npm install antd --save
或
yarn add antd
注释:https://www.jianshu.com/p/21caf40ee93e(copy)
然后在开发的过程中,慢慢替换跟舍弃material UI。然而之后的开发,我也发现了Ant Design的弊端,
那就是组件基本上是完全没有办法自定义样式,基本上所有组件都不接收style参数。想要换个颜色?不行。
想要改个大小?也不行。
通过css强制更改,主要是用css中的important强制覆盖掉ant design的样式。我们首先在审核ant组件的元素找到组件的类名,然后在css文件中输入类名,将你需要覆盖的样式用important强制覆盖。同时为了防止强制覆盖样式会引起全局的样式冲突,我们需要给组件的父级一个id,然后css中,组件的类名需要写在父级的id里面,这样样式覆盖只会在你定义的这个父级里面生效。
//--------------------打断一下--------------------------------------
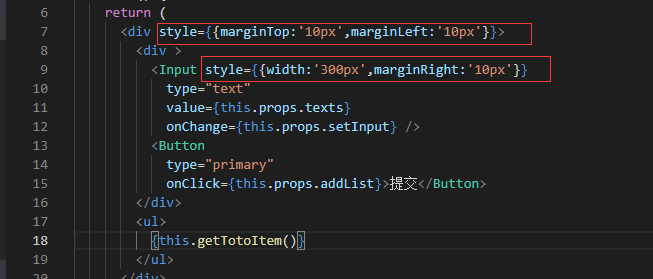
作者本人:这是别人文章里看到的,但是本人学习过程中确实看到style可以修改

//----------------------------------------------------------
但是样式不展示,所以还要引入插件
npm install babel-plugin-import --save
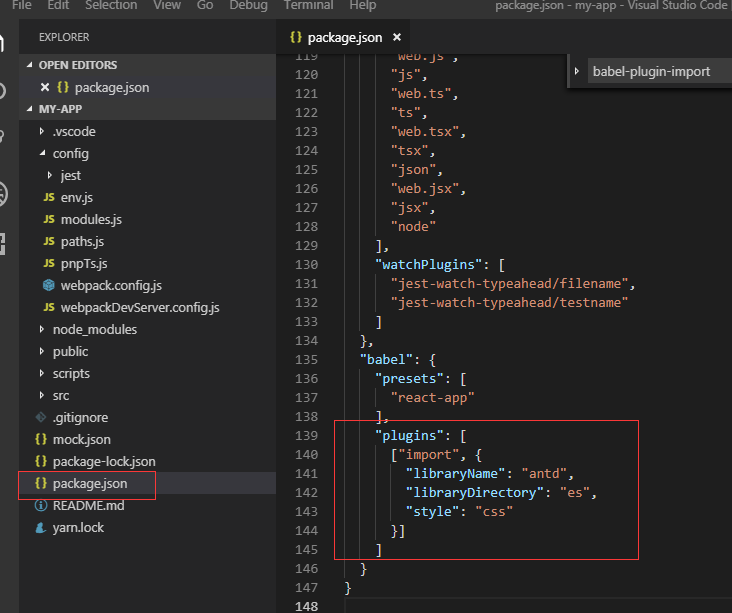
然后在package.json中加入
"plugins": [
["import", {
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css"
}]
]

尝试了手动修改package.json,但是不行,
"dependencies": {
"antd": "^3.18.1",
"axios": "^0.18.0",
"babel-plugin-import": "^1.10.0",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-scripts": "3.0.1",
"redux": "^4.0.1"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"json-server": "^0.14.2",
"mockjs": "^1.0.1-beta3",
"webpack": "4.29.6"
},

//再尝试正常顺序然后,在手动分dependencies和devDependencies,但不知道对线上是否有影响
最后网上看到有大神指导,看下一篇文章