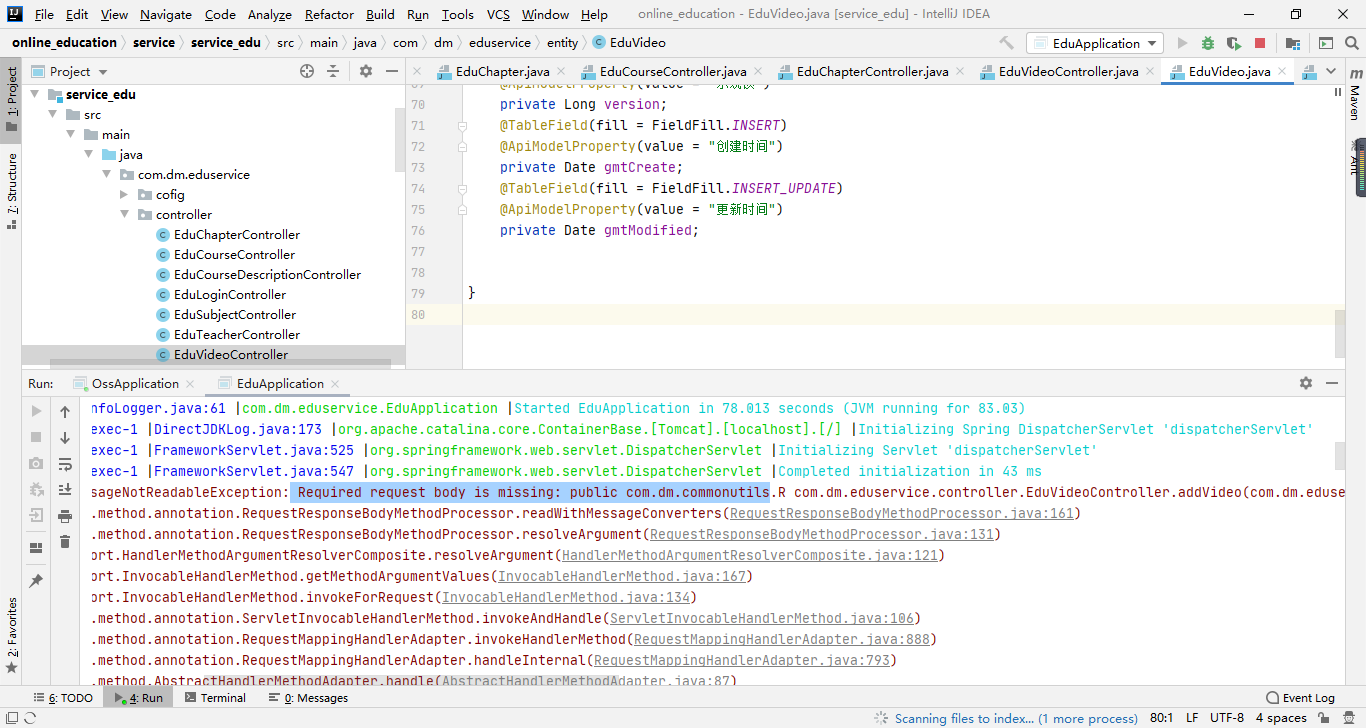
进行测试

把vo的自动填充加上

再次测试


删除功能也可以实现了

接下来做编辑功能
首先在controller中书写方法
//查询 @GetMapping("getVideoById/{id}") public R getVideoById(@PathVariable String id) { EduVideo eduVideo=videoService.getById(id); return R.OK().data("eduVideo",eduVideo); } @PostMapping("updateVideo") public R updateChapter(@RequestBody EduVideo eduVideo) { videoService.updateById(eduVideo); return R.OK(); }
然后书写前端的js
getVideoById(id){ return request({ url: '/eduservice/edu-video/getVideoById/'+id, method: 'get' }) }, updateVideo(video){ return request({ url: '/eduservice/edu-video/updateVideo', method: 'post', data: video }) }
书写弹框和方法
<!-- 添加和修改小节表单 -->
<el-dialog :visible.sync="VideoFormVisible" title="修改小节">
<el-form :model="video" label-width="120px">
<el-form-item label="小节标题">
<el-input v-model="video.title" />
</el-form-item>
<el-form-item label="小节排序">
<el-input-number v-model="video.sort" :min="0" controls-position="right" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="VideoFormVisible = false">取 消</el-button>
<el-button type="primary" @click="UpdateVideo">确 定</el-button>
</div>
</el-dialog>
//修改小节 UpdateVideo(){ video.updateVideo(this.video) .then(response=>{ this.VideoFormVisible=false this.$message({ type: 'success', message: '编辑小节成功!' }); this.getChapterVideo() }) }, //打开窗口数据回显 openEditVideo(id){ this.VideoFormVisible=true video.getVideoById(id) .then(response=>{ this.video=response.data.eduVideo }) },
最终实现效果


