HTML5离线化
1、全局离线包
(1)加载全局包
(2)解包到内存
(3)本地安装---->触发包下载------->本地和线上版本对比
(4)webview加载url
(5)从内存读取
(6)线上地址
大厂离线包方案:
美团-LsLoader
腾讯-Alloykit
阿里-极致的Hybrid
混合开发ReactNative
learn once,write everywhere
代码共享、性能良好,提供流畅的动画
效率高、发版支持热更新、发版时间自由控制,支持ios和Android两平台同时发布
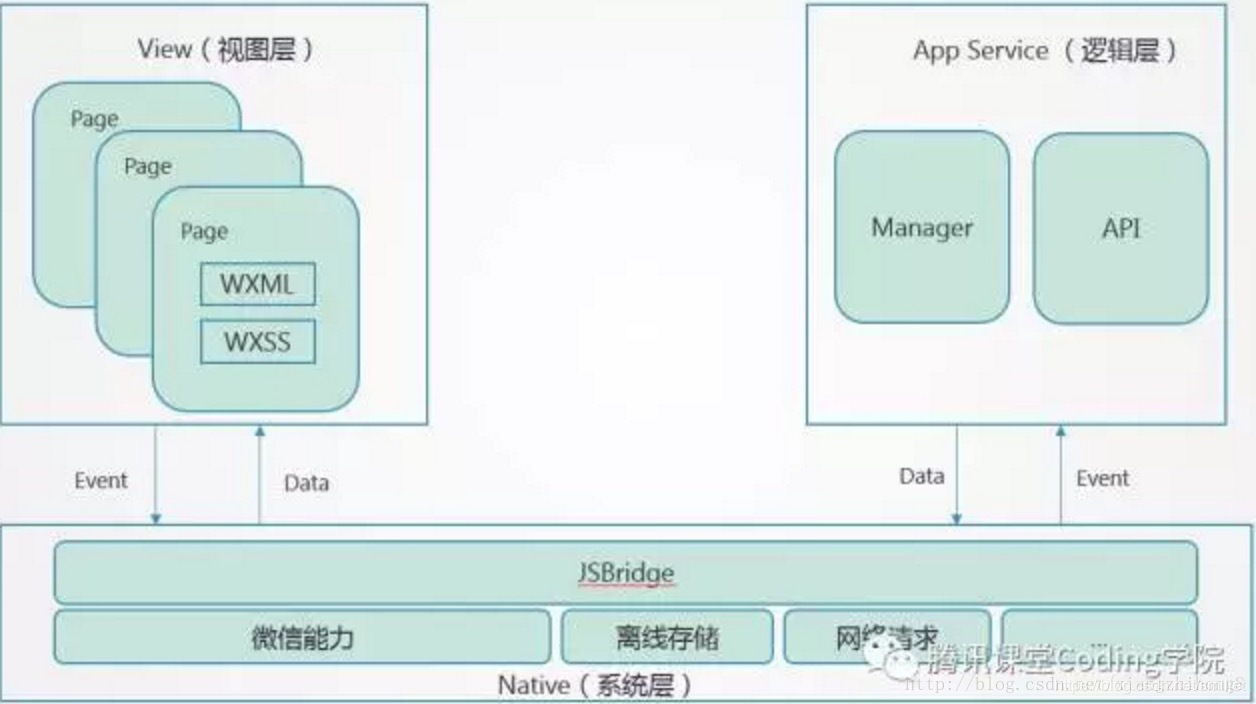
小程序内核

view视图层不会超过6个,超过可能会卡。
service逻辑层,只有1个。运行:ios-jsCore,android-v8
Flutter:
编写一次即可布署各终端:web、Android和ios等