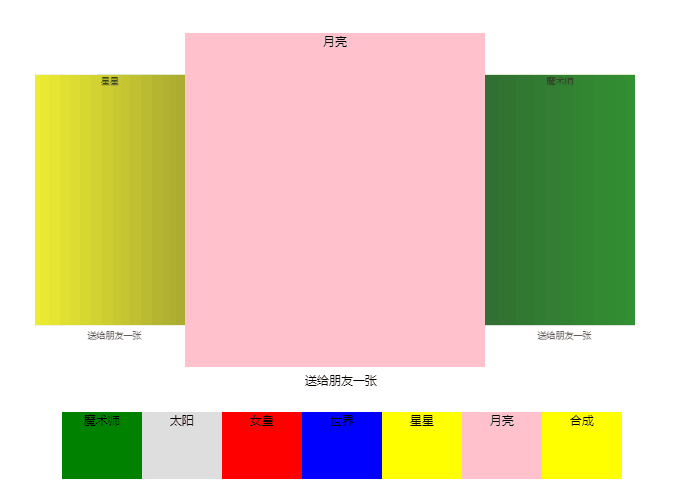
一、臭美app效果:

我的需求是这样,上面正常滑动,点击下面的小卡牌,上面的滑动区也随之切换到当前的点击态。

二、实现:
css:
主要设置可见区域的几张卡牌的位置,注意的几个位置是,中间的激活态和左右两边的元素,swiper已经在运行的时候给他们加上了固定的类名。
html:
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">女皇
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">世界
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">星星
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">月亮
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">魔术师
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">太阳
<p class="card-btn">送给朋友一张</p>
</div>
</div>
</div>
<div class="contrast-box">
<ul>
<li data-index="5">魔术师</li>
<li data-index="6">太阳</li>
<li data-index="1">女皇</li>
<li data-index="2">世界</li>
<li data-index="3">星星</li>
<li data-index="4">月亮</li>
<li class="combin-btn">合成</li>
</ul>
</div>
<div class="button-next"></div>
<div class="button-prev"></div>
JavaScript:
var mySwiper = new Swiper('.swiper-container', {
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
effect: 'coverflow', //3d滑动
grabCursor: true,
centeredSlides: true,
slidesPerView: 'auto',
loop:true,
slidesPerView: 2,
coverflow: {
rotate: 0, //设置为0
stretch: 0,
depth: 200,
modifier: 2,
slideShadows : true
}
});
$('.contrast-box').on('click', 'li:not(.combin-btn)', function(){
var _index = $(this).data('index') + 1;
mySwiper.slideTo(_index, 500, false);//切换到第一个slide,速度为1秒
});
$('.button-prev').click(function(){
mySwiper.slidePrev();
})
$('.button-next').click(function(){
mySwiper.slideNext();
})
要实现爱臭美app的效果,只要对中间active的元素的左右元素设置一点样式就ok了。
三、vue+swiper
使用Vue-awesome-swiper滑动组件可以兼容一些不支持swiper的手机。
四、总结
swiper对低版本的ie浏览器和某些低端手机支持还是不太好,毕竟swiper使用到一些高级的c3属性,不过可以从swiper中的实现原理中学到不少干货。