1 禁用radio和checkbox默认样式
input[type=radio]::-ms-check,
input[type=checkbox]::-ms-check
{
display: none;
}
2 禁用ios长按时不触发系统的菜单,禁止ios&android长按时下载图片
.css{-webkit-touch-callout: none}
3 禁止ios和android用户选中文字
.css{-webkit-user-select:none}
4 打电话
<a href="tel:0755-10086">打电话给:0755-10086</a>
发短信
<a href="sms:10086">发短信给: 10086</a>
写邮件
<a href="mailto:peun@foxmail.com">peun@foxmail.com</a>
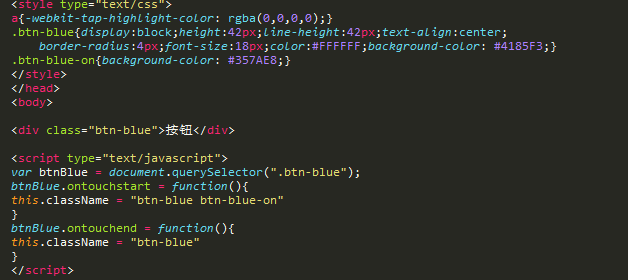
4 移动端触摸按钮的效果

5 屏幕旋转的事件和样式
window.onorientationchange = function(){
switch(window.orientation){
case -90:
case 90:
alert("横屏:" + window.orientation);
case 0:
case 180:
alert("竖屏:" + window.orientation);
break;
}
}
//竖屏时使用的样式
@media all and (orientation:portrait) {
.css{}
}
//横屏时使用的样式
@media all and (orientation:landscape) {
.css{}
}
6 取消input在ios下,输入的时候英文首字母的默认大写
<input autocapitalize="off" autocorrect="off" />