当日总结
1.属性:表示事物的一些特征
属性:标签属性和样式属性
标签属性 <img src="图片" width="100px" height="200px"
样式属性
二者区别 (1)位置不一样 (2)写法不一样
2.选择器
标签选择器
id选择器
class选择器
子代选择器 (标签镶套多层关系,包含一层)
后代选择器 (标签镶套只有一层关系)
交集选择器 (千万不能把标签写在后面)
样式由选择器的权重来决定
标签的权重是1 class的权重是10 id的权重是100 (备注:权重可以叠加)
浏览器执行代码是从上
往下,从左往右
3.css
css叫层叠样式表,给html添加样式

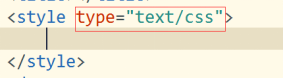
html的type=“text、html”
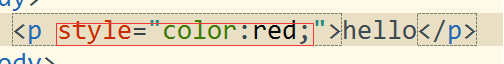
(1)行间样式,将style当做属性卸载标签内。权重1000

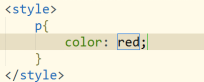
2.行内样式,把style当做标签来用 写在head之间

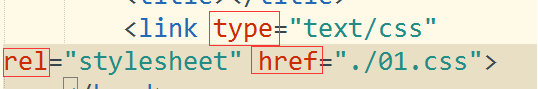
3.把style当做css文件来用。外部引入

rel和href是必不可少的。(备注:双标签必须写结束标签,p可以忽略结束标签)