element-ui 刷新页面不能自动打开对应的菜单
现象
左边有一个层级菜单,结构如下:
父菜单本身没有对应的页面,只有点击展开的功能。
菜单A
- 菜单A1
- 菜单A2
- 菜单A3
菜单B
当我们点击菜单A,再点击菜单A2达到A2的页面。这时候我们再刷新页面,菜单A并没有自动打开。但是手动点击打开菜单A之后,A2是有选中状态的。
解决方案
在路由配置里发现,有一些可以菜单是可以做到自动展开的。
经过调试,发现需要把路由做以下修改:
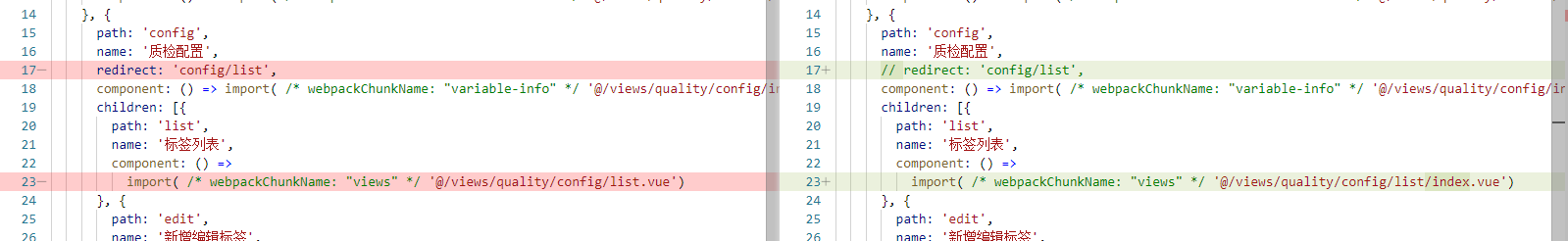
- 去除父级路由的 redirect
- 修改子路由对应的组件地址为
目录/index.vue形式
代码修改前后对比