webpack起步
准备
-
安装nodejs
-
新建文件夹并并命名为todo;
-
进入到todo文件目录下
-
npm init -y(npm初始化,在init的时候省去了敲回车的步骤,生成默认的packge.json)
-
安装webpack,webpack-cli(npm i --save-dev webpack webpack-cli)
-
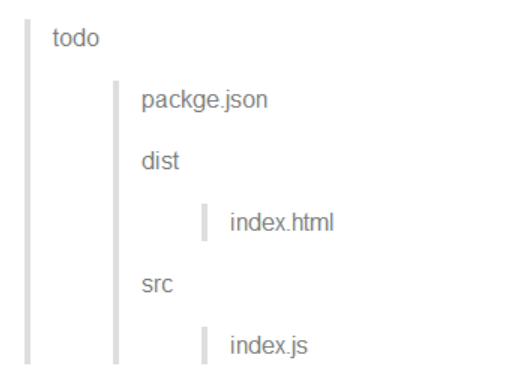
在todo目录下新建以下内容

-
npm i --save lodash
-
在src/index.js中编写以下内容
import _ from "lodash";
function component(){var element = document.createElement("div");
//lodash(目前通过一个script脚本引入)对于执行这一行是必须的
element.innerHTML = _.join(["Hello","webpack"],"");
return element;
}
document.body.appendChild(component());
9.在index.html中编写以下内容
<!doctype html>
<html>
<head>
<title>起步</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
10.调整packge.json这个文件,一遍确保我们的安装包是私有的("private" : true),并且移除main入口
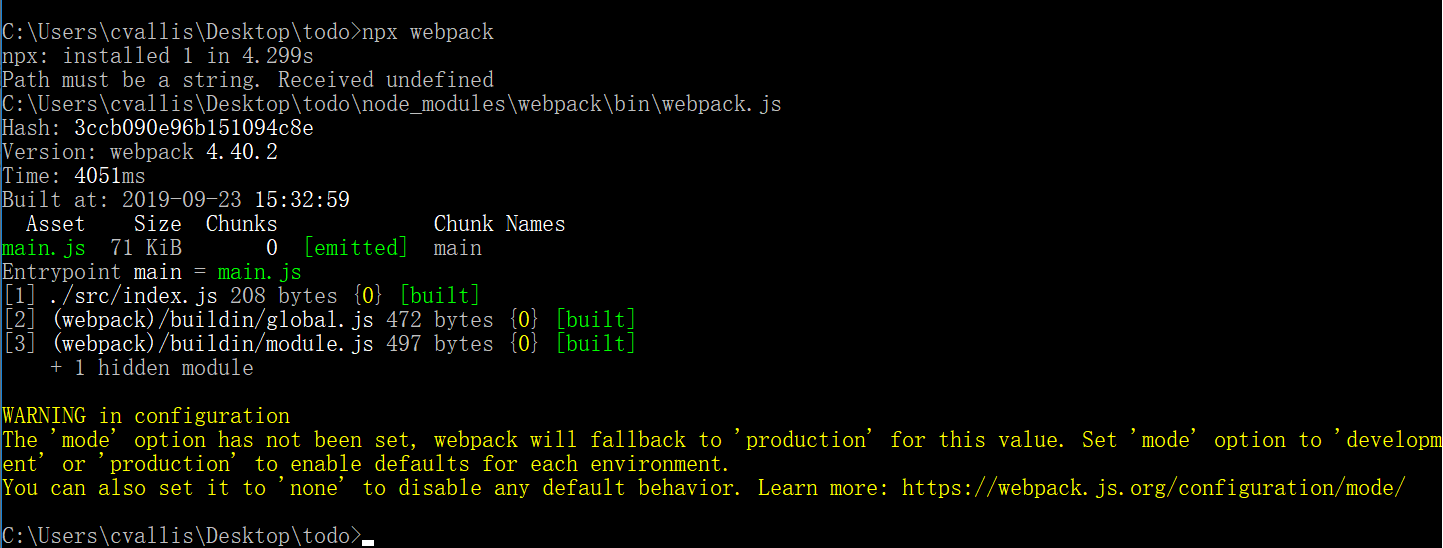
11.执行npx webpack,会将我们的脚本作为入口起点,然后输出为main.js
执行结果如图所示: