在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段的集合会构成一幅幅精美的图形。下面我们继续给出一些用线段构造图形的实例,供大家欣赏和借鉴。
1.莫尔花纹图案
设定曲线的坐标方程为:
b=r*(1+ sin(2.5*θ)/2);
x1=b*cos(θ);
x2=b*cos(θ+π/4);
y1=b* sin(θ);
y2=b* sin(θ+π/4); (0≤θ≤4π)
在0~4π区间中从θ=0开始,每隔π/180按曲线方程求得两个点的坐标值(x1,y1)和(x2,y2),并将求得的两点连成一条线段,这样,可以绘制出莫尔花纹图案。
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>莫尔花纹图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
for (i=0;i<=720;i++)
{
a=i*Math.PI/180;
e=100*(1+Math.sin(2.5*a)/2);
x1=200+e*Math.cos(a);
x2=200+e*Math.cos(a+Math.PI/4);
y1=150-e*Math.sin(a);
y2=150-e*Math.sin(a+Math.PI/4);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出的莫尔花纹图案,如图1所示。

图1 莫尔花纹图案
2.环片图案
设定曲线的坐标方程为:
d=100
e=50
m=d+d/3*(1+cos(8*i*dig)/2)*cos(i*dig);
n=e+e/2*(1+sin(8*i*dig)/2)*cos(i*dig);
x1=5*m*cos(i*dig)/4;
x2=5*n*cos(i*dig)/4;
p=d+d/3*(1+cos(10*i*dig)/2)*sin(i*dig);
q=e+e/2*(1+cos(8*i*dig)/2)*sin(i*dig);
y1=p*sin(i*dig);
y2=q* sin(i*dig); (0≤θ≤2π)
在0~2π区间中从θ=0开始,每隔π/128按曲线方程求得两个点的坐标值(x1,y1)和(x2,y2),并将求得的两点连成一条线段,这样,可以绘制出环片图案。
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>线段构成环片</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
var dig=Math.PI/128;
context.beginPath();
var d=100; e=50;
for (var i=0;i<=256;i++)
{
m=d+d/3*(1+Math.cos(8*θ)/2)*Math.cos(θ);
n=e+e/2*(1+Math.sin(8*θ)/2)*Math.cos(θ);
x1=100+5*m*Math.cos(θ)/4;
x2=100+5*n*Math.cos(θ)/4;
p=d+d/3*(1+Math.cos(10*θ)/2)*Math.sin(θ);
q=e+e/2*(1+Math.cos(8*θ)/2)*Math.sin(θ);
y1=160-p*Math.sin(θ);
y2=160-q*Math.sin(θ);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出由线段构成的环片图案,如图2所示。

图2 线段构成的环片图案
3.立体条纹图案
通过构造曲线参数方程,编写如下的HTML文件,可以绘制出有立体感的条纹图案。具体的曲线方程见下面的代码内容。
<!DOCTYPE html>
<head>
<title>立体条纹图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,600,400);
context.strokeStyle="red";
context.lineWidth=1;
context.save();
context.translate(300,200);
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/160)
{
x1=30*Math.cos(theta);
y1=15*Math.sin(theta);
a=60*(1+Math.sin(3*theta)/6);
b=100*(1+Math.sin(4*theta)/6);
c=140*(1+Math.sin(5*theta)/6);
d=180*(1+Math.sin(6*theta)/8);
x2=a*Math.cos(theta+Math.PI/20);
y2=a*Math.sin(theta+Math.PI/20);
x3=b*Math.cos(theta);
y3=b*Math.sin(theta);
x4=c*Math.cos(theta+Math.PI/20);
y4=c*Math.sin(theta+Math.PI/20);
x5=1.5*d*Math.cos(theta);
y5=d*Math.sin(theta);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
context.lineTo(x3,y3);
context.lineTo(x4,y4);
context.lineTo(x5,y5);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="600" height="400"></canvas>
</body>
</html>
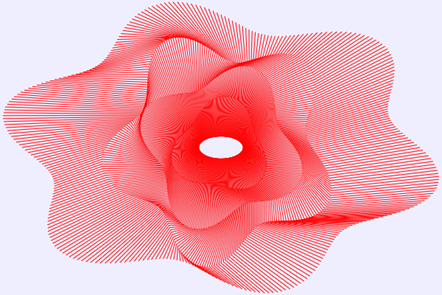
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出由线段构成的立体条纹图案,如图3所示。

图3 立体条纹图案