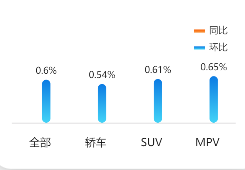
在series --> label 中添加属性 fromatter
position: 'top'在顶部显示
option = { legend: { itemWidth: 15, itemHeight: 4, fontSize: 12, data: ['同比', '环比'], right: 55, top: 10, orient: 'vertical', }, tooltip: {}, // 设置图标距离上下左右的距离 grid: { top: 75, left: 10, right: 50, 'auto', height:'auto' }, xAxis: { type: 'category', //x轴文字配置 axisLabel: { show: true, inside: false, // align:'left', margin: 20, textStyle: { color: '#1a1a1a', fontSize: '14' } }, axisTick: { show: false }, //去掉x轴刻度线 data: [], axisLine: { show: true, length: 2, lineStyle: { color: "#B5B2B5" }, } }, yAxis: { //y轴不显示 show: false, inverse: false, //是否反向坐标 axisLine: { show: false, }, // y轴刻度不显示 axisLabel: { formatter: function () { return ""; } }, splitLine: { show: false }, splitArea: { show: false } }, series: [{ name: '同比', type: 'bar', barGap: '50%', barCategoryGap: '20%', barWidth: '15%', // stack: 'one', data: [], itemStyle: { normal: { label: { show: true, //开启显示 position: 'top', //在上方显示 formatter: function (val) { if (val.value !== 0) { return val.value+'%'; } else { return ''; } }, textStyle: { //数值样式 color: '#1a1a1a', fontSize: 12 } }, barBorderRadius: 100, color: new echarts.graphic.LinearGradient( 0, 1, 0, 0, [{ offset: 0, color: '#f89741' }, { offset: 1, color: '#fa6206' } ] ) } }, }, { name: '环比', type: 'bar', barGap: '50%', barWidth: '15%', barCategoryGap: '20%', data: [], itemStyle: { normal: { label: { show: true, //开启显示 position: 'top', //在上方显 formatter: function (val) { if (val.value !== 0) { return val.value+'%'; } else { return ''; } }, textStyle: { //数值样式 color: '#1a1a1a', fontSize: 12 } }, barBorderRadius: 100, color: new echarts.graphic.LinearGradient( 0, 1, 0, 0, [{ offset: 0, color: '#42d3f7' // color: '#0c7be3' }, { offset: 1, // color: '#42d3f7' color: '#0c7be3' } ] ) } }, }, ] };