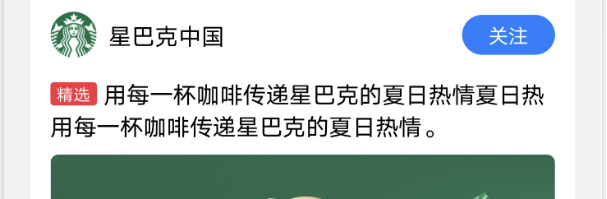
电商应用在展示某个产品时,需要在产品介绍前面加上标签,如下图中的“精选”,通过背景色来实现标签分类效果,让消费者直观看到,增加点击率和购买率。
尝试使用快应用a组件和span组件,但是两个组件均不支持设置背景色;使用两个text组件来实现,但是第二个text文字无法正常换行,换行时前面会留有空隙。如何才能达到如下图所示的效果呢?

解决方法:
可以通过给第一个text组件设置postion:absolute,第二个text组件设置文本首行缩进属性text-indent,预留出对应的宽度。
示例代码如下:
|
1
2
3
4
5
|
<template> <div style="flex-direction: column;"> <div> <text id="11" style="#00ff7f;position: absolute;border-radius: 10px;margin-left: 5px">{{value}}</text> |
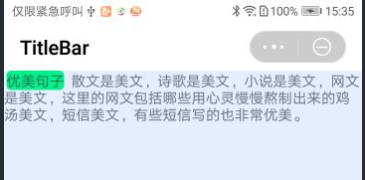
运行效果图如下所示:

欲了解更多详情,请参见:
快应用text组件:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-component-text
原文链接:https://developer.huawei.com/...
原作者:Mayism