
解决方式
<el-tree :data="data" :props="defaultProps" show-checkbox node-key="id" default-expand-all :expand-on-click-node="false" :render-content="renderContent" ></el-tree>
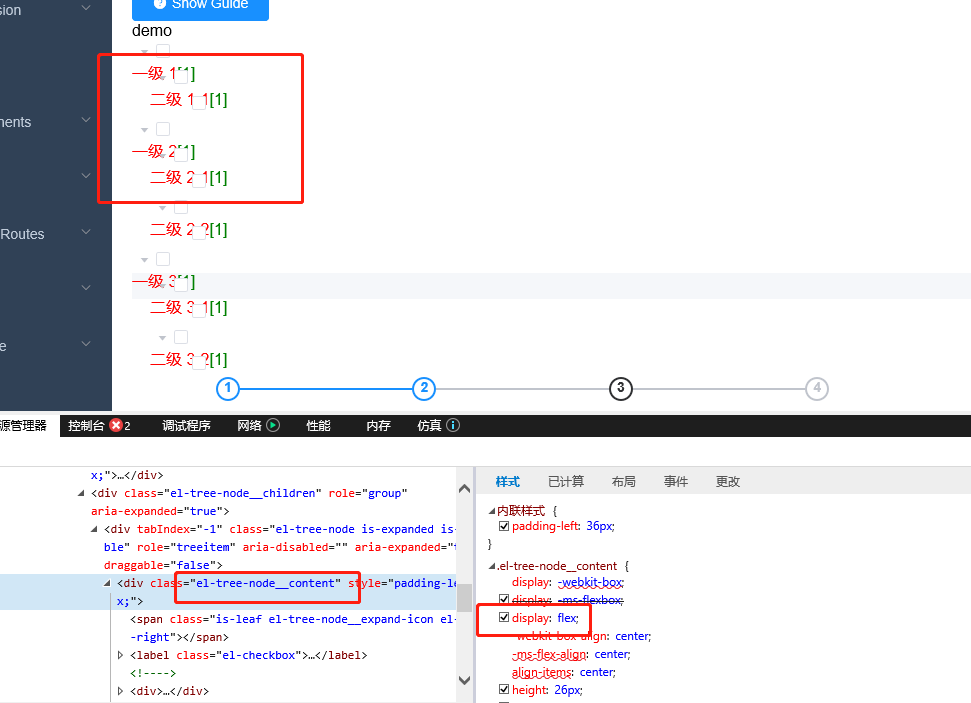
renderContent(h, { node, data, store }) { console.log(node.label); console.log(data); console.log(store); return ( <div style="display:inline-block;"> <span style="color:red;">{node.label}</span> <span style="color:green;">[1]</span> </div> ); }