一、设置整体页面宽度
一般写个样式命名为.d{}设置整体页面指定宽度和居中,京东命名为.w{},bootstrap里命名为.container{}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0 auto; } .header{ height: 48px; background-color: red; } .body{ background-color: aliceblue; } .foot{ background-color: blue; } .w{ 980px; margin: 0 auto; } </style></head><body> <div class="header"> <div class="w"> <!-- 在div里设置这个样式 --> 头部内容 </div> </div> <div class="body"> <div class="w"> <!-- 在div里设置这个样式 --> <a>主体内容</a> </div> </div> <div class="foot"> <div class="w"> <!-- 在div里设置这个样式 --> 页脚内容 </div> </div></body></html> |
二、a标签
1、鼠标放上去是小手,不是竖杠
1 | <a style="cursor: pointer">内容</a> |
2、鼠标放上去不要下划线
1 | <a style="text-decoration: none">内容</a> |
三、圆角
图片或者button等,设置圆润程度:border-radius属性,50%就是个圆形了;
1 | <img src="img/pp.jpg" style="border-radius: 10px;"> |
四、伪类和伪元素
1、伪类
CSS伪类用于向某些选择器添加特殊的效果。

鼠标放在任意标签上变色,以a标签为例:
1 2 3 4 5 6 7 8 | .body .w a:hover{ background-color: green;}<div class="body"> <div class="w"> <a style="">内容</a> </div></div> |
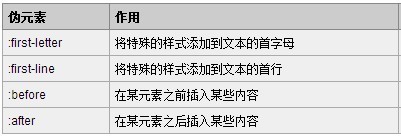
2、伪元素
伪元素用于将特殊的效果添加到某些选择器。
最常用的是:after

举例:clearfix
在div里有两个小div,float:left之后,会把最外层的div背景色覆盖掉,以前的解决办法是在最后加入一个div,样式是clear:both;换成新的样式clearfix,在:after里追加一些内容,隐藏起来。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <style> .clearfix:after{ content: '.'; visibility: hidden; display: block; height: 0; clear: both; }</style><div class="clearfix"> <div style="float: left">往左飘2</div> <div style="float: left">往左飘2</div></div> |
以后遇到float布局时,只添加clearfix样式就完美了。