
这篇小demo主要使用了一下几个技术点
1、全局变量的使用

在这里定义的变量 任何一个页面和组件都可以访问到
在使用到的页面
const app = getApp();
声明一个实例
然后


app.globalData.buyList
这样就可以访问到
修改也可以直接修改
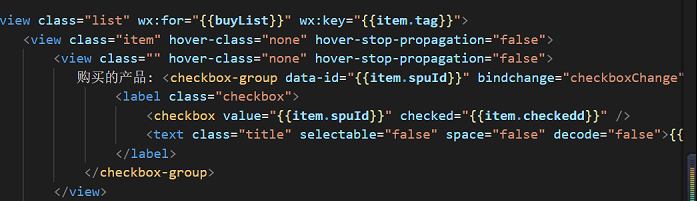
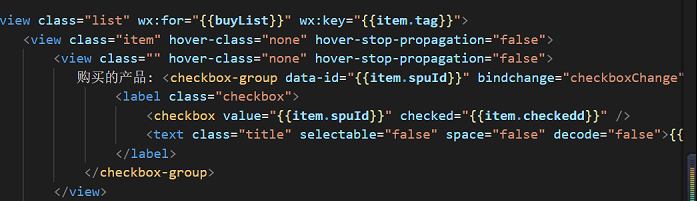
2、input组件的使用

这种把checkbox-group 放在循坏里面是不太好的 因为这样打印那个事件e的话取消为空
不取消为当前选中的状态
正规的应该吧checkbox-group 放在循坏外面
这样每次点击取消每次就会把剩下的选中状态的value值放在一个数组里面
这样就可以利用indexOf查找来判断了
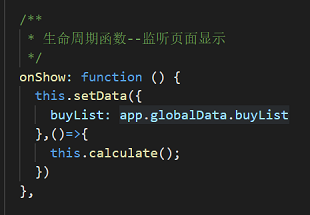
3、生命周期的使用
在页面每次切换的时候都会触发一个onshow的生命周期
这样可以进行一些变量的操作

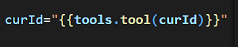
4、还是scroll-view的滚动问题
scroll-into-view="{{curId}}"
由这个属性设置的只要和下面元素的id对应起来了
点击右边(不管是不是动)都会触发相对应的id元素滚到顶部
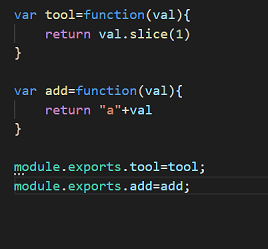
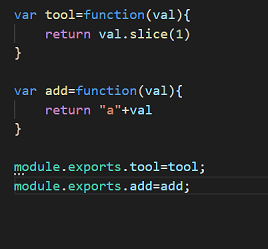
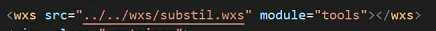
5、新知识点
wxml里面不支持字符串的一些操作



此demo的gitHup地址