js拓展 https://github.com/mqyqingfeng/Blog
JavaScript专题系列预计写二十篇左右,主要研究日常开发中一些功能点的实现,比如防抖、节流、去重、类型判断、拷贝、最值、扁平、柯里、递归、乱序、排序等,特点是研(chao)究(xi) underscore 和 jQuery 的实现方式。
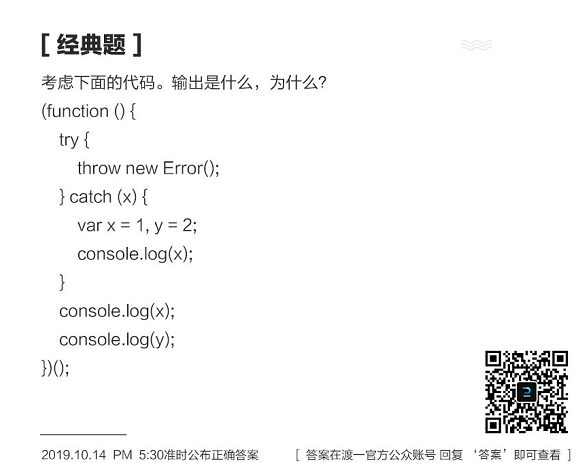
1. 答案:1,undefined,2
答案:1,undefined,2
2.
3.统计‘aaabbbdddddd'中字符出现最多的或者字母个数
function distinction(str){ var obj={}; return (function(){ for(var i=0;i<str.length;i++){ var v=str.charAt(i); if(obj[v]&&obj[v].value==v){ obj[v].count=++obj[v].count; }else{ obj[v]=[]; obj[v].count=1; obj[v].value=v; } } return obj; })() } var str='aaabbbdddddd'; console.log(distinction(str));

4.移除数组arr中所有值与item值相等的元素,不直接修改数组arr,结果返回新的数组

5. 
outer func:this foo=bar
outer func:self.foo=bar
inner func:this.foo=undefined
inner fucn:self.foo=bar
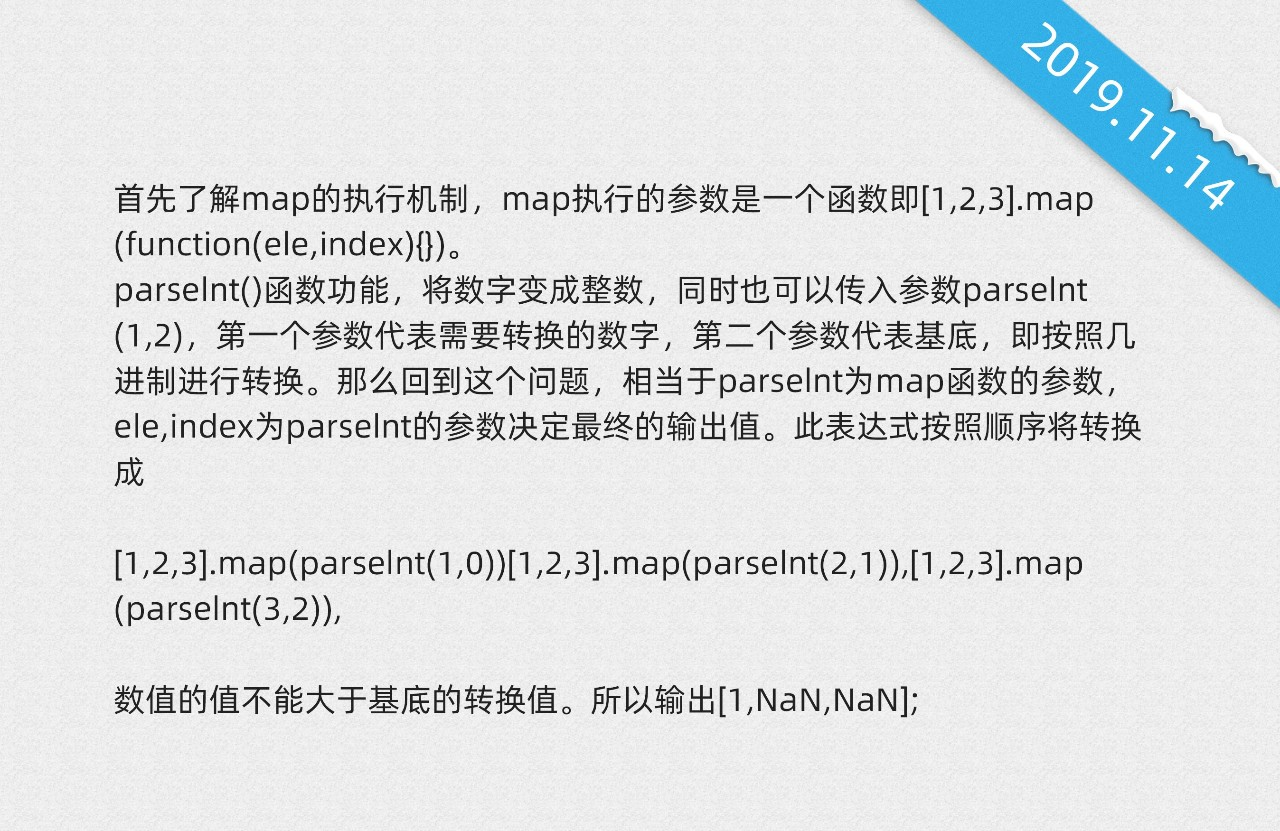
6.
基底相当于索引

7.
Array.protptype.slice.call(arraylike);
Array.protptype.slice表示数组中的原型中的slice 方法,slice方法返回的是Array类型的对象。
8.
9.描述一下cookies,sessionStorage,和localstorage的区别?
相同点:都是缓存在客户端
不同点: 1.大小 cookie数据大小不能超过4k。sessionStorage和localStorage.虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2.有效时间 localStorage存储持久数据,浏览器关闭后数据不丢失除非主动删除数据 sessionStorage数据在当前浏览器窗口关闭后自动删除。cookie设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
3.数据与服务器之间的交互方式
cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端 sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
10.元素中的IFC值的是啥
IFC ( inline formatting context) :行内格式化上下文。 Ro与块级元素形成对比,当元素的CSS属性display的计算值为inline,inline- block, inline -table, intine-flex或intine-grid时,它是行内级元素。视觉上它将内容与其它行内级元素排列为一行,直到该行被占满然后换行。典型的如段落内容,文本或图片,都是行内级元素。
行内级元素生成行内级盒,参与行内格式化上下文( inline format-ting context),被渲染为水平排列,直到当行被占满然后换行。行内级盒分为行内盒( inline boxes )和原子行内级盒(atomic in-line -level boxes)。前者由非置换元素且display值为inline的元素生成;后者由行内级置换元素,或display值 为inline-block, in-line-table, inline-flex, inline-grid的元素生成。
BFC 块格式化上下文 使 BFC 内部的浮动元素不会到处乱跑。 和浮动元素产生边界 https://www.jianshu.com/p/0d713b32cd0d
11.js
var a=1; if(function b(){}){ a+=typeof (b); } console.log(a); //1undefined

12.js中的arguments,克隆
function fn(arg1,arg2){ console.log(arg1,arg2); arg1[0]="duyi"; arg2="Web"; console.log(arg1); console.log(arguments[1]); } fn("html","css"); //结果 html css html web
13.arguments,this用法
var length=1000; var obj={ length:10, fn:function(fn){ fn(); arguments[0](); } } function fn(){ console.log(this.length); } obj.fn(fn, 1,2,3) //结果 1000 4
14.js中的包装类
var a={}; var b={n:1}; var c={m:2}; a[b]=3; a[c]=4; console.log(a[b]); //4
15.js中的伪数组
var arr=[1,2,3]; arr[9]=10; console.log(arr.length); //10
16.去除字符串中的字母
正则表达式匹配,用空字符串代替
var str='1a5s8swd2cd787frfrr8f5f2'; str=str.replace(/[a-zA-Z]/g,"") console.log(str);
17.Dom Ready时间如何获取,如何优化
获取方式:
高级浏览器通过DOMContentLoaded事件获取。
低版本webkit内核浏览器可以通过轮询document.readyState来实现ie中可通过setTimeout不断调用documentElement的doScroll方法,直到其可用来实现
(可以参考jQuery的实现)
优化建议:
减少dom结构的复杂度,节点尽可能少,嵌套不要太深优化关键呈现路径
18.统计字符串中“aaaabbbcccddfgh”中字母个数或者最多字母数
思路2:
function getMost(str) { // 步骤1 var result = {}; for (let i in str) { if (str[i] in result) { // 步骤2 result[str[i]]++; } else { // 步骤3 var object = {}; object[str[i]] = 1; result = Object.assign(result, object); } } return result; } var result = getMost("aaaabbbcccddfgh"); console.log(result); //{ a: 4, b: 3, c: 3, d: 2,f:1,g:1,h:1} //getMost方法es6写法 function getMost(str) { var result = Array.prototype.reduce.call(str, function (allWords, curWord) { allWords[curWord] ? allWords[curWord]++ : allWords[curWord] = 1; return allWords; }, {}); return result; } var result = getMost("aaaabbbcccddfgh"); console.log(result); //{ a: 4, b: 3, c: 3, d: 2,f:1,g:1,h:1}
思路三:
function getMost(str) { var result = {}; result = str.split('').sort().join('').match(/(.)1+/g).reduce(function (result, cur) { result[cur[0]] = cur.length; return result; }, {}); return result; } var result = getMost("xyzzyxyz"); console.log(result); //{x: 2, y: 3, z: 3}
19.什么是NaN,他的类型是什么,如何可靠性的测试一个值是否等于NaN?
NaN 属性代表一个“不是数字”的值。这个特殊的值是因为运算不能执行而导致的,不能执行的原因要么是因为其中的运算对象之一非数字(例如, "abc" / 4),要么是因为运算的结果非数字(例如,除数为零)
类型是 Number console.log(typeof NaN === "number"); // logs "true" 与自己本身 console.log(NaN === NaN); // logs "false"
一种半可靠的方法来测试一个数字是否等于 NaN,是使用内置函数 isNaN(),但即使使用 isNaN() 依然并非是一个完美的解决方案。
一个更好的解决办法是使用 value !== value,如果值等于NaN,只会产生true。另外,ES6提供了一个新的 Number.isNaN() 函数,这是一个不同的函数,并且比老的全局 isNaN() 函数更可靠。
20.$(this)和this关键字在jquery中有何不同
$(this)返回一个jQuery 对象,你可以对它调用多个jQuery方法,比如用text()获取文本,用val()获取值等等。
而this代表当前元素,它是JavaScript关键词中的一个,表示上下文中的当前DOM元素。你不能对它调用jQuery方法,直到它被$()函数包裹,例如$(this)。21
21.对象的属性
var obj={a:3,b:2,c:1}; delete obj.b; console.log(obj); // 要使其打印的结果是 obj{a:3,c:1} 通过delete