v-for:
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
demo1.
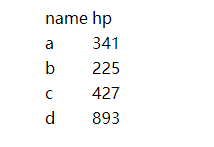
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="../js/vue.js"></script> </head> <body> <div id="div1"> <table align="center" > <tr class="firstLine"> <td>name</td> <td>hp</td> </tr> <tr v-for="hero in heros"> <td>{{hero.name}}</td> <td>{{hero.hp}}</td> </tr> </table> </div> <script> var data = [ {name:"a",hp:341}, {name:"b",hp:225}, {name:"c",hp:427}, {name:"d",hp:893} ]; new Vue({ el: '#div1', data: { heros:data } }) </script> </body> </html>

2.显示下标
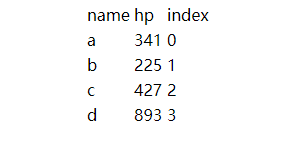
<div id="div1"> <table align="center" > <tr class="firstLine"> <td>name</td> <td>hp</td> <td>index</td> </tr> <tr v-for="hero,index in heros"> <td>{{hero.name}}</td> <td>{{hero.hp}}</td> <td>{{index}}</td> </tr> </table>
</div>

3.遍历数字
<div v-for="i in 10" style="margin-left: 25rem;"> <td>{{i}}</td> </div>

demo4
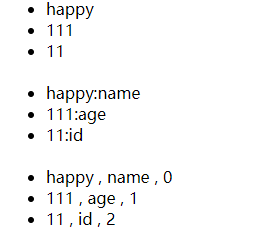
<div id="app"> <ul> <li v-for="o in ob"> {{o}} </li> <br /> <li v-for="(key ,value) in ob"> {{key}}:{{value}} </li> <br /> <li v-for="(index,key,value) in ob"> {{index}} , {{key}} , {{value}} </li> </ul> </div> <script> new Vue({ el:'#app', data:{ ob:{ name:'happy', age:'111', id:'11' } } }) </script>