在使用AJAX获取数据时后台返回的大部分都是json数据,在进行程序开发时有时会需要直接对这些json数据在js程序中再进行一定的操作,如排序、搜索等,而不是通过AJAX请求由数据库进行这些操作。
今天我就教给大家如何使用数组的方法来实现这些操作:
/*假设json就是后台传过来的json数据*/ var test=[ { price:15, id:1, description:'这是第一个数据' },{ price:30, id:3, description:'这是第二个数据' },{ price:5, id:2, description:'这是第三个数据' } ];
此时可以通过数组的sort方法对json数据进行排序,我们可以将其封装为一个函数,方便操作。
var u=window.u||{}; u.isArray=function(o) { return typeof o=='object'&&Object.prototype.toString.call(o).slice(8,-1).toLowerCase()=='array'; }; /** * 对json数据按照一定规则进行排列 * @param {array} array [需要排序的数组] * @param {string} type [排序时所依据的字段] * @param {boolean} asc [可选参数,默认降序,设置为true即为升序] * @return {none} [无返回值] */ u.sort=function(array,type,asc) { if(!u.isArray(array)) throw new Error('第一个参数必须是数组类型'); var asc=asc||false; array.sort(function(a,b) { if(!asc) { return parseFloat(b[type])-parseFloat(a[type]); } else { return parseFloat(a[type])-parseFloat(b[type]); } }); };
也可以通过数组的filter方法对json数据进行搜索,我们可以将其封装为一个函数,方便操作。
/** * 对json数组进行搜索 * @param {array} array [需要排序的数组] * @param {string} type [需要检索的字段] * @param {string} value [字段中应包含的值] * @return {array} [包含指定信息的数组] */ u.search=function(array,type,value) { if(!u.isArray(array)) throw new Error('第一个参数必须是数组类型'); var arr=[]; arr=array.filter(function(a) { return a[type].toString().indexOf(value)!=-1; }); return arr; };
可使用下面的方法进行测试:
u.sort(test,'price'); var s=u.search(test,'description',"一"); console.table(test); console.table(s);
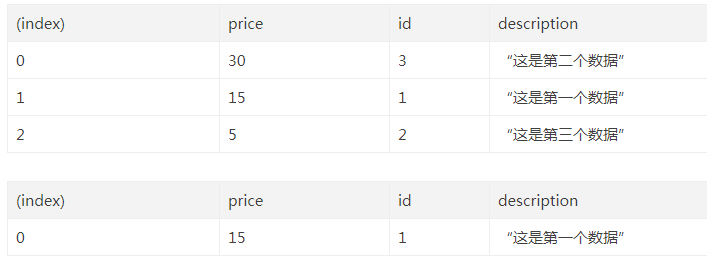
测试结果如下图所示:

原文链接:http://blog.csdn.net/qq_36662470/article/details/75949169