用过哪些ES6的新特性?
说下我自己平时做项目常用的吧,不是很常用的就没列出来了(其实是我只掌握了常用的。。。)
- es6的模块化解决方案(导入导出)
- class
- promise
- let/const
- 箭头函数、剩余参数
- 数组/对象解构赋值
- 模板字符串
- 函数默认参数
- Array对象扩展方法:扩展运算符、find、findIndex、includes
- Set数据结构(集合)
css中的box-sizing
box-sizing:允许你以某种方式定义某些元素,以适应指定区域(说简单点就是改变其盒子模型)
其有三个值,默认为content-box
- content-box:标准盒模型(width=content+padding+border+maigin)
- border-box:怪异盒模型(windth=conten+padding+border)+ margin
- inherit:css关键字,继承父元素的box-sizing值
css如何让超出的文本隐藏并显示省略号
/* 必须要设置块级盒子宽度 */
100px;
/* 超出文本的部分不显示 */
overflow: hidden;
/* 强制文本在一行显示 */
white-space: nowrap;
/* 显示省略符号来代表被修剪的文本 */
text-overflow: ellipsis;
async,await函数,await后面能否跟一个普通函数?
es2017新增的async,await函数是为了更便意的解决异步而出现的的解决方案,本质上还是一个“语法糖”,使代码结构更清晰,有更好的语义,写复杂业务的时候阅读起来更快
await后面是可以跟一个普通函数,根据不同情况有两种情况:
- 对于promise对象,await会阻塞函数执行,等待promise的resolve返回值,作为await的结果,然后再执行下下一个表达式
- 对于非promise对象,比如箭头函数,同步表达式等等,await等待函数或者直接量的返回,而不是等待其执行结果
EventLoop
可以从以下四个方面进行解释:
JS线程、宏任务(同步、异步)、微任务(promise)、事件循环
详情可以参考我的这篇关于JavaScript Event Loop博客
强缓存和协商缓存
(博主对这个不是很了解,后续会有博客更新)
强缓存(本地缓存):强缓存是根据返回头中的 Expires 或者 Cache-Control 两个字段来控制的,都是表示资源的缓存有效时间。
协商缓存(弱缓存):由服务器来确定缓存资源是否可用
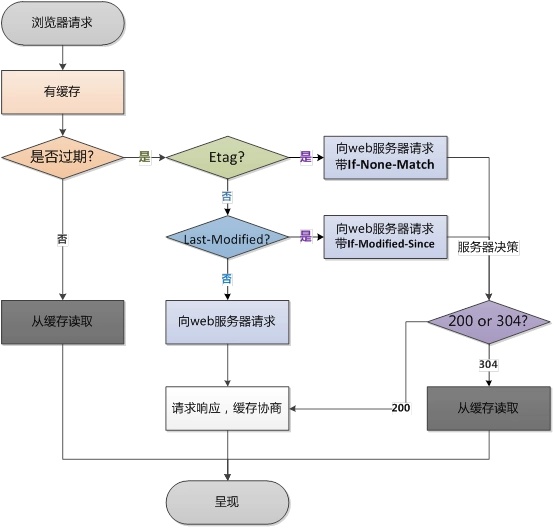
借用网络上的一张图来说明整个浏览器缓存流程:

http的状态码有哪些?
这里说几个常见的:
- 200 OK
- 204 No Content
- 301 Moved Permanently(永久性重定向)
- 400 Bad Request
- 404 Not Found
- 500 Internal Server Error
forEach和for遍历数组的不同
for in会遍历数组内所有可枚举的属性,包括原型上的属性和方法,所以for in用来遍历对象更合适
let arr = [1, 3, 5, 4]
arr.name = 'Object'
for (let index in arr) {
console.log(index + ':' + arr[index])
}

forEach会从头到尾对数组里的每个元素遍历一遍 ,他不会生成新数组,也不改变原数组,回调函数接收三个值,分别是 数组的元素,索引和当前数组
let arr = [1, 3, 5, 4]
arr.name = 'Object'
arr.forEach((item, index, array) => {
console.log(index + ':' + item, array)
})

Map和WeakMap
Map(字典):ES6 新增的一种新的数据结构,类似于数组,但成员是唯一且无序的,没有重复的值。集合是以 [value, value] 的形式储存元素,字典是以 [key, value] 的形式储存,可以遍历。
WeakMap:WeakMap 对象是一组键值对的集合,只接受对象作为键名(null除外),不接受其他类型的值作为键名,其中的键是弱引用对象,而值可以是任意,不能遍历。