Ant Design Vue 的 table rowSelection里面去掉全选框
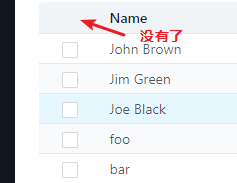
解决办法: columnTitle:' ' 设置为空即可
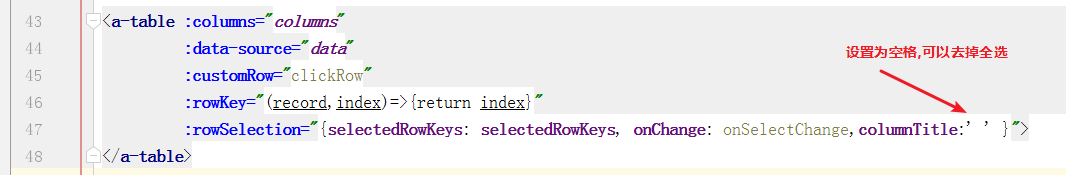
<a-table :columns="columns" :data-source="data" :customRow="clickRow" :rowKey="(record,index)=>{return index}" :rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange,columnTitle:' ' }"> </a-table>