Http协议详解
思考:
用户打开一个浏览器,输入网址,向服务端发送数据,那么这个数据该如何发送呢?
若每个网站都有自己的规则,整个互联网就乱套了,而且用户访问也不是很方便,每个网站都要开发属于自己的客户端软件,致使运营成本变大。
所以,必须有一个统一的规则,让大家发送数据或接受数据有一个依据,于是,HTTP协议由此而来。
一、HTTP协议介绍
1.HTTP协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关cookie的详细内容我们后面讲解。
2.什么是HTTP协议
- 超文本传输协议, 规定了浏览器与服务端之间数据交互的格式
- 将浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
- 如果服务端不遵循该协议,那就要自己开发一个客户端,让用户下载的的web应用,通过web应用访问,否则,用户通过浏览器是无法你的web应用的。
二、HTTP协议四大特性
1.基于TCP/IP协议之上的应用层协议
2.基于请求-响应模式
HTTP协议规定:请求从客户端发出,最后服务端响应客户端请求并返回
也是就说,用户访问数据先从客户端开始建立通信的,服务端在没收到请求之前不会发送数据并响应客户端。

3.无状态保存:不保存用户信息状态
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
总结:见你千百遍,我始终待你如初恋。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。
作用:
- 为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
问题:
- 随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了
- 比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。那怎样实现
解决:
- HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。
- 有了Cookie再用HTTP协议通信,就可以管 理状态了。
4.无(短)连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。即:客户端请求一次服务端就响应一次, 之后就没有任何关系。
作用:采用这种方式可以节省传输时间。
解决方案:
- 后面可以用websocket可以实现长连接,可以让双方建立连接后默认不断开连接(QQ、微信聊天采用的就是这种)
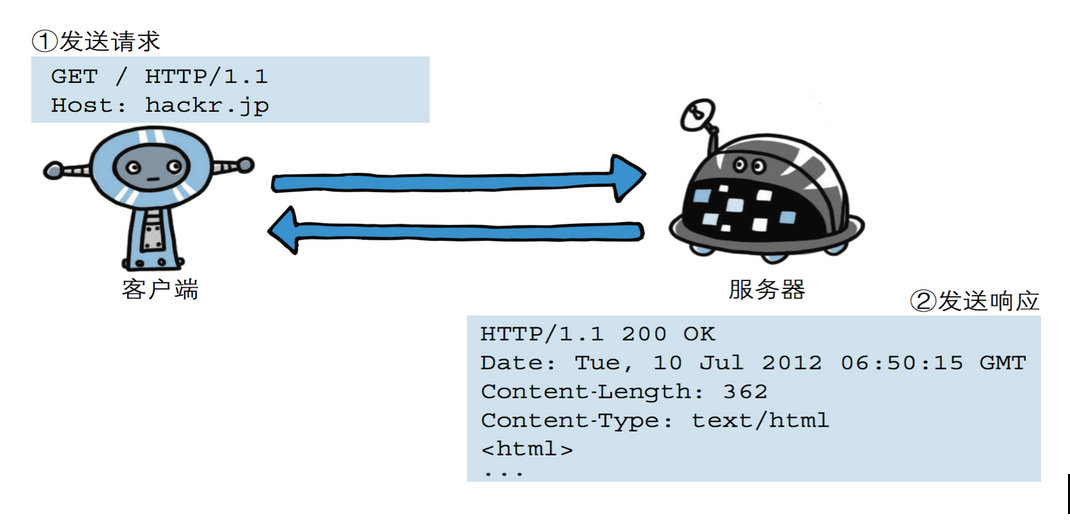
三、HTTP请求协议与响应协议
HTTP协议既然规定了客户端与服务端之间的通信格式,http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。
那HTTP协议是怎么规定消息格式的呢?
首先我们来手撸一个socket服务端
简单socket服务端:
import socket
server = socket.socket() # 默认就是基于网络的TCP协议
server.bind(("127.0.0.1", 8888))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
print(data) # 将请求数据的打印出来
conn.send(b"ok")
conn.close()
然后将socket服务端运行起来看看,在浏览器URL输入:127.0.0.1:8888,socket服务端会受到如下数据:
b'GET / HTTP/1.1\r\n ## 请求首行
Host: 127.0.0.1:8080\r\n ## 请求头 (下面都是,一大堆的K:V键值对)
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.25 Safari/537.36 Core/1.70.3823.400 QQBrowser/10.7.4307.400\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
Cookie: csrftoken=WCzjKvmjOSdJbYKs0uIfPtiFfLl04FENb6p9CjypP7ZObcUpydaQPLZN0qPOVqwj\r\n
\r\n' ## 换行
b'' ## 请求体
- 用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。
- HTTP报文本身是由多行数据构成的字文本。

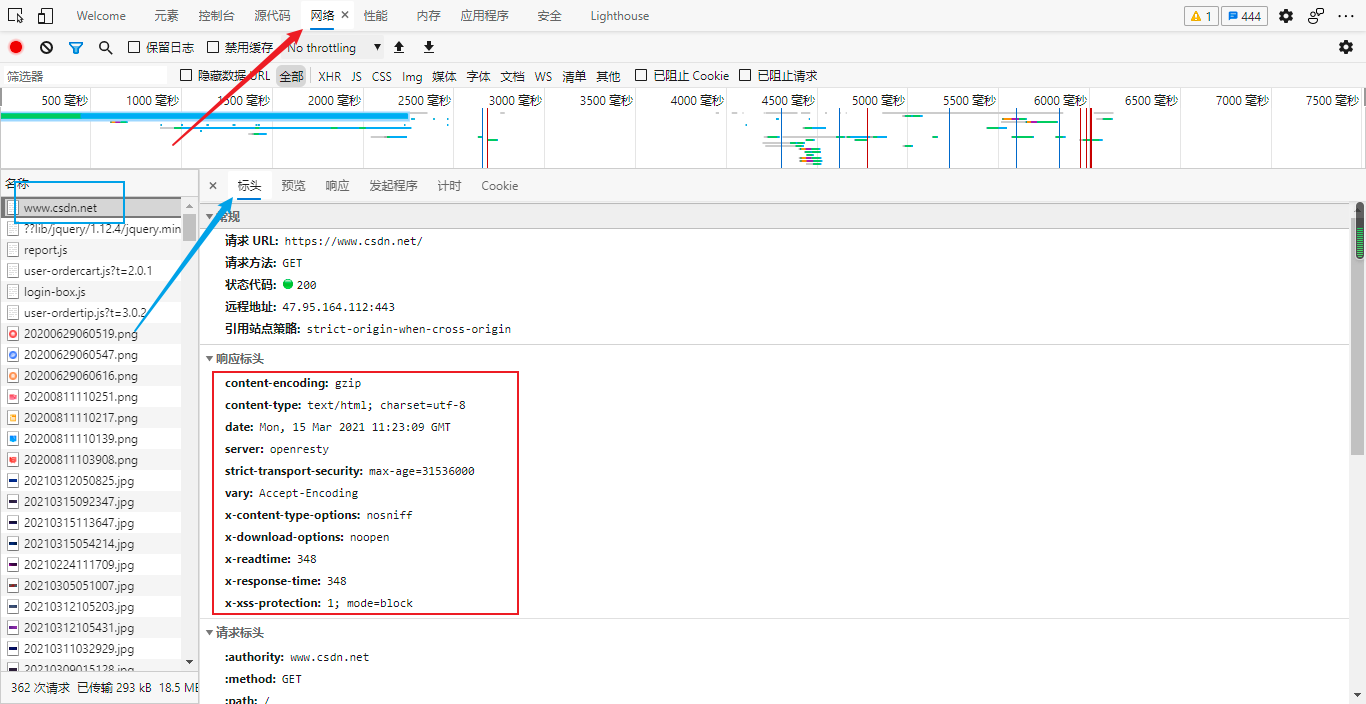
然后我们再来访问一下CSDN, 查看浏览器收到的相应数据 : 在网页中鼠标右击检查---->Network---->点击当前网页的网址---->Headers----->查看 Response Headers

1.请求协议
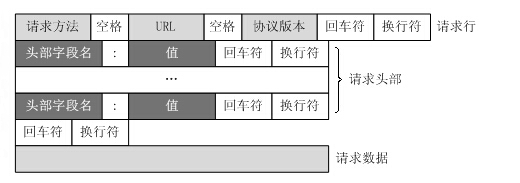
1.1 请求格式

HTTP GET方法的请求格式
- 格式说明:
// 请求首行 : 请求方法, 协议版本...
// 请求头 : 一大堆的 k:v 键值对
// 空行 \r\n : 用来标识作用
// 请求体 : 并不是所有的请求方法都有, 只要用来携带敏感性数据(get没有,post有)

-
请求方式:
- "get" 请求 : 朝服务端索要数据 (例 : 输入网址获取对应的内容)
- "post" 请求 : 朝服务端提交数据 (例 : 登入,输入用户名密码,提交到服务端进行校验)
-
get 与 post 的区别
1. 都可以携带额外的参数 : // GET 提交的数据会放在URL之后,以"?"分割URL和传输数据,参数之间以"&"相连 // POST方法是把提交的数据放在HTTP包的请求体(Body)中. 2. 提交的数据大小限制 : // 浏览器对URL长度有限制, 所以GET提交的数据大小有限制 // POST方法没有数据大小限制 3. 数据的安全性 : // GET方式提交数据, 会带来安全问题, 比如一个登录页面, 通过GET方式提交数据时, 用户名和密码将出现在URL上 // 如果页面可以被缓存或者其他人可以访问这台机器, 就可以从历史记录获得该用户的账号和密码
2.HTTP响应
服务器收到了客户端发来的HTTP请求后,根据HTTP请求中的动作要求,服务端做出具体的动作,将结果回应给客户端,称为HTTP响应。
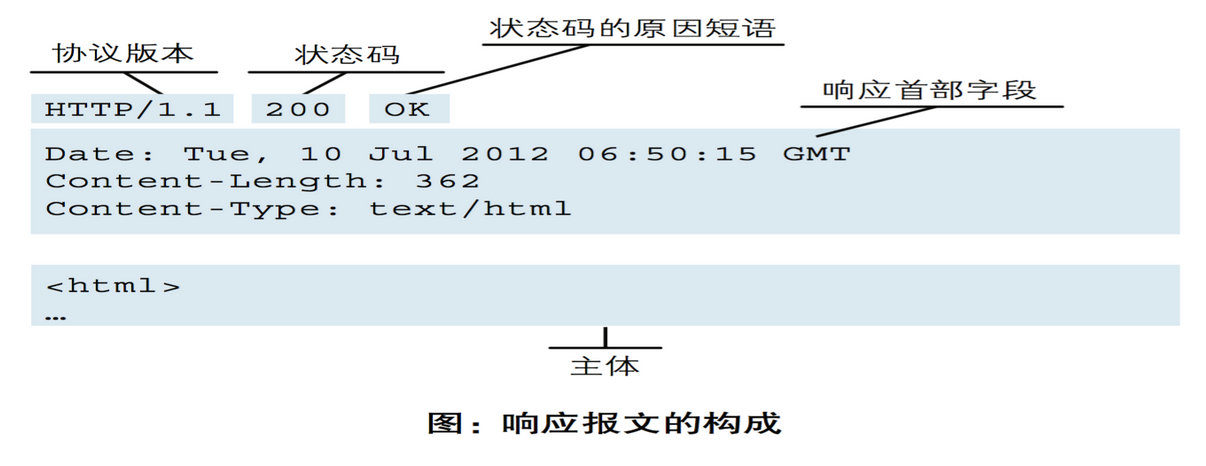
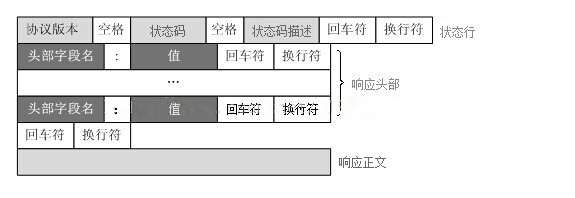
2.1 请求格式

格式说明
// 响应首行 : 响应状态码, 协议版本....
// 响应头 : 一大堆 k:v 键值对
// 空行 \r\n : 用来标识作用
// 响应体 : 响应正文, 展示给用户的数据

- HTTP响应由三部分组成:状态行、响应头、响应正文;
- 状态行:包括协议版本Version、状态码Status Code、回应短语;
- 响应头(server header):包括搭建服务器的软件,发送响应的时间,回应数据的格式等信息,包含HTTP状态码 (HTTP Status Code) ;
- 响应正文:就是响应的具体数据。
响应状态码说明:
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字有分类的作用。不同的状态码代表不同的含义。

// 用简单的数字来表示一串中文意思(状态或者描述性信息)
1XX : 1开头的,服务端已经接受到你的数据正在处理,你可以继续提交
2XX : 200 OK>>> : 请求成功
3XX : 重定向(当你在访问一个需要登陆之后才能看的页面你会发现会自动跳转到登陆页面)
4XX : 403当前请求不符合条件(没有权限), 404请求资源不存在
5XX : 服务器内部错误,无法完成请求
ps : 除了上面提到的响应码之外, 公司内部还会自定义自己的状态码, 一般1000以后
四、URL 统一资源定位符
统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
格式:
协议://IP:端口(80)/路径?name=lqz&age=18
?之前的是请求路径,?之后的是请求数据部分
形式 :
scheme:[//[user:password@]host[:port]][/]path[?query-string][#anchor]
提示 : 方框内的是可选部分
- scheme :协议(例如:http, https, ftp)
- user : password@用户的登录名以及密码
- host :服务器的IP地址或者域名
- port :服务器的端口(如果是走协议默认端口,http 80 or https 443)
- path :访问资源的路径
- query-string :参数,它通常使用键值对来制定发送给http服务器的数据
- anchor :锚(跳转到网页的指定锚点位置)