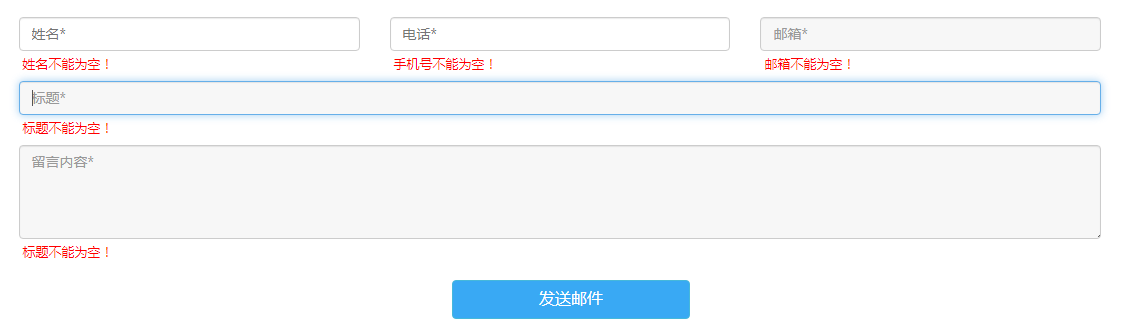
验证方法:姓名,手机,邮箱这些,鼠标点击移走用input的失去焦点blur事件。若为空,给input下方加提示消息。



html:
input框是引用bootstrap的css
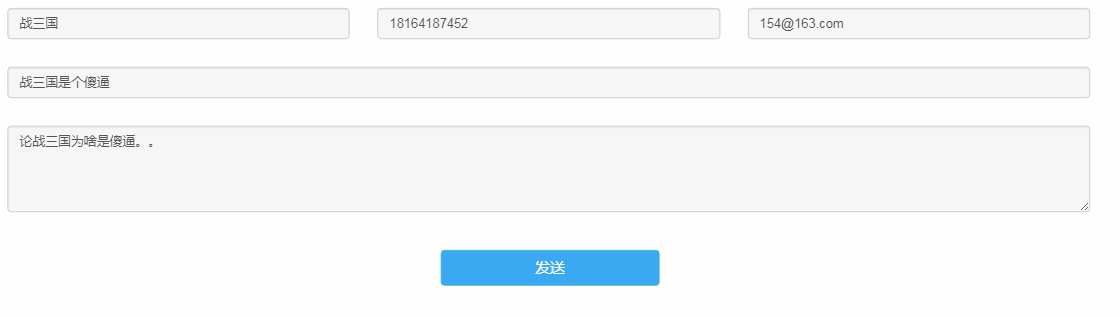
<div class="container-middle-form"> <!--<form class="form-horizontal container-middle-formcontent" role="form">--> <div class="form-horizontal container-middle-formcontent"> <div class="form-group"> <div class="col-sm-12 form-Messageboard"> 留言板 </div> </div> <div class="form-group"> <div class="col-sm-4"> <input type="text" name="name" class="form-control form-control-input" id="name" placeholder="姓名*"> <span class="form-group-name"></span> <!--提示文字-->
</div> <div class="col-sm-4">
<input type="text" name="phone" class="form-control form-control-input" id="tel" placeholder="电话*">
<span class="form-group-name"></span> </div> <div class="col-sm-4">
<input type="text" name="email" class="form-control form-control-input" id="email" placeholder="邮箱*">
<span class="form-group-name"></span>
</div> </div> <div class="form-group ">
<div class="col-sm-12"> <input type="text" name="title" class="form-control form-control-input" id="title" placeholder="标题*">
<span class="form-group-name"></span> </div> </div> <div class="form-group">
<div class="col-sm-12"> <textarea class="form-control" name="message-content" rows="4" id="content" placeholder="留言内容*"></textarea>
<span class="form-group-name"></span> </div> </div> <div class="form-group form-group-btn"> <div class="col-sm-4 col-sm-4-btn">
<button id="send" class="btn btn-info btn-login">发送</button> </div> </div> </div> <!--</form>-->
</div>
js:
var h = /^[u4e00-u9fa5]{0,}$/; //姓名 var d = /^1[3|4|5|8][0-9]d{4,8}$/; //手机号 var y = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/; //邮箱 var t = /^.{5,10}$/; //标题 //当 <input> 字段失去焦点时发生 blur 事件: $("[name='name']").blur(function() { var v = $(this).val(); if(v == '') {
//span提示文字 $("[name='name']").next().html("姓名不能为空!");
//字体为红色 $(this).prev().css("color", "#f00"); } else if(!v.match(h)) { $("[name='name']").next().html("姓名不合法!"); $("[name='name']").prev().css("color", "#f00"); } else { $(this).prev().css("color", "#0EA74A"); $("[name='name']").next().html(""); } }); $("[name='phone']").blur(function() { var v = $(this).val(); if(v == '') { $("[name='phone']").next().html("手机号不能为空!"); $(this).prev().css("color", "#f00"); } else if(!v.match(d)) { $("[name='phone']").next().html("手机号不正确!"); $("[name='phone']").prev().css("color", "#f00"); } else { $(this).prev().css("color", "#0EA74A"); $("[name='phone']").next().html(""); } }); $("[name='email']").blur(function() { var v = $(this).val(); if(v == '') { $("[name='email']").next().html("邮箱不能为空!"); $(this).prev().css("color", "#999"); } else if(!v.match(y)) { $("[name='email']").next().html("请填写正确的邮箱!"); $("[name='email']").prev().css("color", "#f00"); } else { $(this).prev().css("color", "#0EA74A"); $("[name='email']").next().html(""); } }); $("[name='title']").blur(function() { var v = $(this).val(); if(v == '') { $("[name='title']").next().html("标题不能为空!"); $(this).prev().css("color", "#f00"); } else if(!v.match(t)) { $("[name='title']").next().html("标题不在5-10之间!"); $("[name='name']").prev().css("color", "#f00"); } else { $(this).prev().css("color", "#0EA74A"); $("[name='title']").next().html(""); } }); $("[name='message-content']").blur(function() { var v = $(this).val(); if(v == '') { $("[name='message-content']").next().html("留言内容不能为空!"); $(this).prev().css("color", "#f00"); } else { $(this).prev().css("color", "#0EA74A"); $("[name='message-content']").next().html(""); } }); //点击提交 $("#send").click(function(){
//为空弹出消息提示 var name=$("#name").val(); var phone=$("#tel").val(); var email=$("#email").val(); var title=$("#title").val(); var content=$("#content").val(); if(name ==""||phone ==""||email== ""||title =="" ||content==""){ alert("请填写信息"); return; }
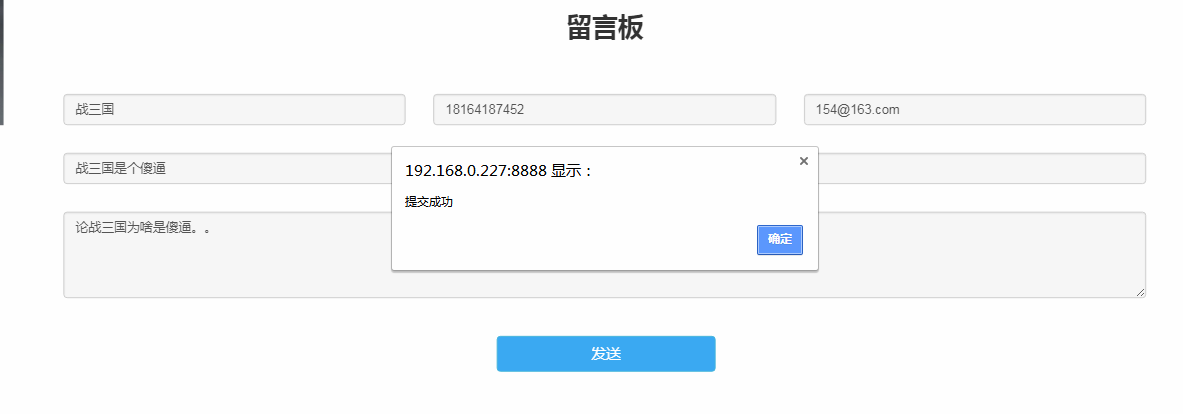
//提交后台 $.ajax({ type: "get", async: false, url: "/board/AddBoard.asp?name="+ $("#name").val()+ "&tel="+ $("#tel").val()+ "&email="+ $("#email").val()+ "&title="+ $("#title").val()+ "&content="+ $("#content").val(), data: "", jsonp: "callback", success:function (json) { json = JSON.parse(json) if(json.code==200){ $("#name").val(""); $("#tel").val(""); $("#email").val(""); $("#title").val(""); $("#content").val(""); alert("提交成功") }else{ alert("提交失败") } console.log(json); } }); });