OpenGL 是用于2D/3D图形编程的一套基于C语言的统一接口. windows,Linux,Unix上均可兼容.
OpenGL ES 是在OpenGL嵌入式设备上的版本, android/iOS 等. 在iOS平台上OpenGL有三个版本OpenGL 1.0/2.0/3.0
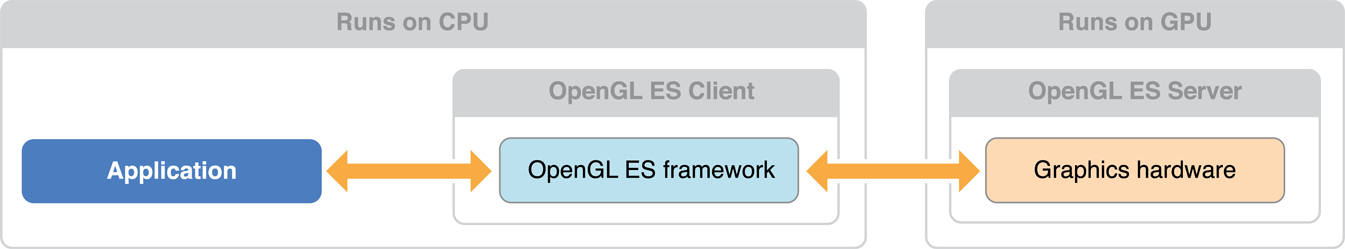
基本原理, 可以通过OpenGL ES驱动GPU图形处理器 实现图形编程.

在iOS上, 基于GLKit, 对OpenGL ES 的再次封装, 辅助我们快速的使用OpenGL ES
//完成一个简单的绘制, 三角形
typedef struct { GLKVector3 positonCoords; }sceneVertex; @interface GLViewController () @property(nonatomic,strong)GLKBaseEffect *baseEffect; @property(nonatomic,assign)GLuint vertexBufferID;//缓存ID属性 @end @implementation GLViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. //1.创建OpenGLE ES上下文 GLKView *view = (GLKView *)self.view; view.context = [[EAGLContext alloc]initWithAPI:kEAGLRenderingAPIOpenGLES2]; [EAGLContext setCurrentContext:view.context]; //2.GLKBaseEffect属性, 使我们不需要编写shader language(着色器)代码就可以简单完成绘制 self.baseEffect = [[GLKBaseEffect alloc]init]; self.baseEffect.useConstantColor = GL_TRUE;//使用静态颜色绘制 self.baseEffect.constantColor = GLKVector4Make(1.0f, 1.0f, 1.0f, 1.0f);//设置绘制颜色 rgba glClearColor(0.0f, 0.0f, 0.0f, 1.0f);//背景颜色 //3.定点数据 static const sceneVertex vertices[] = { {{-0.5f,-0.5f,0.0}}, {{0.5f,-0.5f,0.0}}, {{-0.5f,0.5f,0.0}}, }; //4.生成缓存,并为缓存提供数据 glGenBuffers(1, &_vertexBufferID);//申请一个标识符 glBindBuffer(GL_ARRAY_BUFFER, _vertexBufferID);//将标识符绑定到GL_ARRAY_BUFFER glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//复制定点数据从CPU 到 GPU //5.代理方法 //6.dealloc 中,释放缓存数据 } //系统给我们回调的绘制消息,该方法会一直被调用,和display方法一致 - (void)glkView:(GLKView *)view drawInRect:(CGRect)rect{ [self.baseEffect prepareToDraw]; //clear Frame buffer glClear(GL_COLOR_BUFFER_BIT); //开启对应的定点缓存属性 glEnableVertexAttribArray(GLKVertexAttribPosition); //设置缓存数据指针,从顶点数组中读取数据 glVertexAttribPointer(GLKVertexAttribPosition, 3, GL_FLOAT, GL_FALSE, sizeof(sceneVertex), NULL); //绘图 glDrawArrays(GL_TRIANGLES, 0, 3); } - (void)dealloc{ GLKView *view = (GLKView *)self.view; [EAGLContext setCurrentContext:view.context]; if (_vertexBufferID != 0) { glDeleteBuffers(1, &_vertexBufferID); _vertexBufferID = 0; } }
最终效果: