官网:http://datav.jiaminghi.com/guide
项目效果图【注:已创建Vue项目】

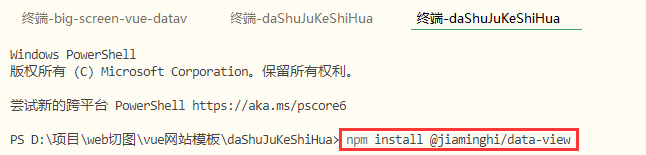
1.npm安装
npm install @jiaminghi/data-view

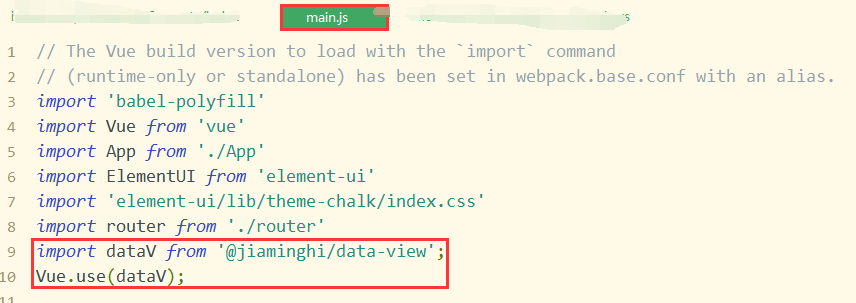
2.全局引用
import dataV from '@jiaminghi/data-view';
Vue.use(dataV);

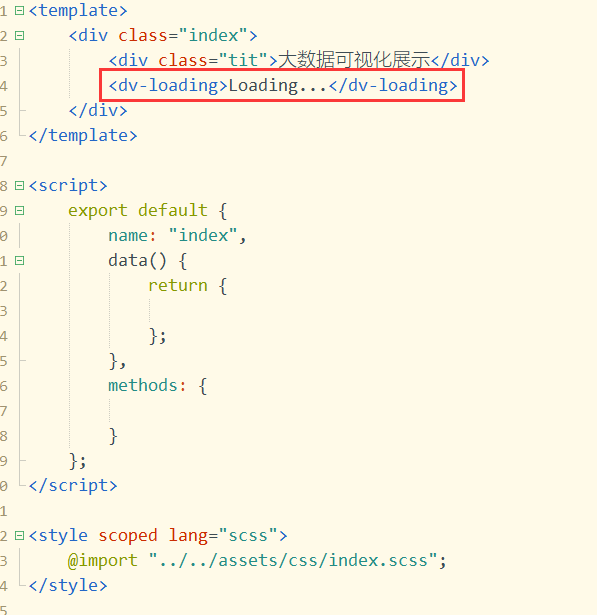
3.项目案例使用
在官方文档中选择想要的效果,复制代码即可
eg:加载效果 <dv-loading>Loading...</dv-loading>

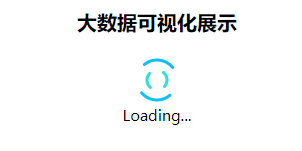
4.效果展示

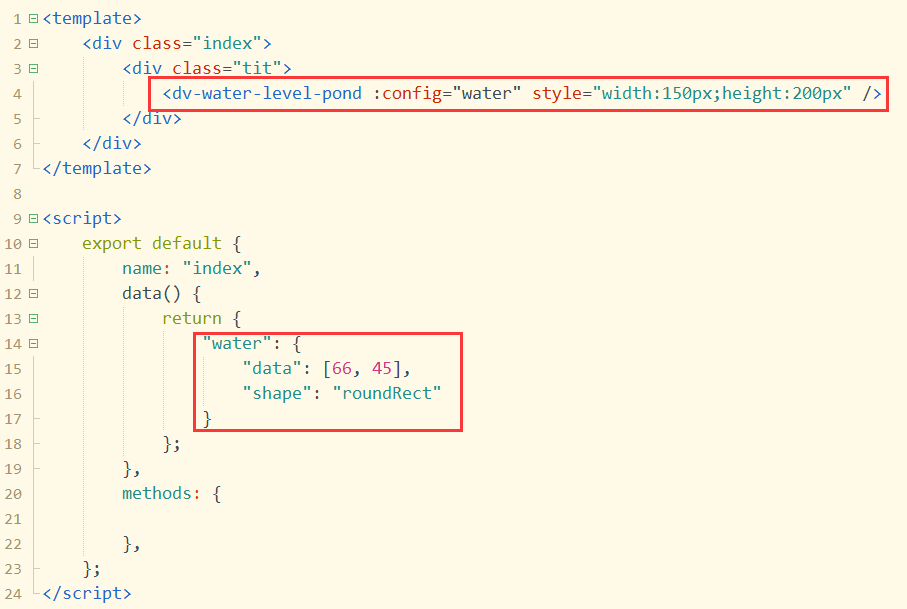
5.水位图的完整代码


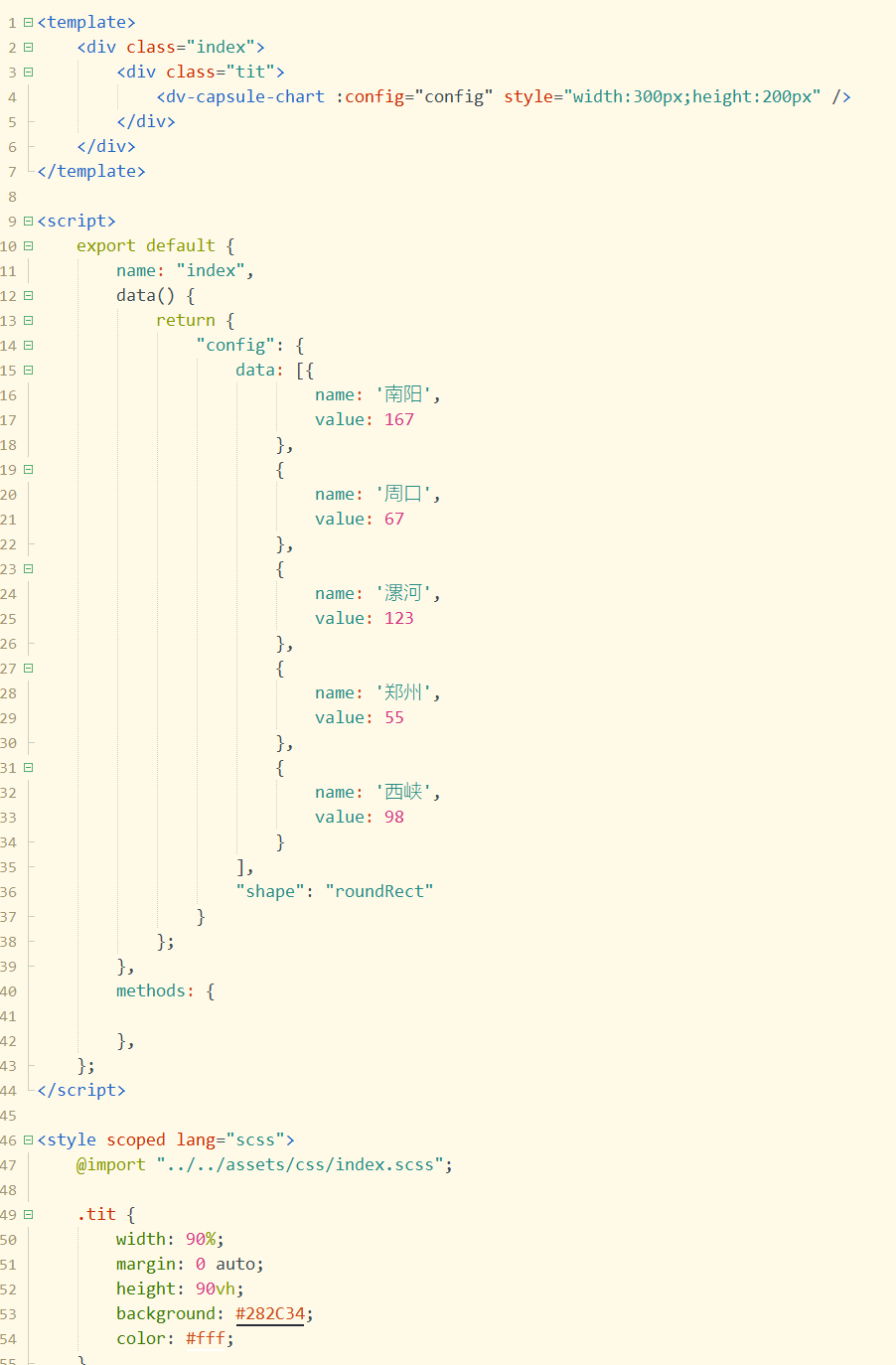
6.胶囊柱图


7.飞线图

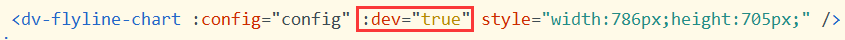
1)组件提供了dev模式,可以帮你快速确定飞线点位置,设置组件属性dev为true即可启用dev模式:

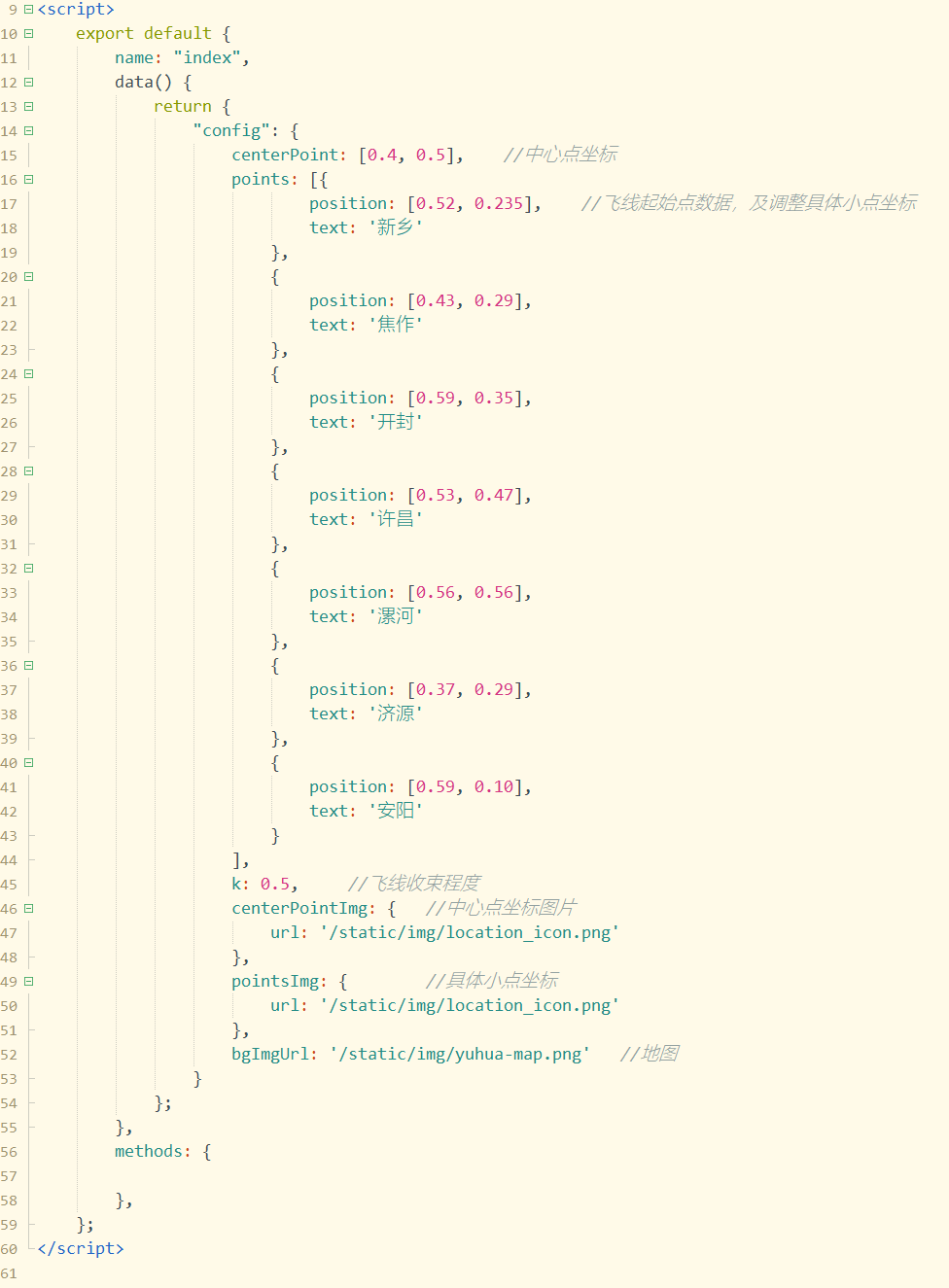
2)根据config参数调整飞线图效果

eg:

更多惊喜等你开启哟!