用 VSCode 调试网页的 JS 代码
使用起来很方便,可能有人会说chrome devtools也能做到,但 VSCode 来调试网页代码有两个主要的好处:
-
在编辑器里面给代码打断点,还可以边调试边改代码。
-
调试 Node.js 的代码和调试网页的代码用同样的工具,经验可以复用,体验也一致。

简单介绍下使用流程
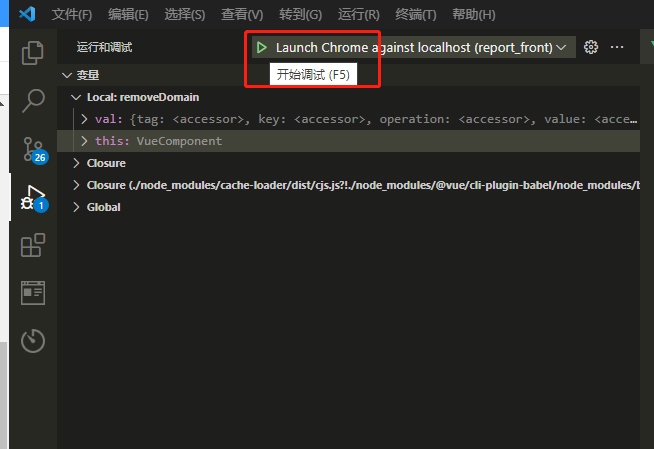
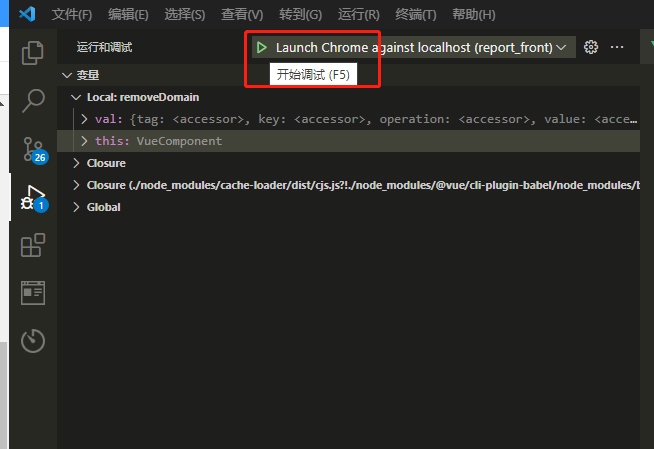
1、点击运行

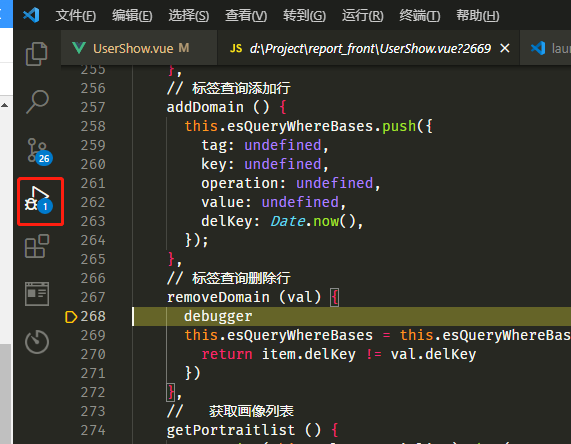
2、选择项目添加配置

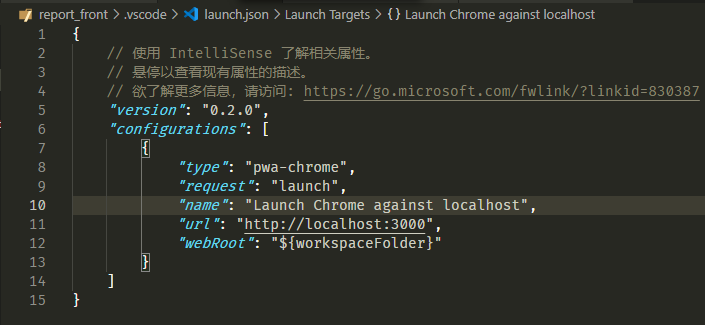
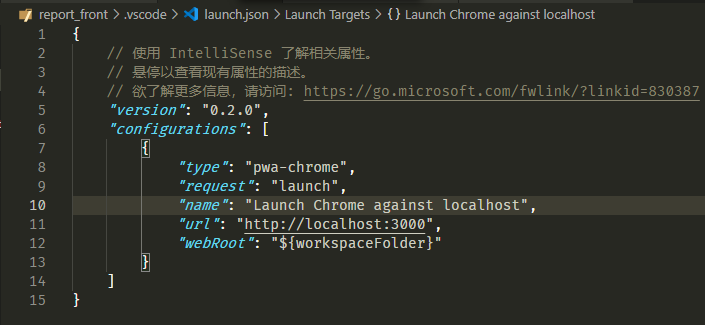
3、改成自己的配置
、
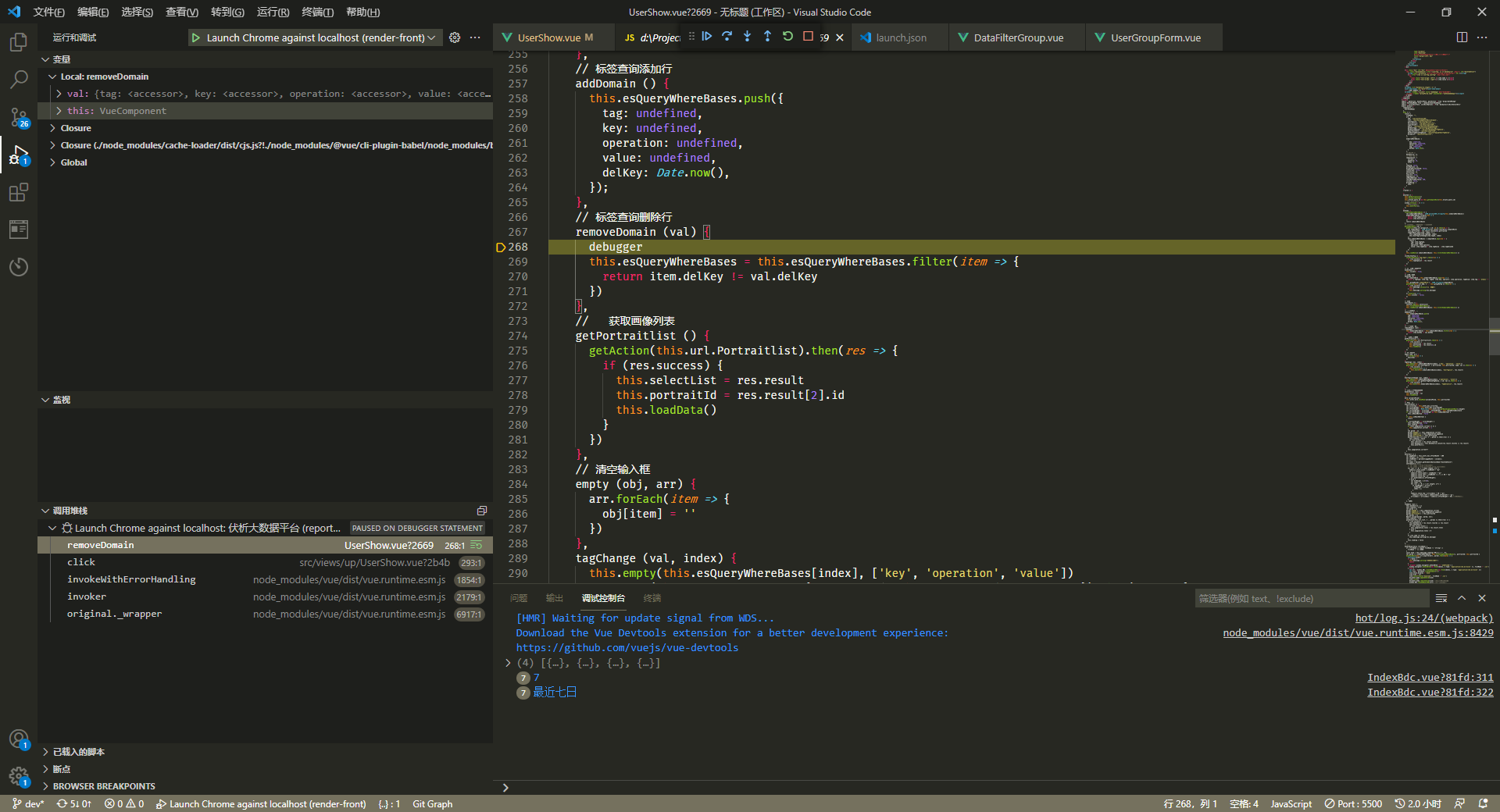
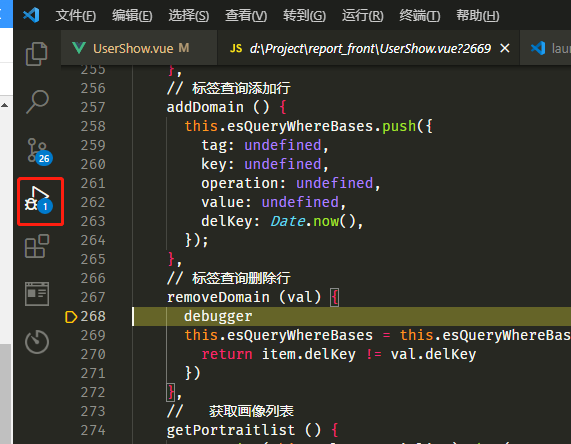
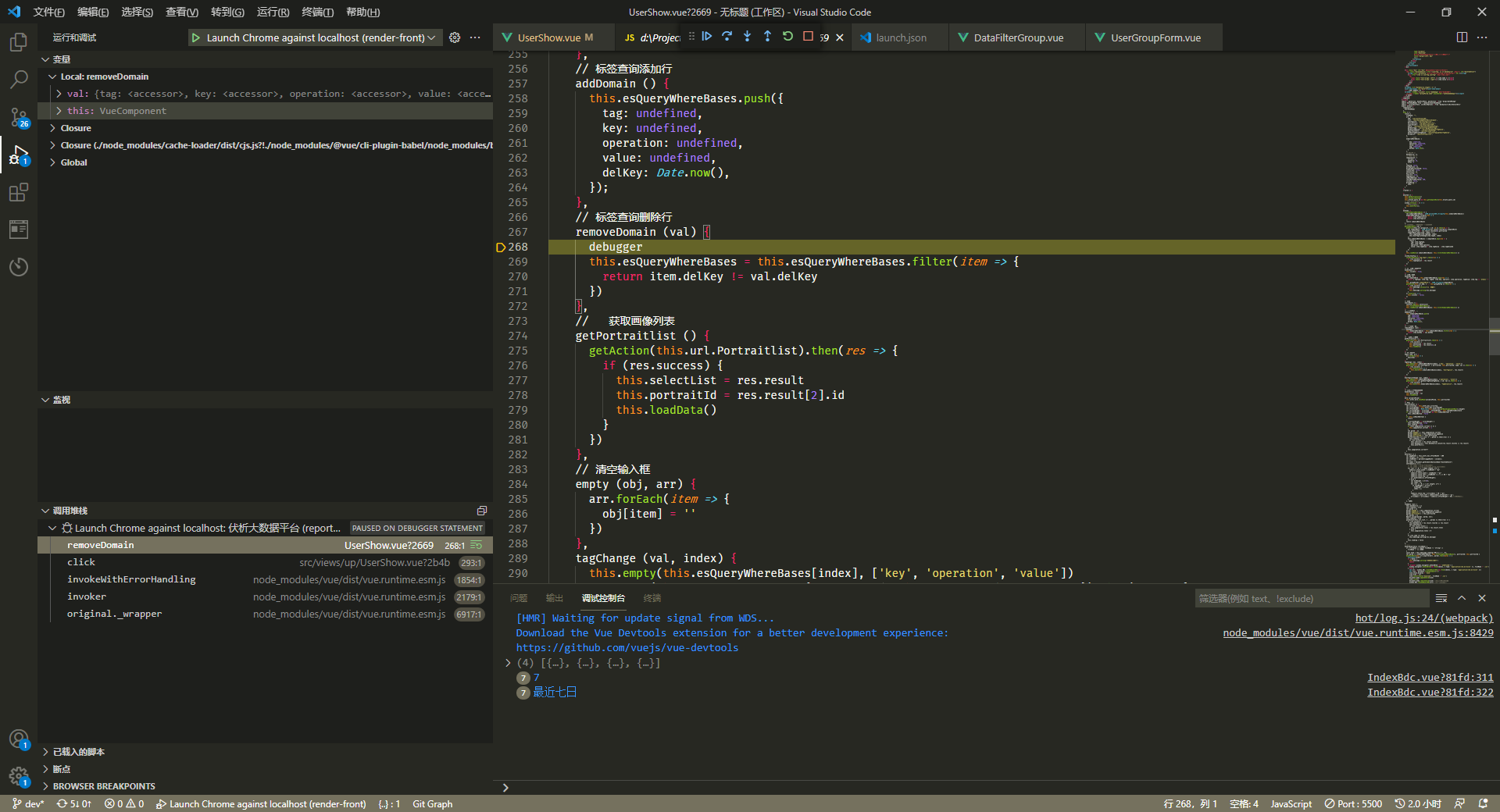
4、点击调试箭头

使用起来很方便,可能有人会说chrome devtools也能做到,但 VSCode 来调试网页代码有两个主要的好处:
在编辑器里面给代码打断点,还可以边调试边改代码。
调试 Node.js 的代码和调试网页的代码用同样的工具,经验可以复用,体验也一致。

简单介绍下使用流程
1、点击运行

2、选择项目添加配置

3、改成自己的配置
、
4、点击调试箭头