概述
完成一个公司的展示和联系功能的小程序,属于静态页面展示功能小程序。
详细
一、准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html

二、程序实现步骤
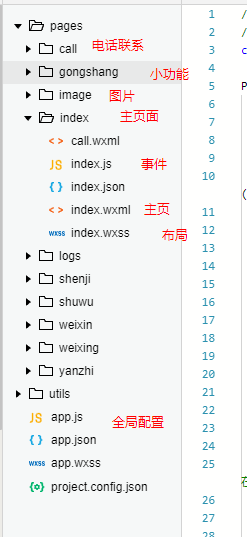
index.wxml为主页程序
1.轮播图的实现
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-active-color="{{bg}}" style='height:{{Height}}'>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" mode="widthFix" bindload='imgHeight'
style="100%;"
/>
</swiper-item>
</block>
</swiper>
index.js事件
data: {
imgUrls: [
'../image/a2.png',
'../image/a1.png'
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1300,
bg: '#C79C77',
Height: "" //这是swiper要动态设置的高度属性
},
imgHeight: function (e) {
var winWid = wx.getSystemInfoSync().windowWidth; //获取当前屏幕的宽度
var imgh = e.detail.height;//图片高度
var imgw = e.detail.width;//图片宽度
var swiperH = winWid * imgh / imgw + "px"//等比设置swiper的高度。 即 屏幕宽度 / swiper高度 = 图片宽度 / 图片高度 ==》swiper高度 = 屏幕宽度 * 图片高度 / 图片宽度
this.setData({
Height: swiperH//设置高度
})
},
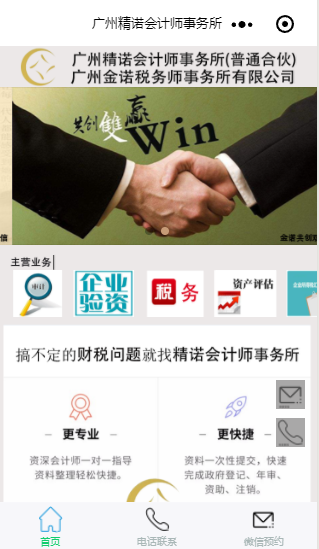
运行效果:

index.wxml
左右滑动页面实现
<view class='business'> <image class='bus' src='../image/3.png'></image> <scroll-view scroll-x="true"> <view class="uploadWrap" scroll-x="true" > <view class="upload_Item"> <image class="upload_Item_img" src="../image/4a.png" bindtap='a4' ></image> </view> <view class="upload_Item"> <image class="upload_Item_img" src="../image/4b.png" bindtap='b4'></image> </view> <view class="upload_Item"> <image class="upload_Item_img" src="../image/4c.png" bindtap='c4'></image> </view> <view class="upload_Item"> <image class="upload_Item_img" src="../image/4e.png" bindtap='e4'></image> </view> <view class="upload_Item"> <image class="upload_Item_img" src="../image/4f.png" bindtap='f4'></image> </view> <view class="upload_Item"> <image class="upload_Item_img" src="../image/4g.png" bindtap='g4'></image> </view> <view class="upload_Item"> <image class="upload_Item_img" src="../image/4d.png" bindtap='d4'></image> </view> </view> </scroll-view> <view class='news'>
index.wxss
/* 左右滑块 */
.uploadWrap{height:111rpx; 100%; display: flex; display: -webkit-box; flex-direction: column;}
.upload_Item{ 168rpx; height: 111rpx; flex: 1;}
.upload_Item_img{ 168rpx; height: 111rpx;}
/*
实现效果

<!-- 打电话、消息悬浮窗 --> <view> <contact-button type="default-dark" size="20" session-from="weapp" class="img-plus-style zindex100 yc"> </contact-button> <image src="../image/news2.png" class="img-plus-style"></image> <image src="../image/call2.png" class="img-plus-style1" bindtap="calling"></image> </view>
index.js事件
拨打电话悬浮窗口设置电话号
calling: function () {
wx.makePhoneCall({
phoneNumber: '13600496871',
})
},
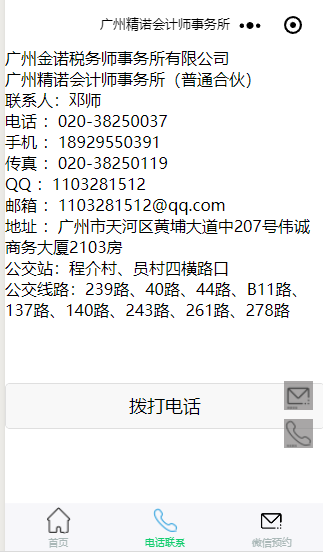
运行效果

三、运行效果