1、基本选择器
id选择器:$(“#id名称”);
元素选择器:$(“元素名称”);
类选择器:$(“.类名”);
通配符:*
多个选择器共用(并集)
案例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>基本选择器</title> 6 <link rel="stylesheet" href="../../css/style.css" /> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $("#one").css("background-color","pink"); 12 }); 13 14 $("#btn2").click(function(){ 15 $(".mini").css("background-color","pink"); 16 }); 17 18 $("#btn3").click(function(){ 19 $("div").css("background-color","pink"); 20 }); 21 22 $("#btn4").click(function(){ 23 $("*").css("background-color","pink"); 24 }); 25 26 $("#btn5").click(function(){ 27 $("#two,.mini").css("background-color","pink"); 28 }); 29 }); 30 </script> 31 </head> 32 <body> 33 <input type="button" id="btn1" value="选择为one的元素"/> 34 <input type="button" id="btn2" value="选择样式为mini的元素"/> 35 <input type="button" id="btn3" value="选择所有的div元素"/> 36 <input type="button" id="btn4" value="选择所有元素"/> 37 <input type="button" id="btn5" value="选择id为two并且样式为mini的元素"/> 38 <hr/> 39 <div id="one"> 40 <div class="mini"> 41 111 42 </div> 43 </div> 44 45 <div id="two"> 46 <div class="mini"> 47 222 48 </div> 49 <div class="mini"> 50 333 51 </div> 52 </div> 53 54 <div id="three"> 55 <div class="mini"> 56 444 57 </div> 58 <div class="mini"> 59 555 60 </div> 61 <div class="mini"> 62 666 63 </div> 64 </div> 65 66 <span id="four"> 67 68 </span> 69 </body> 70 </html>
2、层级选择器

ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
parent > child : 在给定的父元素下匹配所有的子元素(儿子)
prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
案例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层级选择器</title> 6 <link rel="stylesheet" href="../../css/style.css" /> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $("body div").css("background-color","gold"); 12 }); 13 14 $("#btn2").click(function(){ 15 $("body>div").css("background-color","gold"); 16 }); 17 18 $("#btn3").click(function(){ 19 $("#two+div").css("background-color","gold"); 20 }); 21 22 $("#btn4").click(function(){ 23 $("#one~div").css("background-color","gold"); 24 }); 25 }); 26 </script> 27 </head> 28 <body> 29 <input type="button" id="btn1" value="选择body中的所有的div元素"/> 30 <input type="button" id="btn2" value="选择body中的第一级的孩子"/> 31 <input type="button" id="btn3" value="选择id为two的元素的下一个元素"/> 32 <input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/> 33 34 <hr/> 35 <div id="one"> 36 <div class="mini"> 37 111 38 </div> 39 </div> 40 41 <div id="two"> 42 <div class="mini"> 43 222 44 </div> 45 <div class="mini"> 46 333 47 </div> 48 </div> 49 50 <div id="three"> 51 <div class="mini"> 52 444 53 </div> 54 <div class="mini"> 55 555 56 </div> 57 <div class="mini"> 58 666 59 </div> 60 </div> 61 62 <span id="four"> 63 64 </span> 65 </body> 66 </html>
3、基本过滤选择器

案例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>基本过滤选择器</title> 6 <link rel="stylesheet" href="../../css/style.css" type="text/css"/> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $("body div:first").css("background-color","pink"); 12 }); 13 14 $("#btn2").click(function(){ 15 $("body div:last").css("background-color","pink"); 16 }); 17 18 $("#btn3").click(function(){ 19 $("body div:odd").css("background-color","pink"); 20 }); 21 22 $("#btn4").click(function(){ 23 $("body div:even").css("background-color","pink"); 24 }); 25 }); 26 </script> 27 </head> 28 <body> 29 <input type="button" id="btn1" value="body中的第一个div元素"/> 30 <input type="button" id="btn2" value="body中的最后一个div元素"/> 31 <input type="button" id="btn3" value="选择body中的奇数的div"/> 32 <input type="button" id="btn4" value="选择body中的偶数的div"/> 33 34 <hr/> 35 <div id="one"> 36 <div class="mini"> 37 111 38 </div> 39 </div> 40 41 <div id="two"> 42 <div class="mini"> 43 222 44 </div> 45 <div class="mini"> 46 333 47 </div> 48 </div> 49 50 <div id="three"> 51 <div class="mini"> 52 444 53 </div> 54 <div class="mini"> 55 555 56 </div> 57 <div class="mini"> 58 666 59 </div> 60 </div> 61 62 <span id="four"> 63 64 </span> 65 </body> 66 </html>
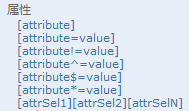
4、属性选择器

案例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性选择器</title> 6 <link rel="stylesheet" href="../../css/style.css" /> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $("div[id]").css("background-color","palegreen"); 12 }); 13 14 $("#btn2").click(function(){ 15 $("div[id='two']").css("background-color","palegreen"); 16 }); 17 }); 18 </script> 19 </head> 20 <body> 21 <input type="button" id="btn1" value="选择有id属性的div"/> 22 <input type="button" id="btn2" value="选择有id属性的值为two的div"/> 23 24 <hr/> 25 <div id="one"> 26 <div class="mini"> 27 111 28 </div> 29 </div> 30 31 <div id="two"> 32 <div class="mini"> 33 222 34 </div> 35 <div class="mini"> 36 333 37 </div> 38 </div> 39 40 <div id="three"> 41 <div class="mini"> 42 444 43 </div> 44 <div class="mini"> 45 555 46 </div> 47 <div class="mini"> 48 666 49 </div> 50 </div> 51 52 <span id="four"> 53 54 </span> 55 </body> 56 </html>
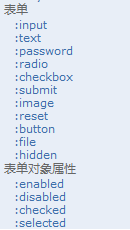
5、表单选择器

案例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单选择器</title> 6 <link rel="stylesheet" href="../../css/style.css" /> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function(){ 10 $("#btn1").click(function(){ 11 $(":input").css("background-color","paleturquoise"); 12 }); 13 14 $("#btn2").click(function(){ 15 $(":text").css("background-color","paleturquoise"); 16 }); 17 }); 18 </script> 19 </head> 20 <body> 21 <input type="button" id="btn1" value="选择所有input元素" /> 22 <input type="button" id="btn2" value="选择文本框" /> 23 <br/> 24 <form> 25 <input type="text" /><br /> 26 <input type="checkbox" /><br /> 27 <input type="radio" /><br /> 28 <input type="image" /><br /> 29 <input type="file" /><br /> 30 <input type="submit" /> 31 <input type="reset" /><br /> 32 <input type="password" /><br /> 33 <input type="button" /><br /> 34 <select><option/></select><br /> 35 <textarea></textarea><br /> 36 <button></button> 37 </form> 38 </body> 39 </html>