前言
之前有讲过TabLayout的一些知识,
TabLayout实现顶部导航(一)
TabLayout基本属性全解
但是对于TabLayout实现的导航栏仍是有诸多限制,例如不能任意设置text的文字大小,若导航中涉及到图片的话,图片只能简单的设计到文字上方,所以布局方面仍是很受限制,为了解决这种情况,这篇文章就介绍TabLayout自定义tab,让你导航栏随心所欲的布局。
此篇文章将介绍以下内容:
- TabLayout库的导入
- TabLayout自定义导航的实现
- 需要注意的点
- 项目截图和效果图
一.TabLayout库的导入
TabLayout属于android的Design库中的控件,所以需要在使用之前在项目的app对应的buildle.gradle中导入该库
//TabLayout
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.support:support-v4:27.1.1'
二.TabLayout自定义导航的实现
2.1 mainActivity对应的xml布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="@dimen/dp_80"
app:tabMode="scrollable"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="5dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tablayout" />
</android.support.constraint.ConstraintLayout>
2.2 需要加载的Fragment的代码
TabLayout和ViewPager实现的导航栏,肯定涉及到Fragment了,下面给出MyFragment.java代码:
public class MyFragment extends AppFragment {
@BindView(R.id.tv_name)
TextView mTvName;
private String mName;
@Override
public void onCreate(@Nullable Bundle bundle) {
super.onCreate(bundle);
if(getArguments()!=null){
mName = getArguments().getString("text");
}
}
@Override
public int getContentViewId() {
return R.layout.fragment_my;
}
@Override
public void initData() {
mTvName.setText(mName);
}
@Override
public void setListener() {
}
@Override
protected void onVisible(boolean isFirstTimeLoad) {
}
@Override
protected void onInvisible() {
}
}
2.3 MyFragment对应的fragment_my.xml代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
2.4 ViewPager对应的TabFragmentAdapter中需要注意的点
TabLayout和ViewPager结合做的导航栏,肯定少不了adapter的使用,TabFragmentAdapter代码很简单,在demo中也有详尽的介绍,这里就主要讲需要注意的地方。
TabFragmentAdapter 相对之前写过的adapter多了一个自定义tab布局的方法
getTabView(int position)
这个方法中涉及到一个涉及到布局的 item_header.xml文件,你可以在这个xml中自定义你想要的tab布局,下面给出item_header.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal"
tools:context="com.android.testdemo.main.MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_5"
android:textColor="@color/blue"
android:textSize="@dimen/sp_12"
android:gravity="center"/>
</LinearLayout>
2.5 MainActivity中的主要代码
声明:
@BindView(R.id.tablayout)
TabLayout mTabLayout;
@BindView(R.id.viewPager)
ViewPager mViewPager;
private String mTitles[] = {
"上海", "头条推荐", "生活", "娱乐八卦", "体育",
"段子", "美食", "电影", "科技", "搞笑",
"社会", "财经", "时尚", "汽车", "军事",
"小说", "育儿", "职场", "萌宠", "游戏",
"健康", "动漫", "互联网"};
private List<Fragment> mFragments;
private TabFragmentAdapter mTabFragmentAdapter;
在oncreate中初始化要做的事
mFragments = new ArrayList<>();
for (int i = 0; i < mTitles.length; i++) {
Fragment fragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putString("text", mTitles[i]);
fragment.setArguments(bundle);
mFragments.add(fragment);
}
mTabFragmentAdapter = new TabFragmentAdapter(mFragments, mTitles, getSupportFragmentManager(), mContext);
// mViewPager.setOffscreenPageLimit(mFragments.size());// 设置预加载Fragment个数
mViewPager.setOffscreenPageLimit(6);// 设置预加载Fragment个数
mViewPager.setAdapter(mTabFragmentAdapter);
mViewPager.setCurrentItem(0);// 设置当前显示标签页为第一页
// 将ViewPager和TabLayout绑定
mTabLayout.setupWithViewPager(mViewPager);
//设置自定义tab
setTab();
//设置第一页为选中状态时的tab文字颜色为红色
setCurrentTab(0);
三.需要注意的点
- 在MainActivity中,
mTabLayout.setupWithViewPager(mViewPager);
必须在
setTab();
之前执行,不然自定义布局不起效果。
2. mainActivity对应的xml中TabLayout控件的高度必须用一个固定值,不能用wrap_content,不然会不起效果
3. ```
mViewPager.setCurrentItem(0);// 设置当前显示标签页为第一页
设置的初始项要和
//设置第一页为选中状态时的tab文字颜色为红色
setCurrentTab(0);
设置的初始项保持一致
4. 在 mTabLayout.addOnTabSelectedListener方法中要记得设置导航文字的选中和未选中文字颜色,当然在item_header.xml中要给text设置一个初始textcolor。
####四.项目截图和效果图
项目结构图

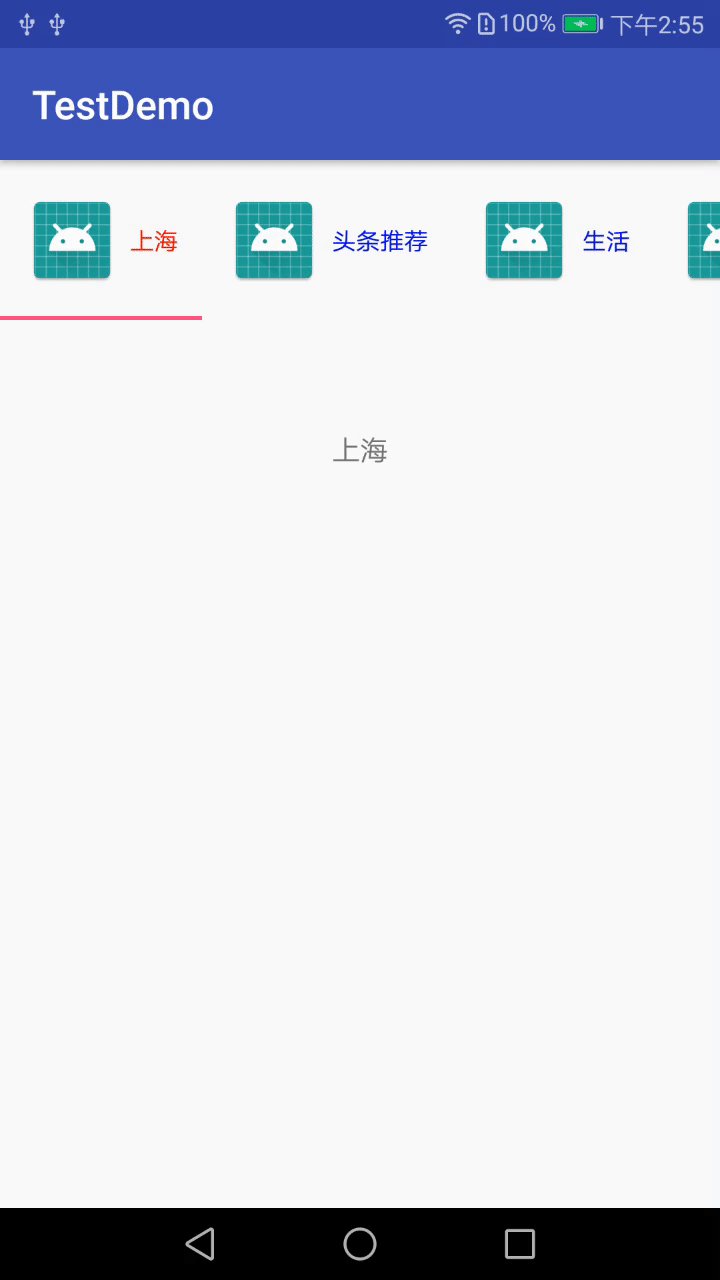
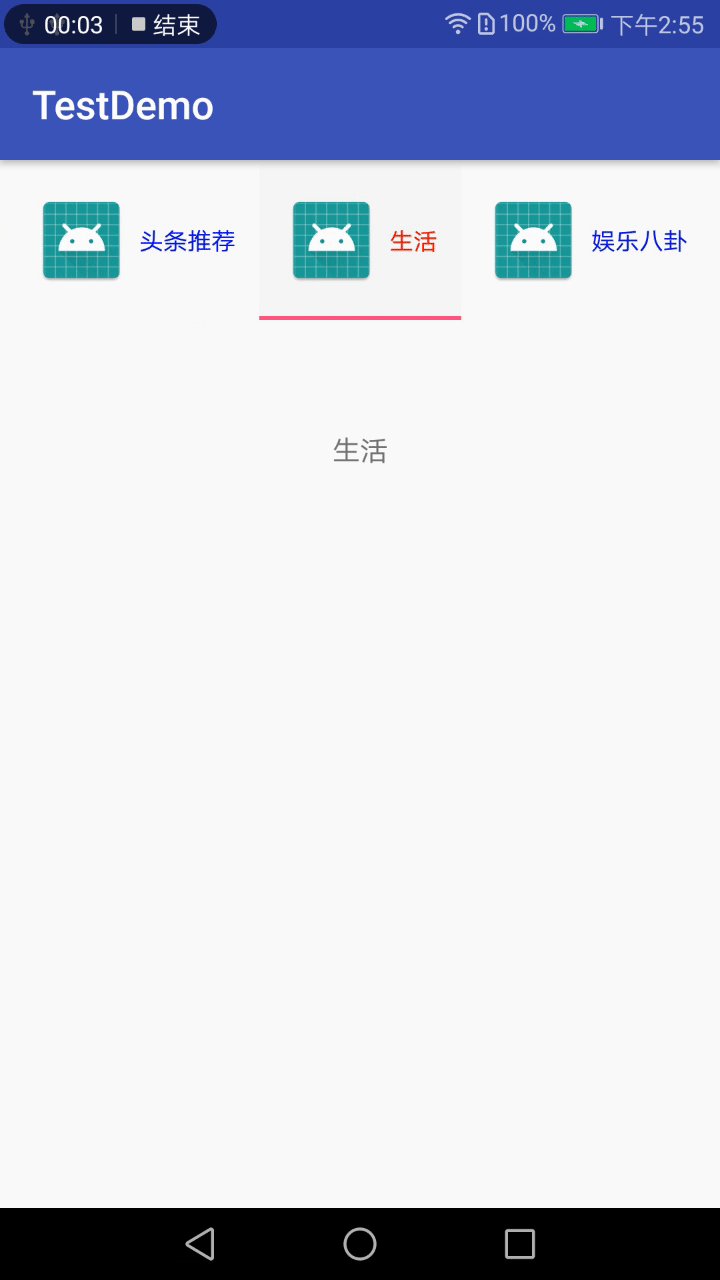
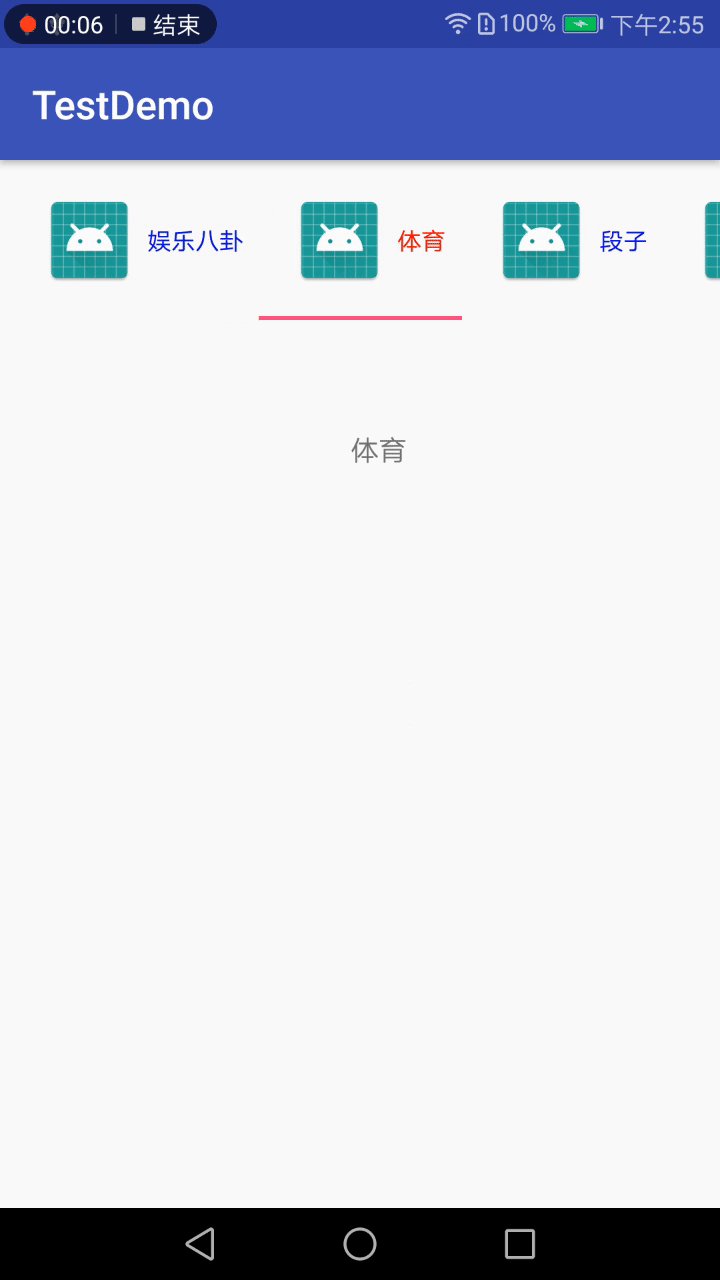
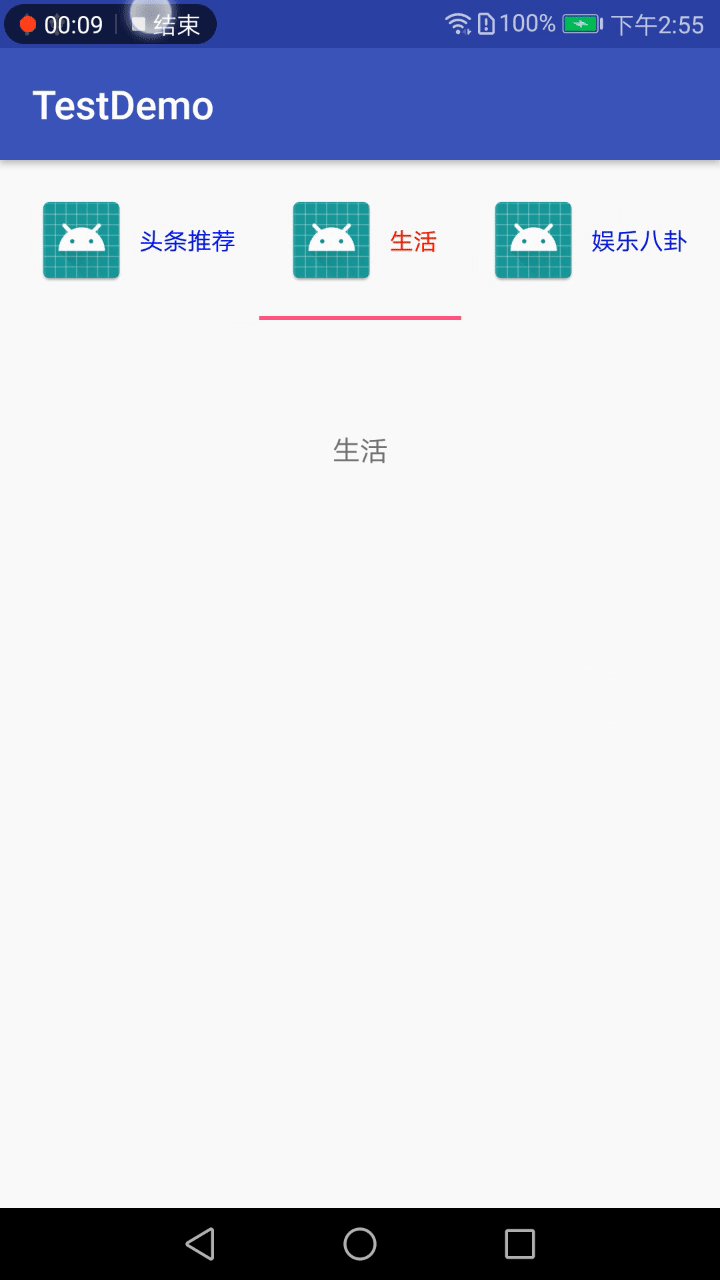
效果图

TabLayout自定义tab,实现多样导航栏
> 代码地址如下:<br>http://www.demodashi.com/demo/14660.html
> 注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权