两天撸了一遍小程序的文档,跟网页相似,个人感觉是简化版。但是因为开放了很多微信自带的接口又使得部分功能开发起来相对方便
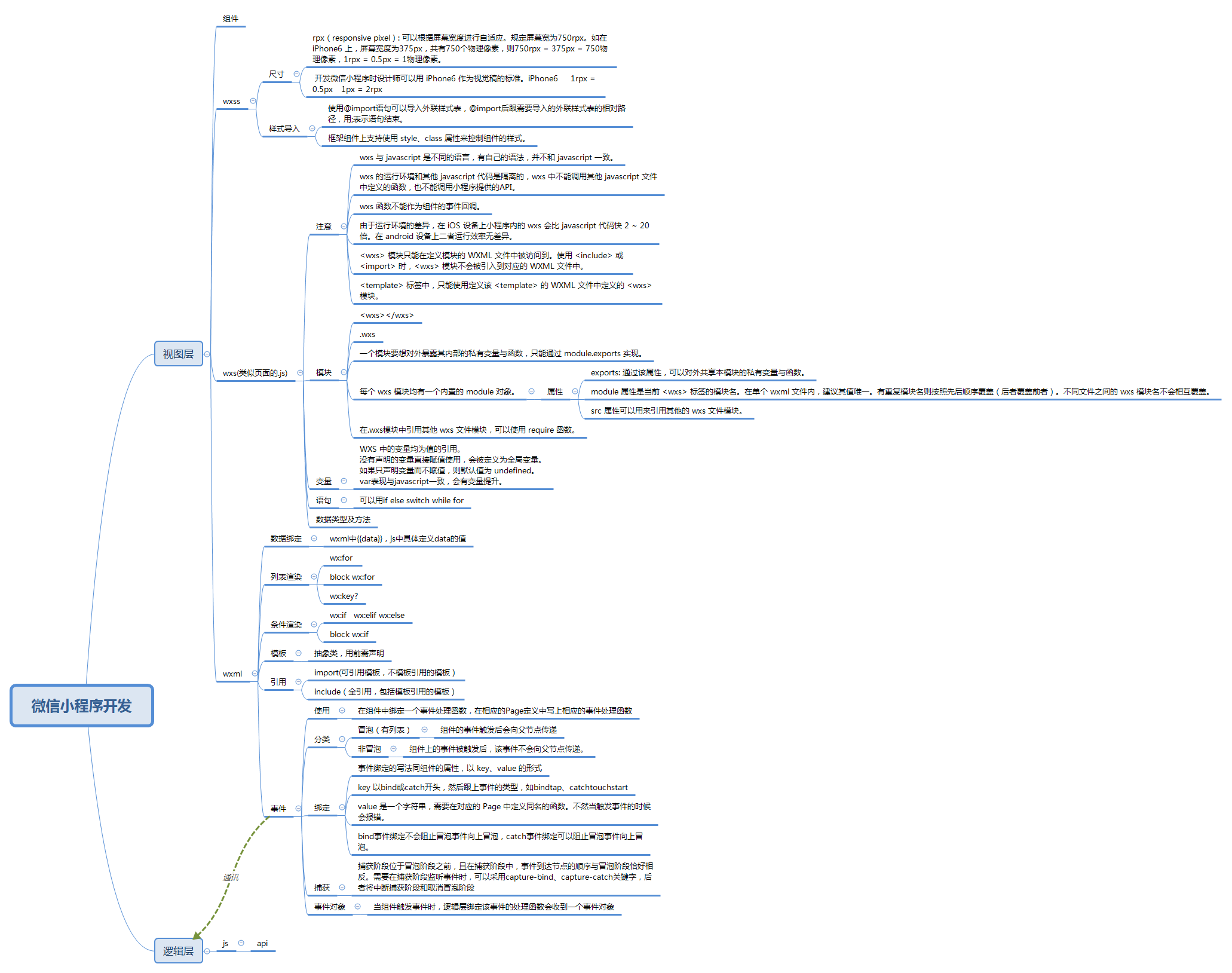
思维导图如下:
目前我的理解大概是这么个逻辑,以后深入学习后可能会有更改
跟着大神的计算器demo敲了一回,总算大概了解一些基础的地方了,有几个bug
1page崩了,出现脚本错误或者未正确调用page(),刚开始以为是没注册页面,后来发现是函数域没控制好,少个}
2css基础还得补,原来知道的太少了,下回想试一下动画效果
3app.json很重要,注册页面后台配置
4data 后台数据集
view类似div
善用this
5js一些函数简单好用,应该多多使用
6不运行的时候哪里有问题就在有值变化的时候用console.log一下,看看程序是进行到哪里崩的,有志于快速改程序
7代码练习不能停,两三天不摸手都生疏了
希望各位大神多多指导交流,后续学习进行中。。。下一步想纯自己复原一下计算器,虽然大神的逻辑简单好懂,但是自己打的时候应该还是能学到不少东西的