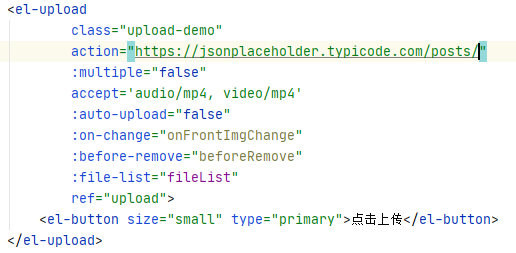
示例:

属性:
action:必选参数,上传的地址
multiple:是否支持多选文件
accept:接受上传的文件类型(thumbnail-mode 模式下此参数无效)
auto-upload:是否在选取文件后立即进行上传,默认为true
on-change:文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
before-remove:删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除
file-list:上传的文件列表, 例如: [{name: 'food.jpg', url: 'https://xxx.cdn.com/xxx.jpg'}]