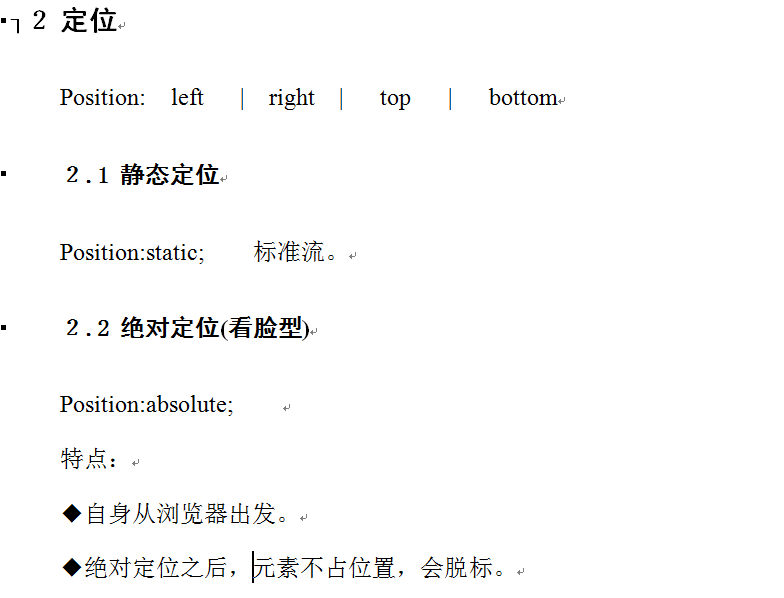
定位

用了子绝父相而带来的子盒子居中问题的解决办法。(因为用不了margin:o auto)

标签包含规范
◆div可以包含所有的标签。
◆p标签不能包含div h1等标签。
◆h1可以包含p,div等标签。
◆行内元素尽量包含行内元素,行内元素不要包含块元素
规避脱标流
◆尽量使用标准流。
◆标准流解决不了的使用浮动。
◆浮动解决不了的使用定位。

图片和文字垂直居中对齐
vertical-align对inline-block最敏感。默认属性是:vertical-align:baseline;

8 css之内容移除(网页优化 :既然搜索引擎SEO 能搜索到关键字)
◆使用text-indent:-5000em;
注意一定要变成行内块:不然 行内元素的宽高和内容一样,实现不了挪动

◆将元素高度设置为0,使用内边距将盒子撑开,给盒子使用overflow:hidden;将文字隐藏。

Css精灵图
就是很多小图都集中到了一张大图片上,想要取什么就 ,就设置一下div 的width 和height 和要取得这张小图同样宽高。 再利用background:url(" ") 0 -30px ; 实现取图
额外内容
emmet是在sublime中的一个插件在这个插件中集成很多的快捷键
12 html:
12.1 生成结构的快捷键:
!+ tab,可以生成html5的结构代码。
12.2 生成id名和类名
标签名.类名#id名+tab
没有标签名.类名+tab ==>div
12.3 生成同级元素:
标签名+标签名+标签名 “+”tab
12.4 生成子类标签
标签名>子标签名>子标签名>子标签名+tab
标签名>子标签名>子标签名>子标签名^^子标签名+tab
12.5 带固定数量的标签:
ul>li*5+tab
12.6 带有序号名称
ul>li.abc$*3 + tab
12.7 生成带有内容的标签:
ul>li>a{item}*5
13 css
30px==>w30+tab
Height:30px==>h30+tab
Margin:30px==>mg30+tab
Padding:30px==> pd30+tab
Line-height:12px==>lh12px+tab
Background==>bg+tab