在做电商后台管理系统项目事遇到的问题,可能视频是去年的,element现在已经是新版本了,有些地方修改了,从而导致了以下问题
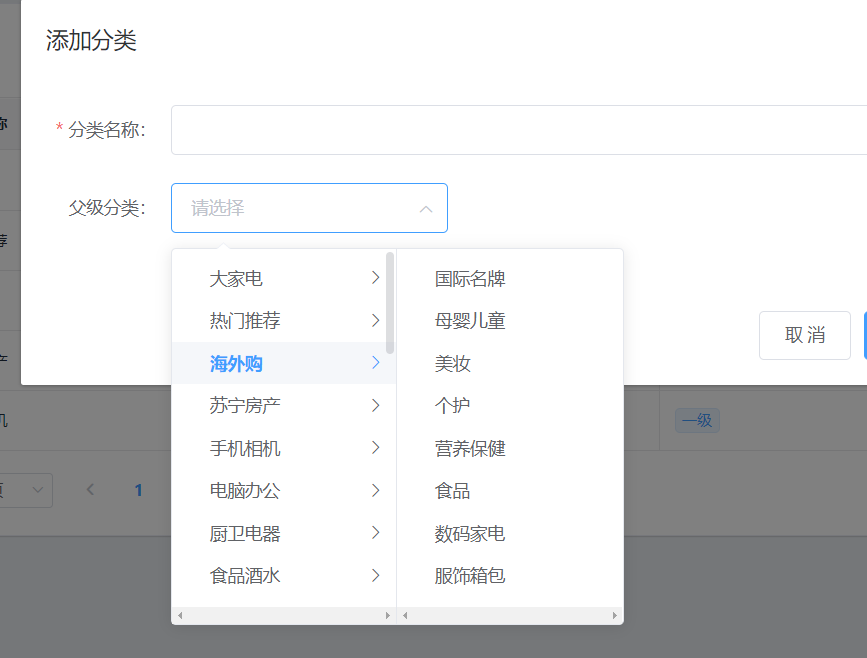
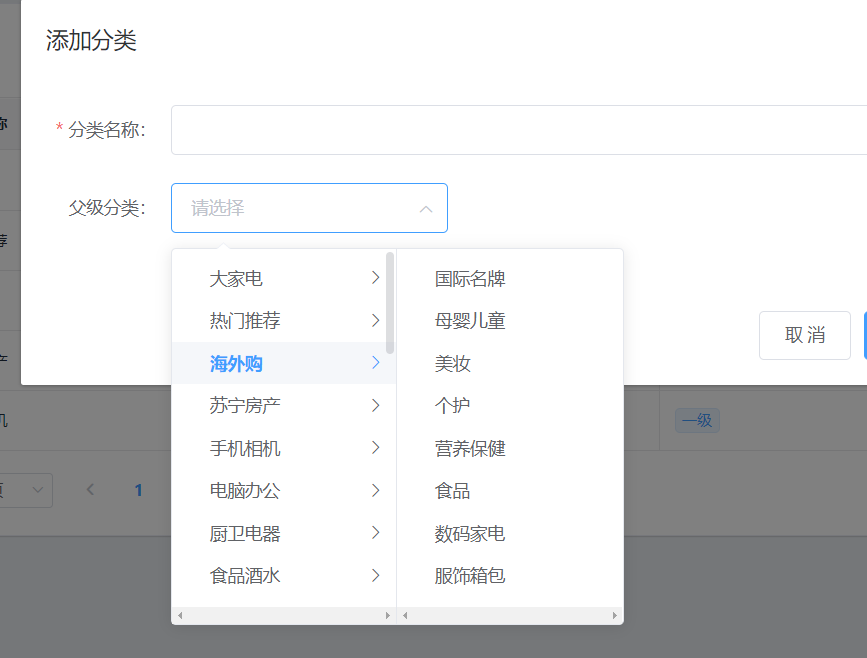
级联选择器的位置不对

解决的方法就是在全局css中添加以下代码:
.el-cascader-menu { height: 300px; }
完美解决!!!

在做电商后台管理系统项目事遇到的问题,可能视频是去年的,element现在已经是新版本了,有些地方修改了,从而导致了以下问题
级联选择器的位置不对

解决的方法就是在全局css中添加以下代码:
.el-cascader-menu { height: 300px; }
完美解决!!!