GULP的使用流程
Gulp 是基于node.js的一个前端自动化构建工具,开发这可以使用它构建自动化工作流程(前端集成开发环境)。
使用gulp你可以简化工作量,让你把重点放在功能的开发上,从而提高你的开发效率和工作质量。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hhr7zz7V-1595299671350)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721095640862.png)]](https://img-blog.csdnimg.cn/20200721104811455.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDI4MzQzMg==,size_16,color_FFFFFF,t_70)
一、建好一个文件夹
$ cd 路径
二、文件夹初始化
$ cnpm init
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TqVVQQLS-1595299709111)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721095947598.png)]](https://img-blog.csdnimg.cn/20200721105003124.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDI4MzQzMg==,size_16,color_FFFFFF,t_70)
生成了一个package.json 放置,我们当前项目所有配置信息
三、Gulp安装
全局安装gulp 一台电脑安装一次。 最好用10.0.0系列版本
$ cnpm install gulp -g
本地安装gulp,将gulp安装信息保存在本地,本地多一个node_modules文件
$ cnpm install gulp@3.9.1 --save-dev
可简写:$ cnpm i gulp@3.9.1 -D
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gSy0sfZx-1595299671355)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721095947598.png)]](https://img-blog.csdnimg.cn/20200721105016922.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDI4MzQzMg==,size_16,color_FFFFFF,t_70)
如果你想删除node_modules目录 可以使用命令rm -rf node_modules/删除以后,我们可以使用package.json中之前设置好的依赖继续进行安装npm install (就不需要输入后面的那些命令了)这样我们就建好了一个项目
四、使用Gulp创建任务
创建一个gulpfile.js
这个文件是用于创建gulp任务的。遵从CommonJS规范。
使用Gulp创建任务
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uAk2tXuC-1595299839181)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721100053290.png)]](https://img-blog.csdnimg.cn/20200721105048661.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDI4MzQzMg==,size_16,color_FFFFFF,t_70)
执行任务,在命令行中输入 gulp 任务名, 当然我们可以设置默认任务
$ gulp 任务名
![> [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9cuIFoiq-1595299671362)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721100115869.png)]](https://img-blog.csdnimg.cn/20200721105112643.png)
五,gulp具体的一些功能
1)gulp.src().pipe(gulp.dest())
1、读取将要处理的文件
2、把处理好的文件放在指定地方gulp.src
3、如下图实现index.html的拷贝 把index拷贝到dist目录下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zUmOS0P9-1595299897611)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721100424675.png)]](https://img-blog.csdnimg.cn/20200721105226755.png)
2)实现图片的拷贝
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2HHpUGlG-1595299671387)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721100627818.png)]](https://img-blog.csdnimg.cn/20200721105236896.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDI4MzQzMg==,size_16,color_FFFFFF,t_70)
3)Gulp实现两个文件夹拷贝到一个目标文件夹中
比如,我们在拷贝文件的时候,可以排除一些文件通过数组将这两个文件写在一起在前面加!可以过滤掉这个文件,使这个文件不被拷贝
return gulp.src(['xml/*.xml', 'json/*.json', '!json/secret.json']).pipe(gulp.dest('dist/data'));
4)Gulp一次性执行多个任务
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U53tNcWe-1595299671392)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721100910881.png)]](https://img-blog.csdnimg.cn/20200721105302314.png)
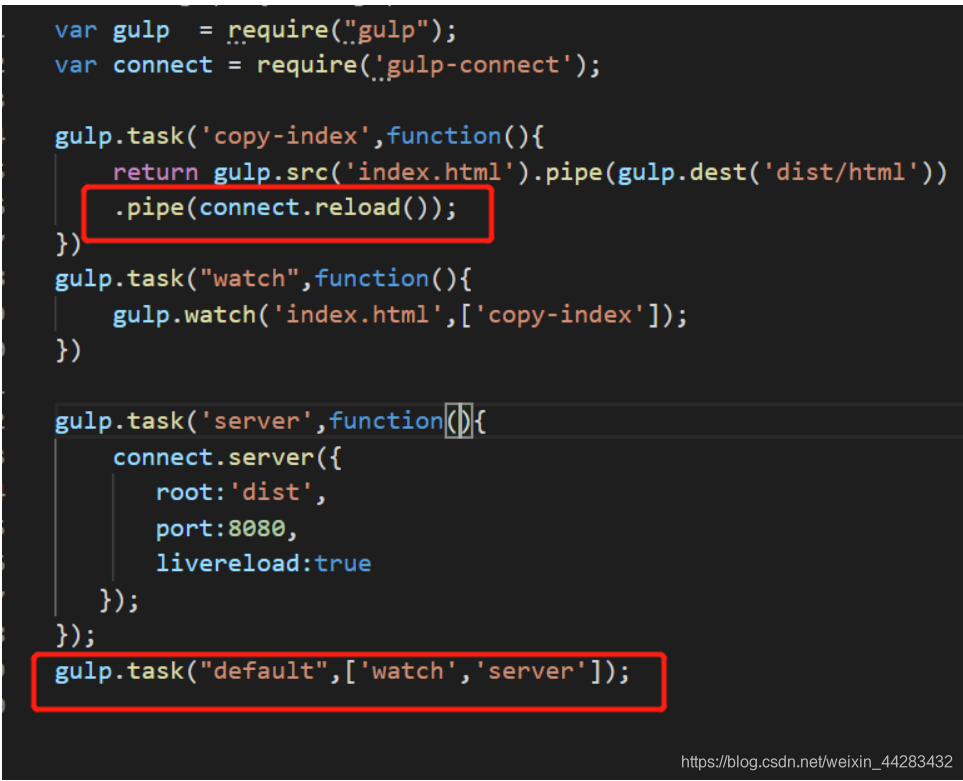
5)gulp-connect来启动一个临时服务器
通过下述命令进行安装
cnpm install gulp-connect --save-dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sJNZeois-1595299671393)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721102929075.png)]](https://img-blog.csdnimg.cn/20200721105331209.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDI4MzQzMg==,size_16,color_FFFFFF,t_70)
6)gulp的监听
通过gulp去监听工程中文件的变化,改变index.html的内容,刷新dist下的index页面,页面也会跟着改变
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oR7Wc4sg-1595299671395)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721100952436.png)]](https://img-blog.csdnimg.cn/20200721105420931.png)
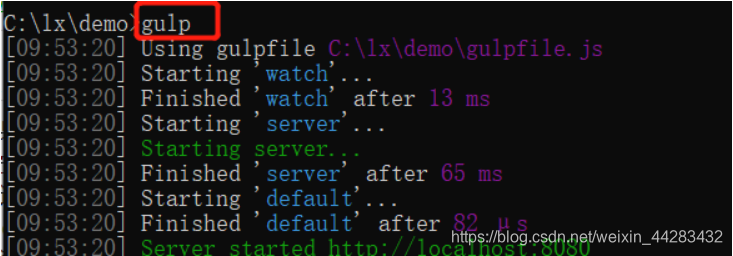
7)服务器实时更新数据

去命令行执行gulp

8)使用gulp-scss编译css文件
通过下述命令进行安装
cnpm install gulp-sass —-save-dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XzR18aX0-1595299671403)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721103719644.png)]](https://img-blog.csdnimg.cn/20200721105809346.png)
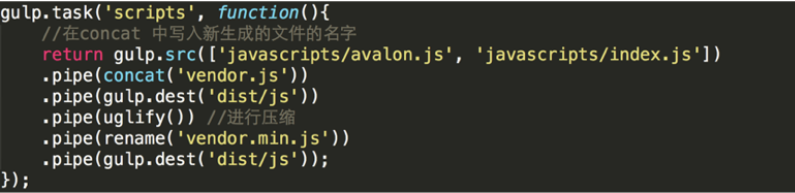
9)gulp-concat合并文件
通过下述命令进行安装
cnpm install gulp-concat --save-dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fEpDTzUc-1595299671405)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721103946016.png)]](https://img-blog.csdnimg.cn/2020072110582859.png)
10)gulp-uglify文件压缩
通过下述命令进行安装
cnpm install gulp-uglify --save-dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9OKgS00w-1595299671406)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721104049049.png)]](https://img-blog.csdnimg.cn/20200721105845361.png)
11)gulp-rename重命名
我们通过上述的操作压缩完成以后,发现,新压缩的文件直接将旧的文件给替换掉了,也就是说原来的版本没有了,我们能不能保存没有压缩和已经压缩了的两个文件呢这样的话我们就需要另外一个插件
通过下述命令进行安装
cnpm install gulp-rename --save-dev

12)gulp-minify-css压缩css
cnpm install gulp-minify-css --save-dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hgwQ5lxI-1595299671408)(C:UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20200721104348205.png)]](https://img-blog.csdnimg.cn/20200721105930594.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDI4MzQzMg==,size_16,color_FFFFFF,t_70)
备注:linux命令/windows命令
清屏
$ clear //linux的
$ cls //windows的
创建目录
mkdir 目录
创建文件
touch 文件名
进入某个文件夹
cd 路径