问题描述:
vue-cli2构建vue项目, 在google浏览器下渲染、交互正常。在IE11浏览器打开页面未能正常渲染。某单页面项目是, 导航无法正常路由。

原因分析:
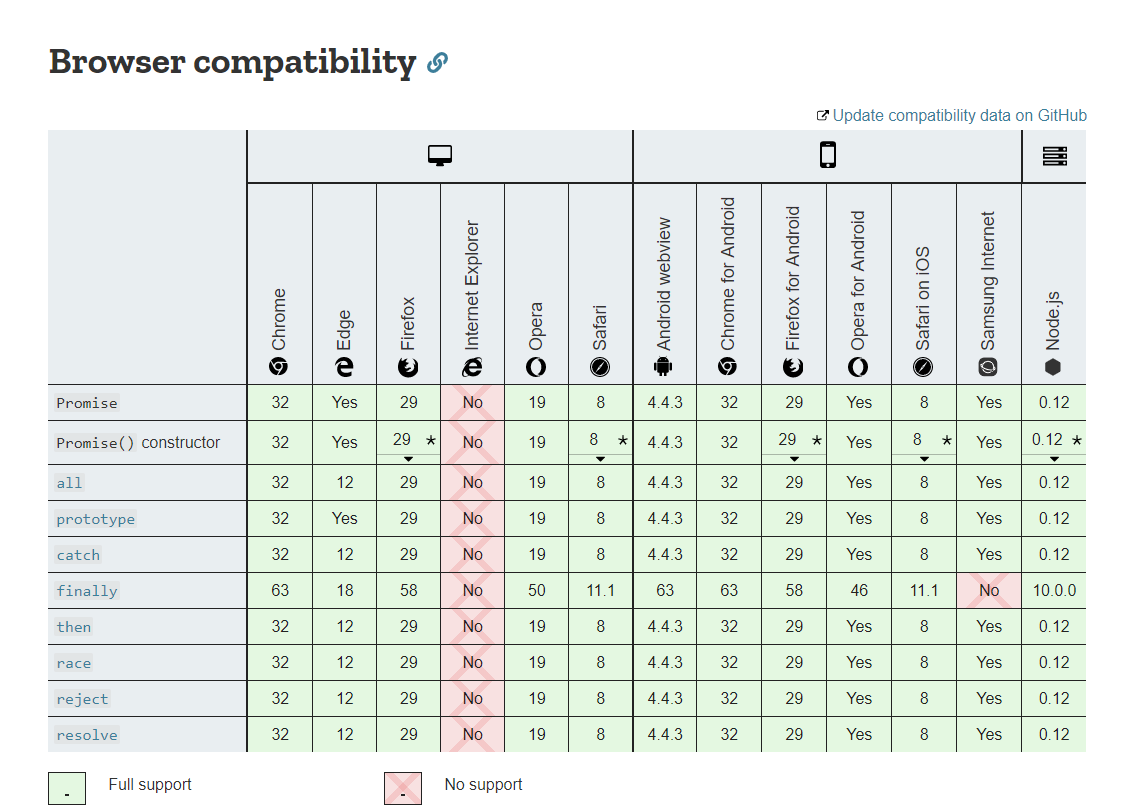
分析报错“Promise”未定义, 推测js的六浏览器兼容性问题。

其他类似报错[vuex] vuex requires a Promise polyfill in this browser.
解决方案:
step 1. 安装babel-polyfill npm i -s babel-polyfill
step 2. 项目入口main.js引入babel-polyfill
import "babel-polyfill"
或者require("babel-poluyfill")
重新启动/构建, IE浏览器下显示正常
其他方案:
- 安装
npm install --save-dev babel-plugin-transform-runtime - 安装
npm install --save babel-runtime - 配置
{
"plugins": [
["transform-runtime", {
"helpers": false,
"polyfill": false,
"regenerator": true,
"moduleName": "babel-runtime"
}]
]
}