学习目标:
1.能书写表格
2.能够写出无序列表
3.能够写出3-4个常用input表单类型
4.能够写出下拉列表表单
5.能够使用表单元素实现注册页面
6.能够独立查阅W3C文档
一,表格标签
表格是时机开发中非常常用的标签
1.1表格的主要作用
表格主要用于显示,展示数据,因为它可以让数据显示的非常的规整,可读性非常好
特别是后台的显示数据的时候,能够熟练运用表格就显得很重要。
一个清爽简约的表格能够吧繁杂的数据表现得很有条理。
如:股票显示的数据用表格做就显得特别清晰

总结:表格不是用来布局页面的,而是用来展示数据的。
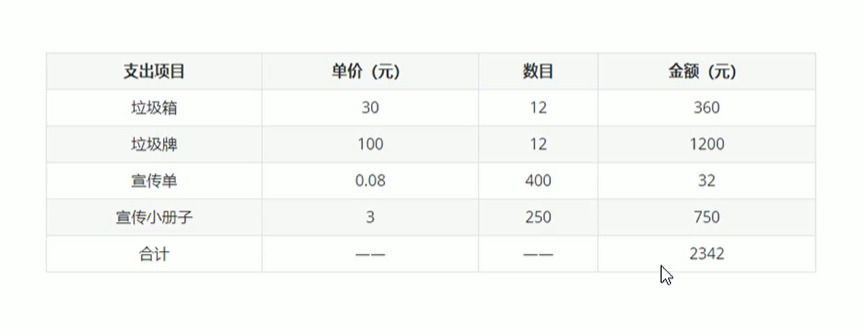
典型的表格运用:

1.2表格的基本语法


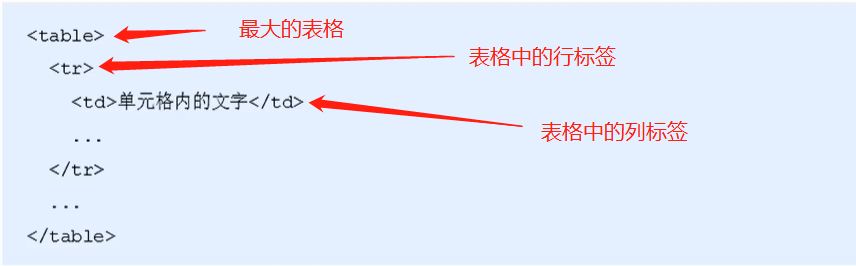
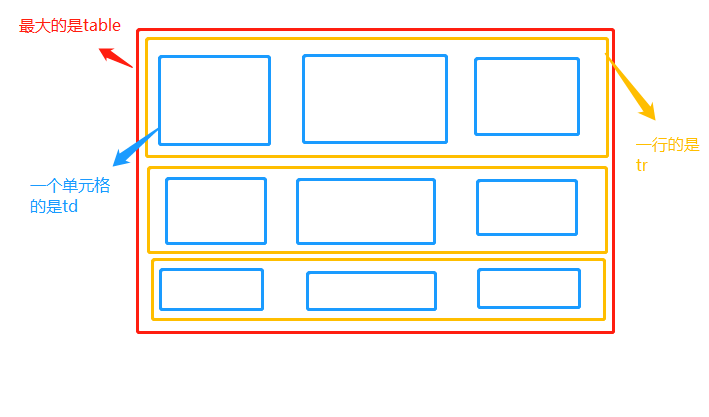
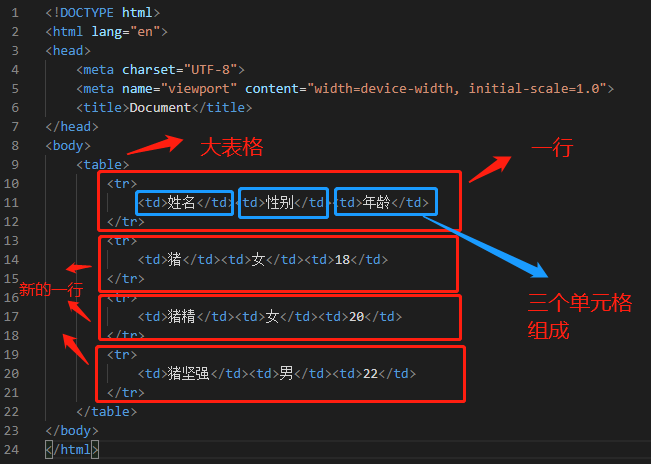
1.<table></table> 是用于定义表格的标签。也就是说一个table 就是一个最大的表格
2.<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
3.<td></td>标签用于表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母td 指表格数据(table data),即数据单元格的内容
实现一个简单的表格:

代码实现:

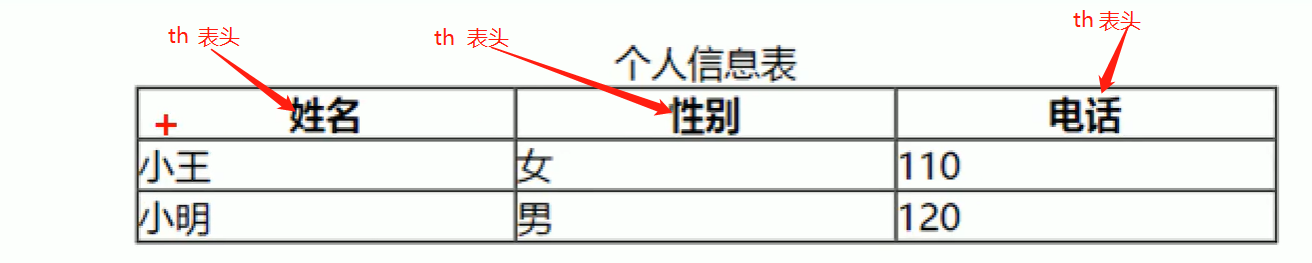
1.3表头标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
<th>标签标示HTML表格的表头部分(table head的缩写)
与td 单元格相比
th 强调了语义 是表头的部分
并且是居中 ,加粗显示

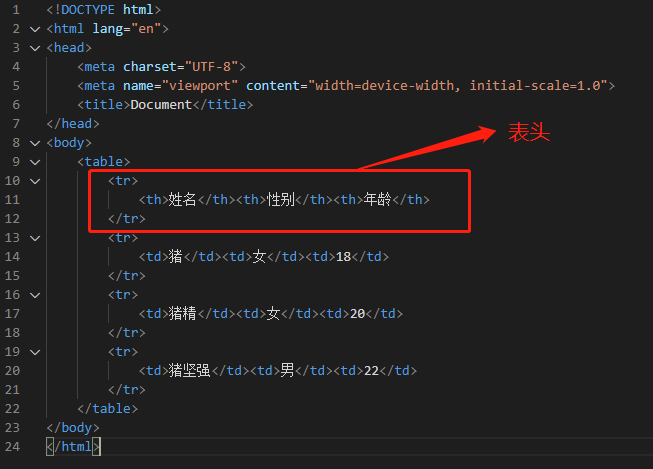
因此上面三只小猪的案例可以改一下:(加入表头)

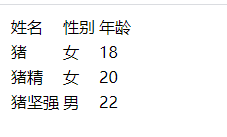
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table> <tr> <th>姓名</th><th>性别</th><th>年龄</th> </tr> <tr> <td>猪</td><td>女</td><td>18</td> </tr> <tr> <td>猪精</td><td>女</td><td>20</td> </tr> <tr> <td>猪坚强</td><td>男</td><td>22</td> </tr> </table> </body> </html>
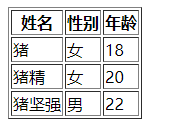
效果:

总结:
表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示
1.4表格属性(了解)
表格标签这部分属性我们实际开发我们不常用,后面通过CSS来设置
目的有两个:
1.记住这些英语单词,后面会使用
2.直观感受表格的外观形态

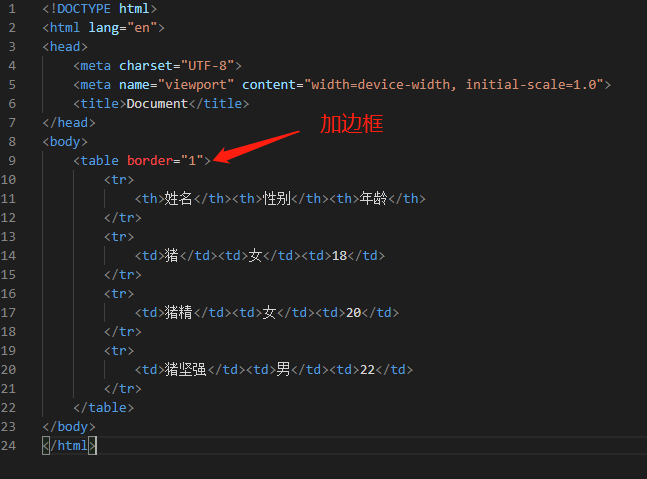
加入border:


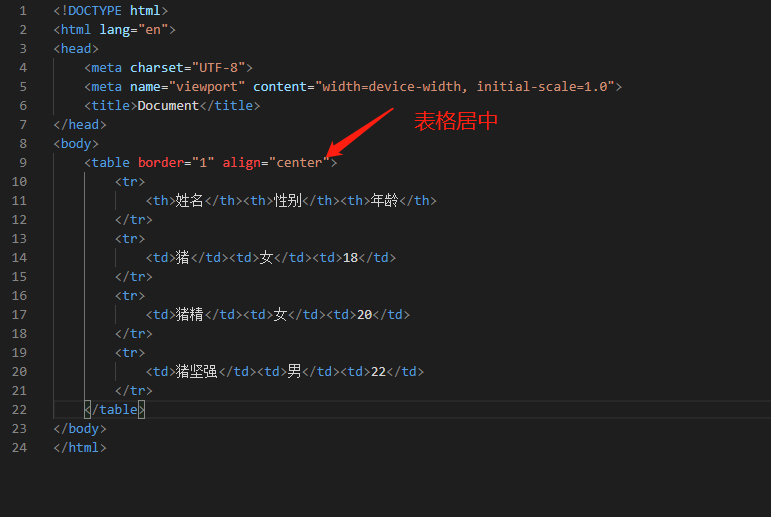
align : 调整对齐

效果:

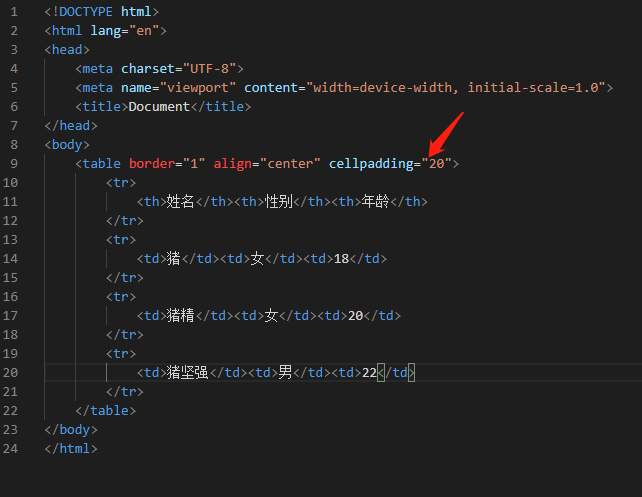
cellspadding:

效果:

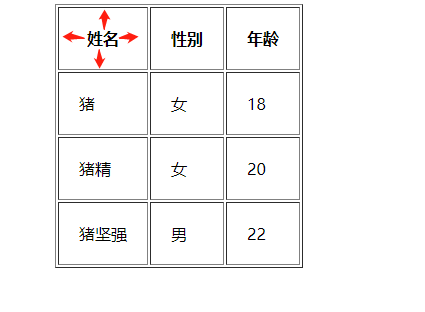
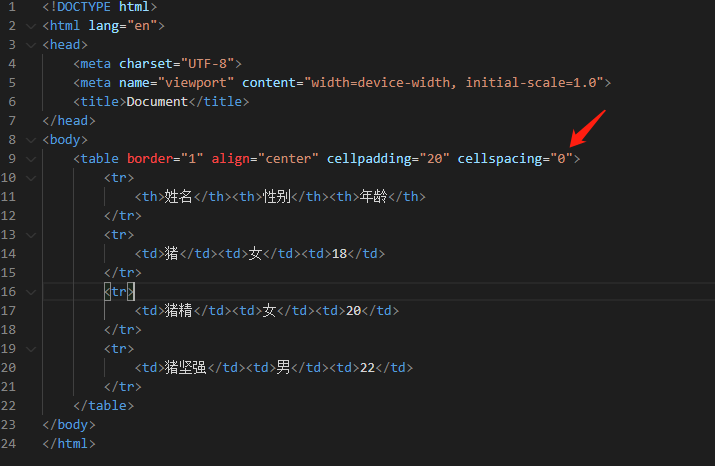
cellspacing:(默认值是2px)

效果:

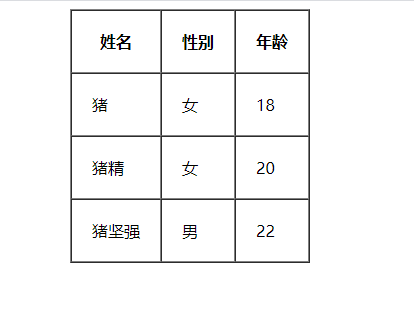
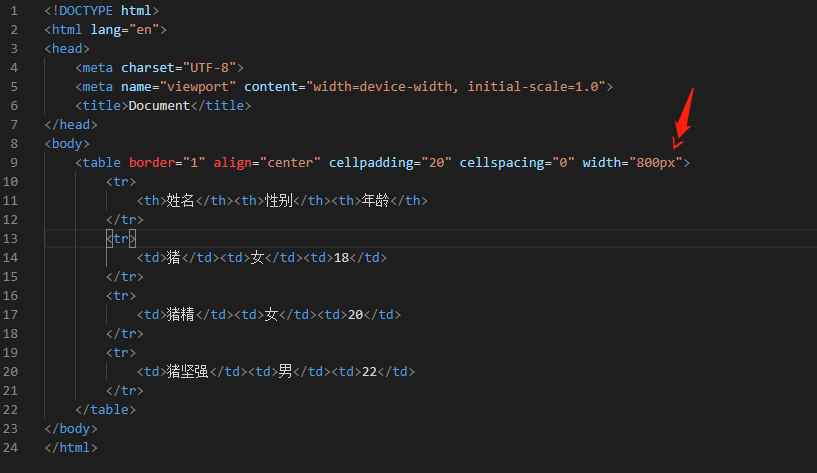
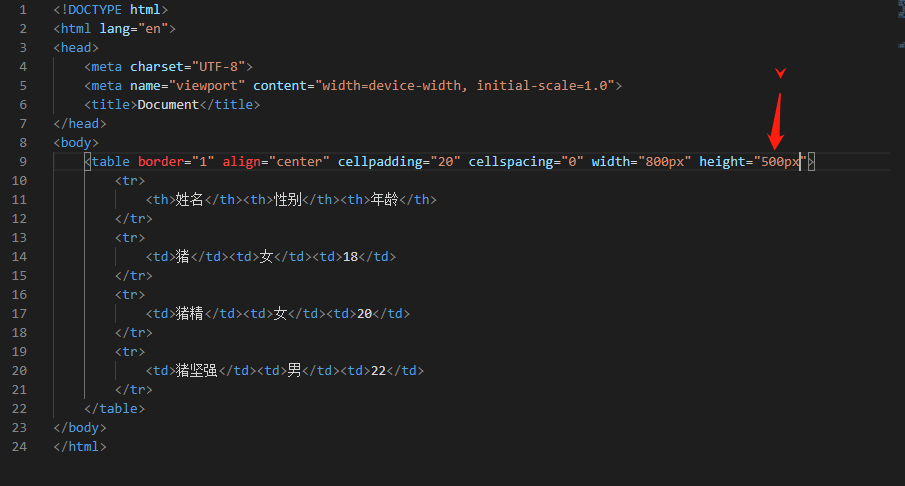
设置表格宽度:

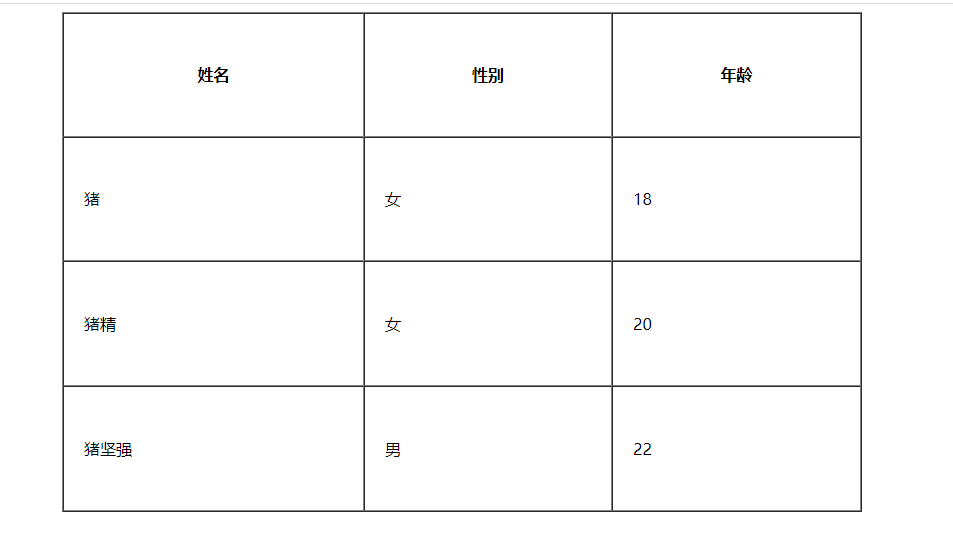
效果:

其实也可以设置高度 height:

效果:

至此,表格的基本操作就完成了!,效果多加体验即可
每天打气:万丈高楼平地起,地基还得自己起,刚开始的繁琐简单,会为成就未来的你