案例:小说排行榜
素材:
 up.jpg
up.jpg
 dowm.jpg
dowm.jpg
案例成果:


案例实现,以及vscode快捷操作:
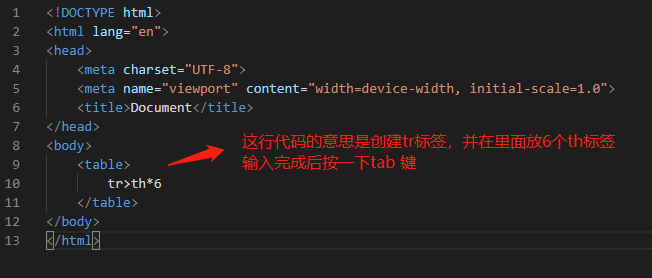
由于是一个 八行六列的表格,第一行是th表头,后面的是普通td单元格:
我们可以这样进行快捷操作:

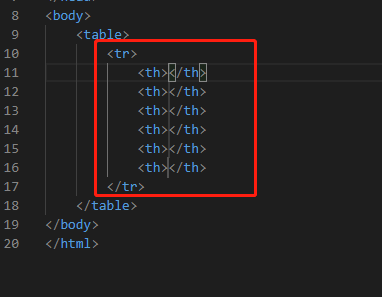
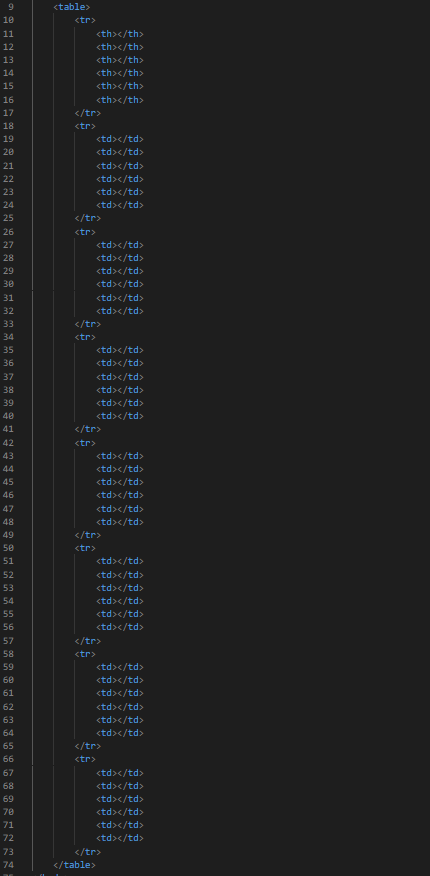
按下tab 键后:成功生成如下标签

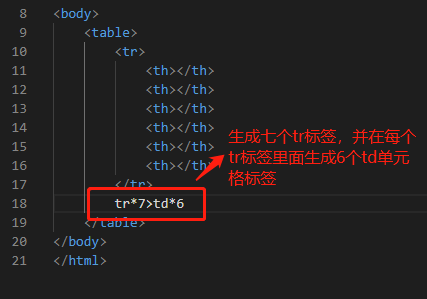
除了第一行是表头单元格,剩下的7行,都是普通的td单元格,现在你知道如何快捷生成了吧~!
没错就是这样:很简单的数学逻辑,配上特殊符号 >

tab 键生成后:一个八行六列的表格就生成了,接下来就是补齐内容了

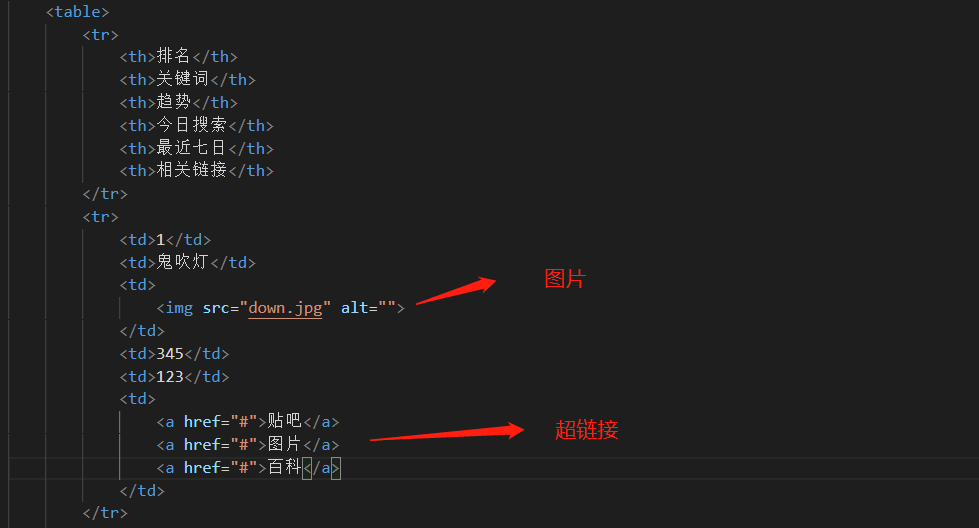
接下来为表格添加对应内容:
表头,及第一行内容

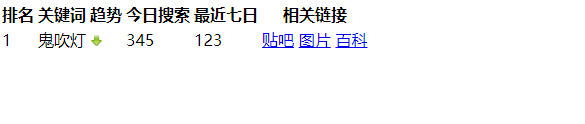
预览:

剩下的继续补齐:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table> <tr> <th>排名</th> <th>关键词</th> <th>趋势</th> <th>今日搜索</th> <th>最近七日</th> <th>相关链接</th> </tr> <tr> <td>1</td> <td>鬼吹灯</td> <td> <img src="down.jpg" alt=""> </td> <td>345</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>2</td> <td>盗墓笔记</td> <td> <img src="down.jpg" alt=""> </td> <td>124</td> <td>675432</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>3</td> <td>西游记</td> <td> <img src="up.jpg" alt=""> </td> <td>212</td> <td>7654</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>4</td> <td>东游记</td> <td> <img src="up.jpg" alt=""> </td> <td>23</td> <td>75645</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>5</td> <td>甄嬛传</td> <td> <img src="down.jpg" alt=""> </td> <td>121</td> <td>7676</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>6</td> <td>水浒传</td> <td> <img src="up.jpg" alt=""> </td> <td>576576</td> <td>1231421</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>7</td> <td>三国演义</td> <td> <img src="up.jpg" alt=""> </td> <td>234</td> <td>7686</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> </table> </body> </html>
预览:已经有点感觉了,然后再补齐表格样式

样式属性复习:(详细可以翻阅上一篇笔记:https://www.cnblogs.com/czh333/p/13607199.html)

我们为表格增加:
border = “1” 设置表格单元格边框
width= “500” 设置表格宽度为 500像素
align= center 让其居中对齐
cellspacing = 0 消除单元格间之间的间隔
完成:

附上完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1" width="500" align="center" cellspacing="0"> <tr> <th>排名</th> <th>关键词</th> <th>趋势</th> <th>今日搜索</th> <th>最近七日</th> <th>相关链接</th> </tr> <tr> <td>1</td> <td>鬼吹灯</td> <td> <img src="down.jpg" alt=""> </td> <td>345</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>2</td> <td>盗墓笔记</td> <td> <img src="down.jpg" alt=""> </td> <td>124</td> <td>675432</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>3</td> <td>西游记</td> <td> <img src="up.jpg" alt=""> </td> <td>212</td> <td>7654</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>4</td> <td>东游记</td> <td> <img src="up.jpg" alt=""> </td> <td>23</td> <td>75645</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>5</td> <td>甄嬛传</td> <td> <img src="down.jpg" alt=""> </td> <td>121</td> <td>7676</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>6</td> <td>水浒传</td> <td> <img src="up.jpg" alt=""> </td> <td>576576</td> <td>1231421</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>7</td> <td>三国演义</td> <td> <img src="up.jpg" alt=""> </td> <td>234</td> <td>7686</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> </table> </body> </html>
每天打气:万丈高楼平地起,地基还得自己起,刚开始的繁琐简单,会为成就未来的你