一、常用布局
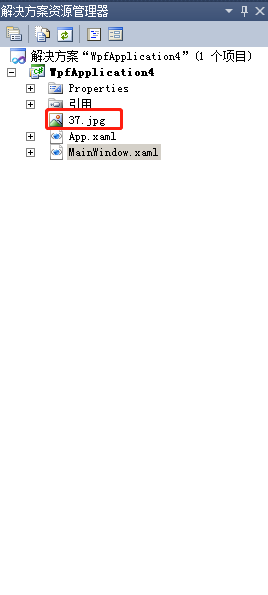
啰嗦一下,一些音频,图片可以用拖入的方式加入某个项目中

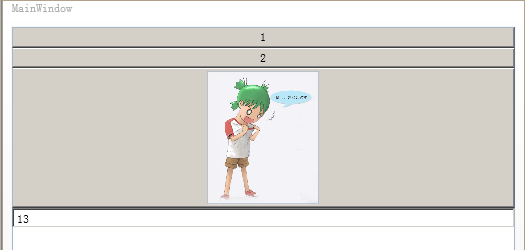
<Grid>
<StackPanel Orientation="Vertical">
<Button Content="1"></Button>
<Button Content="2"></Button>
<Button Height="140">
<Button.Content>
<Image Source="37.jpg" ></Image>
</Button.Content>
</Button>
<TextBox Text="13"></TextBox>
</StackPanel>
</Grid>

按钮中加入图片。
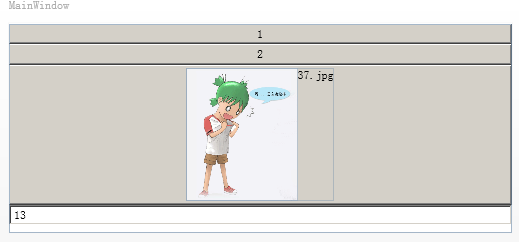
2、更加高级的修改button按钮
<Window x:Class="WpfApplication4.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <StackPanel Orientation="Vertical"> <Button Content="1"></Button> <Button Content="2"></Button> <Button Height="140"> <Button.Content> <StackPanel Orientation="Horizontal"> <Image Source="37.jpg" ></Image> <TextBlock Text="37.jpg" ></TextBlock> </StackPanel> </Button.Content> </Button> <TextBox Text="13"></TextBox> </StackPanel> </Grid> </Window>