1.静态页面

<div class="form-group">
<label class="col-sm-3 control-label">上传商品图片:</label>
<div class="input-group col-sm-4 chuan">
<div id="fileList" class="uploader-list" style="float:right"></div>
<div id="imgPicker" style="float:left">选择图片</div>
<div class="imgList"></div>
</div>
</div>
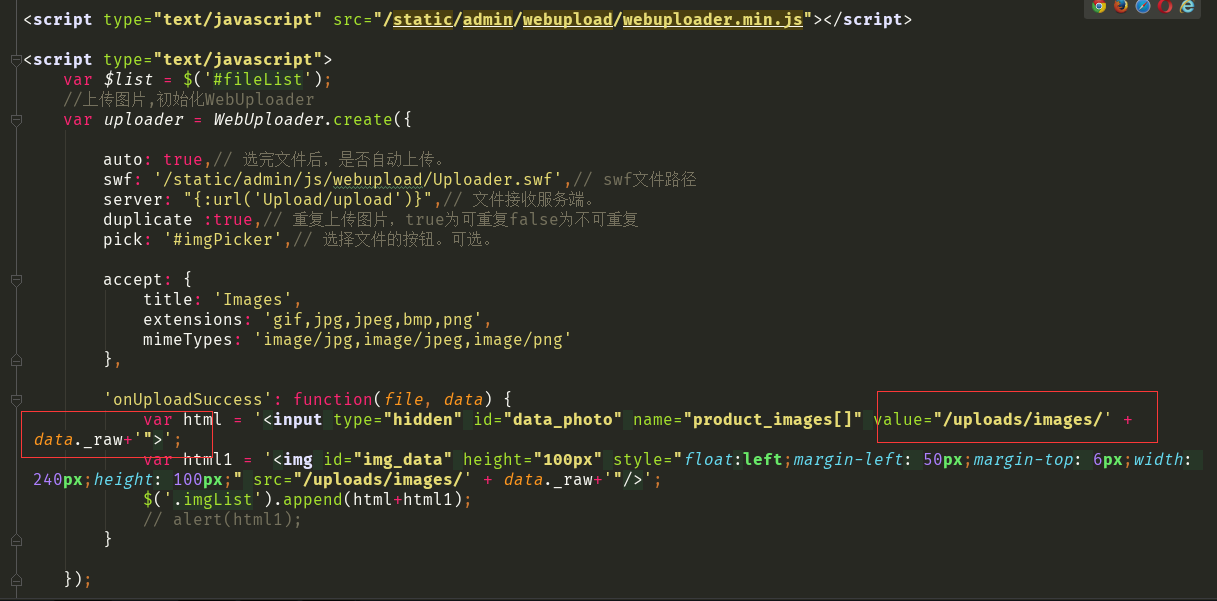
2.js


<script type="text/javascript" src="/static/admin/webupload/webuploader.min.js"></script>
<script type="text/javascript">
var $list = $('#fileList');
//上传图片,初始化WebUploader
var uploader = WebUploader.create({
auto: true,// 选完文件后,是否自动上传。
swf: '/static/admin/js/webupload/Uploader.swf',// swf文件路径
server: "{:url('Upload/upload')}",// 文件接收服务端。
duplicate :true,// 重复上传图片,true为可重复false为不可重复
pick: '#imgPicker',// 选择文件的按钮。可选。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/jpg,image/jpeg,image/png'
},
'onUploadSuccess': function(file, data) {
var html = '<input type="hidden" id="data_photo" name="product_images[]" value="/uploads/images/' + data._raw+'">';
var html1 = '<img id="img_data" height="100px" style="float:left;margin-left: 50px;margin-top: 6px; 240px;height: 100px;" src="/uploads/images/' + data._raw+'"/>';
$('.imgList').append(html+html1);
// alert(html1);
}
});
uploader.on( 'fileQueued', function( file ) {
$list.html( '<div id="' + file.id + '" class="item">' +
'<h4 class="info">' + file.name + '</h4>' +
'<p class="state">正在上传...</p>' +
'</div>' );
});
// 文件上传成功
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).find('p.state').text('上传成功!');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
$( '#'+file.id ).find('p.state').text('上传出错!');
});
</script>
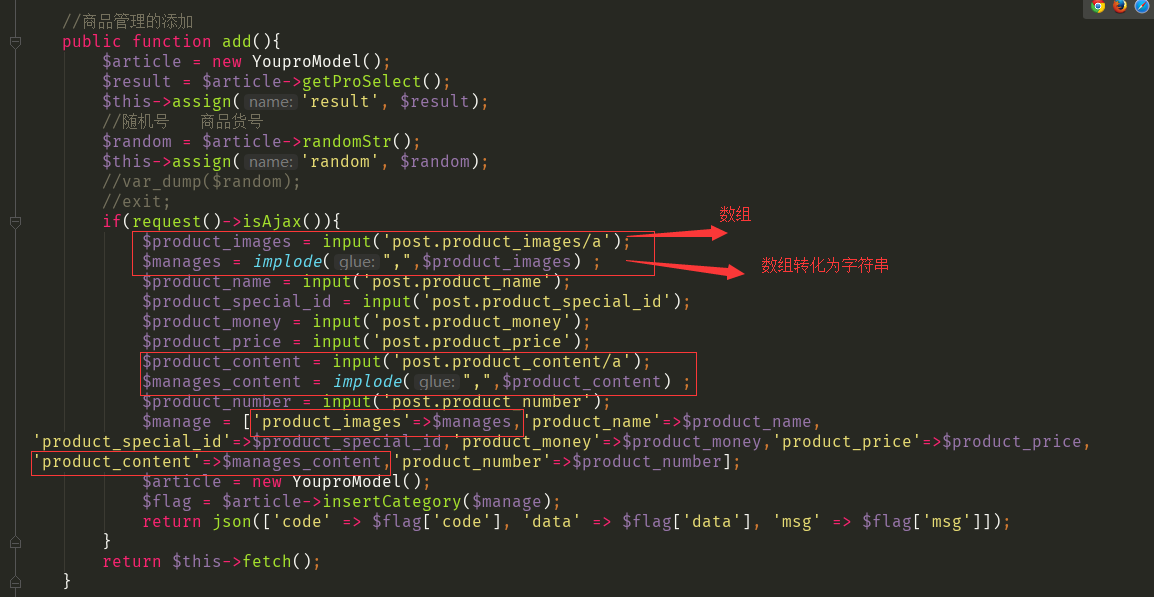
3.控制器内

//商品管理的添加
public function add(){
$article = new YouproModel();
$result = $article->getProSelect();
$this->assign('result', $result);
//随机号 商品货号
$random = $article->randomStr();
$this->assign('random', $random);
//var_dump($random);
//exit;
if(request()->isAjax()){
$product_images = input('post.product_images/a');
$manages = implode(",",$product_images) ;
$product_name = input('post.product_name');
$product_special_id = input('post.product_special_id');
$product_money = input('post.product_money');
$product_price = input('post.product_price');
$product_content = input('post.product_content/a');
$manages_content = implode(",",$product_content) ;
$product_number = input('post.product_number');
$manage = ['product_images'=>$manages,'product_name'=>$product_name,'product_special_id'=>$product_special_id,'product_money'=>$product_money,'product_price'=>$product_price,'product_content'=>$manages_content,'product_number'=>$product_number];
$article = new YouproModel();
$flag = $article->insertCategory($manage);
return json(['code' => $flag['code'], 'data' => $flag['data'], 'msg' => $flag['msg']]);
}
return $this->fetch();
}
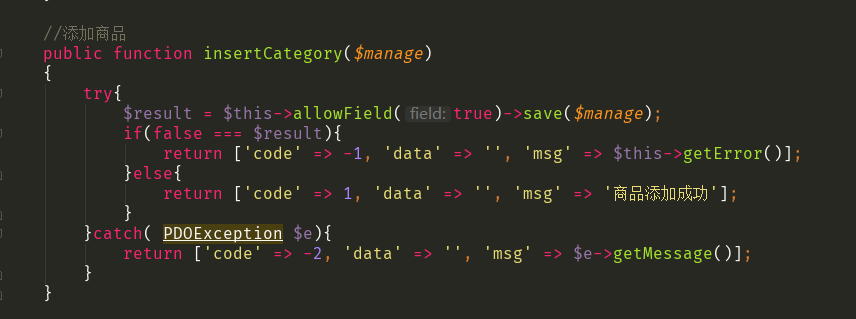
4.模型内

//添加商品
public function insertCategory($manage)
{
try{
$result = $this->allowField(true)->save($manage);
if(false === $result){
return ['code' => -1, 'data' => '', 'msg' => $this->getError()];
}else{
return ['code' => 1, 'data' => '', 'msg' => '商品添加成功'];
}
}catch( PDOException $e){
return ['code' => -2, 'data' => '', 'msg' => $e->getMessage()];
}
}
多图上传 主要是js里面的attr应该为append,跟单图上传没什么差别