说到设计模式就不得不涉及建模思想,说到建模思想自然而然会应用UML,目前业界开源的UML工具很多,用起来也非常便捷。近几年来随着软件应用领域开发模式转向快速迭代试错,UML在敏捷开发,尤其是web及mobile开发领域应用越来越少。
就国内软件行业发展现状来说,稳定成熟的商业软件凤毛麟角,初具雏形的互联网App大行其道,竞争中的公司更看重的是快速占领市场,小团队快速迭代试错,而不是长期、精心打磨同一款软件产品,所以注重统一规范、充分需求分析、严密框架设计的UML显得相对繁琐,自然会被灵活敏捷的各类开发过程文档取代,比如建模草图、wiki、看板、注释等轻文档。
对于敏捷开发和传统开发来说,不管是否广泛使用UML工具,建模总是必不可少的,可以帮助我们理清思路,更好地分析和设计易扩展、易维护的软件框架。从当前市面上看,基于图表的UML是熟悉建模思想及设计模式的最好选择。
UML简介
简单地说,UML的核心是图表,是与具体编程语言无关的设计规范,用来定义、细化、编写、构造软件系统中的要素,以可视化的图形定义软件开发中涉及到的参与者、实体、流程及它们之间的调用关系,覆盖软件开发所有阶段的抽象表述。
UML的优势在于分析、建模和整理设计思路。
建模思想
在最终设计和实现软件系统之前,通常都需要划一定的时间在不同的层次上抽象开发模型,稍微上点规模的项目,团队协作是必不可少了,开发模型也可以帮助团队成员更好地沟通交流,所以不管是草图还是UML,我们都需要对开发中的项目构建一些直观、明确的文档化记录。建模的出发点有以下几个方面:
- 更好地理解用户需求,避免曲解或遗漏
- 更好地进行系统分析和设计,避免返工
- 帮助团队交流和项目协同开发,避免埋坑
- 帮助提高开发速度和质量,降低沟通成本
UML常用图
UML常用图有13种,大体可以归类为结构图(Structure Diagrams)和行为图(Behavior Diagrams)。
结构图:强调的是系统构建的静态结构,包括类图、对象图、包图、组件图、部署图、组合结构图
简介
类图是面向对象分析和设计的核心,用来描述系统各个模块中类与类之间、接口与接口之间、类与接口之间的关系,以及每个类的属性、操作等特性,一般在详细设计过程中实施。
类图本身就是现实世界的抽象,是对系统中各种概念进行建模,并描绘出它们之间的关系,所以类图关注的对象就是元素及元素之间的关系。
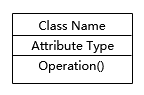
类图元素
类图中包含以下几种模型元素:类、接口、关系、协作、注释、约束、包。
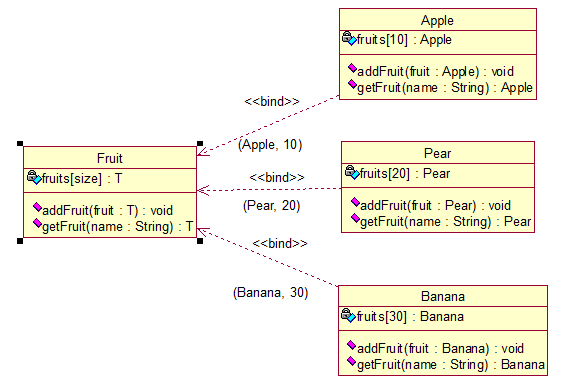
类图示例

简介
对象图和类图的基本概念是类似的,可以看作类图在系统某一时刻的镜像,显示了该时刻系统中参与交互的各个对象以及它们之间的关系。
对象图的元素包括对象、链接、包,元素之间的关系和类图相似。
对象图元素
对象图中的元素包括对象、链接、包。
对象图示例

简介
包图是对各个包及包之间关系的描述,展现系统中模块与模块之间的依赖关系。一个包图可以由任何一种UML图组成,可容纳的元素有类、接口、组件、用例和其他包等。包是UML中非常常用的元素,主要作用是分类、容纳其他元素。包与包之间的关系有泛化、细化和依赖,主要取决于包内部成员之间的关系。
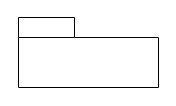
包图元素
包图中可以容纳很多元素,如类、接口、组件、注释等,这些元素在相应的UML图中都有涉及,这里主要介绍包元素。
包图示例

简介
组件图又称构建图,用于显示系统各组件及各组件关系的物理视图。
组件图通常包括组件、接口、关系、端口和连接器,用来显示程序代码中相应的模块、源文件或源文件集合之间的依赖和泛化关系。
组件图中的组件通常由类图中的一个或多个类(对象)实现为系统中的模块、源文件、过程文件或可执行文件,最终构成系统的绝大部分功能单元。
组件图元素
组件图中的元素包括组件、接口、关系、端口和连接器,其中组件与组件之间有依赖关系,组件与接口之间有实现关系。
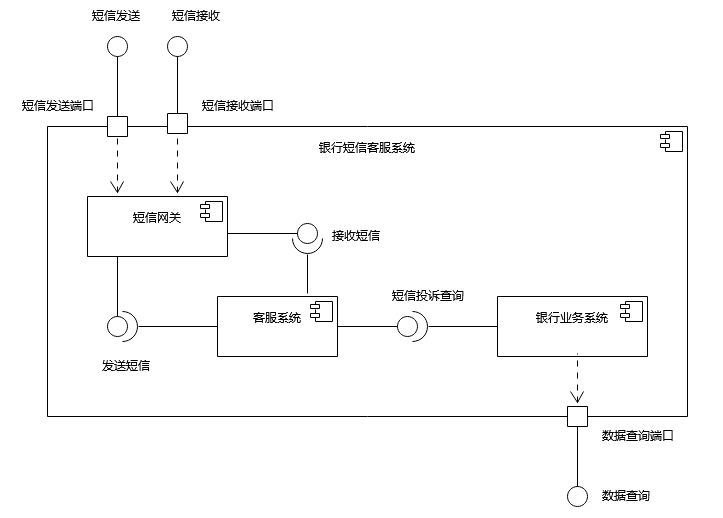
组件图示例

简介
部署图也称配置图,用来显示系统中硬件和软件的物理架构。从中可以了解到软件和硬件组件之间的物理拓扑、连接关系以及处理节点的分布情况。
部署图元素
部署图中的主要元素有节点、物件和连接。其中节点根据其状态不同又有节点实例、节点容器等区别于节点的拓扑方式。
部署图示例

组合结构图(Composite Structure Diagram)
简介
组合结构图用来显示组合结构或部分系统的内部构造,是UML2.0的新增图。
组合结构图侧重复合元素的方式展示系统内部结构,包括与其他系统的交互接口和通信端口,各部分的配置和协作,组件相关的服务,以及各服务之间的通信和调用。
组合结构图元素
组合结构图中的主要元素有类、接口、包、组件、端口和连接器等
组合结构图示例

行为图:强调系统中对象的动态行为,包括用例图、活动图、状态图、交互概述图、通信图、时序图、时间图
简介
用例图主要是从用户的角度出发对软件产品的功能及执行者进行描述的。
用例图是从需求分析到软件交付的第一步,图示化展示参与者与参与者之间、参与者与用例之间、用例与用例之间的关系,帮助开发人员更好的理解系统的功能。
用例图在使用UML的开发过程中非常重要,需求分析、任务分解、界面设计、类与接口的抽象、详细设计、配置管理、测试实施等阶段都是以用例图为重要支撑的。
用例图元素
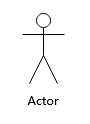
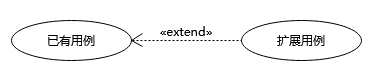
用例图中的元素有参与者、用例、及它们之间的关系。其中参与者/用例之间的关系主要有关联、泛化、包含、扩展。
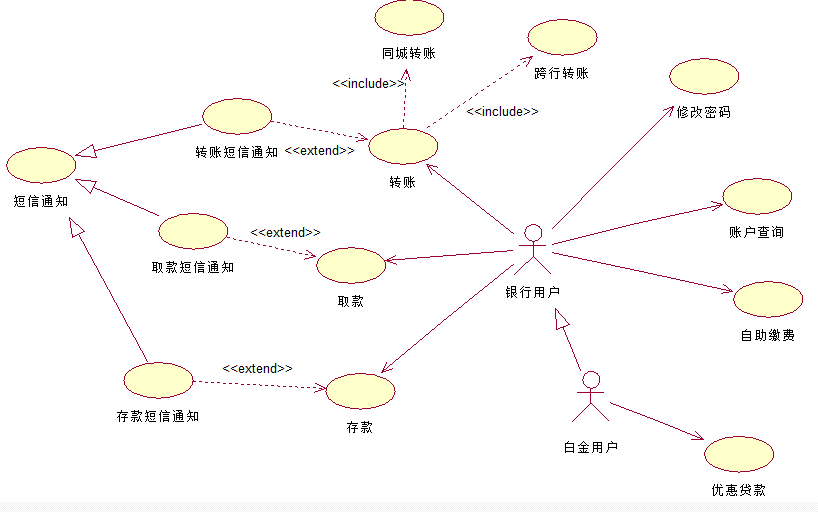
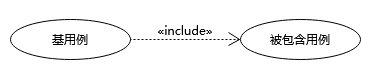
用例图示例

简介
活动图描述从一个活动到另一个活动的执行顺序、约束条件、引用对象及状态结果等方面的控制流,适用于对业务用例、工作流程或程序实现建模。
活动图元素
活动图中的主要元素有活动状态、动作状态、控制点、转移、开始节点、终止节点、对象、对象流、泳道
活动图示例

简介
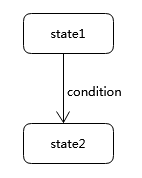
状态图主要用于描述对象在其生命周期中各种状态、状态之间的转换过程、触发状态转换的各种事件(条件)及执行的动作。
状态图元素
状态图中的主要元素有状态、转换、事件、活动、动作等
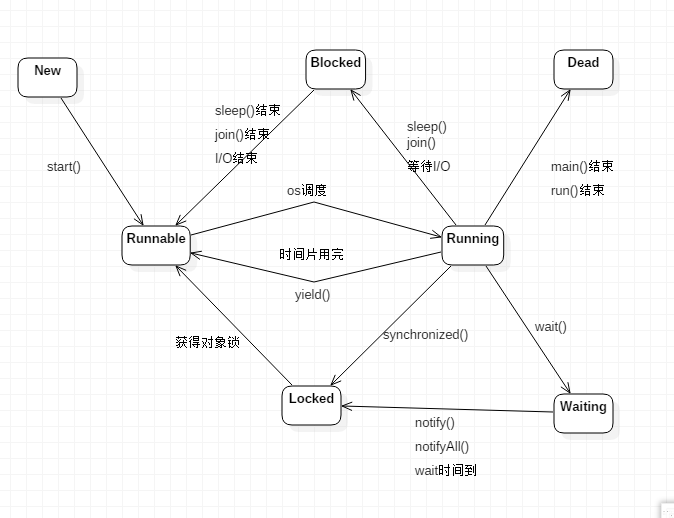
状态图示例

交互概述图(Interaction Overview Diagram)
简介
交互概述图是将不同交互图衔接在一起的图,属于UML2.0的新增图。交互概述图并没有引入新的建模元素,其主要元素来自于活动图和时序图。交互概述图侧重从整体上概览交互过程中的控制流,包括交互图之间的事件或消息流。
当前交互概述图主要应用于活动图与时序图之间的协作,主要有两种形式:交互和交互应用,前者适用于控制流相对简单的场景,后者适用于控制流相对复杂的场景。
交互概述图元素
交互概述图中的主要元素有活动状态、动作状态、控制点、转移、开始节点、终止节点、对象、对象流、泳道,这些素都来自于活动图和时序图,参见活动图主要元素部分和时序图主要元素部分
交互概述图示例
主线活动图

细节时序图


简介
通信图表示对象之间的消息往来,是表述时序图中信息交互的另一种UML图,介绍完时序图就要对照学习一下通信图,二者是一体两面的。
通信图和时序图可以相互转换,二者的侧重点不同,通信图侧重哪些对象发送或接收了哪些消息,时序图侧重对象之间消息交互的时间顺序。
通信图元素
通信图中的主要元素有对象、链、消息
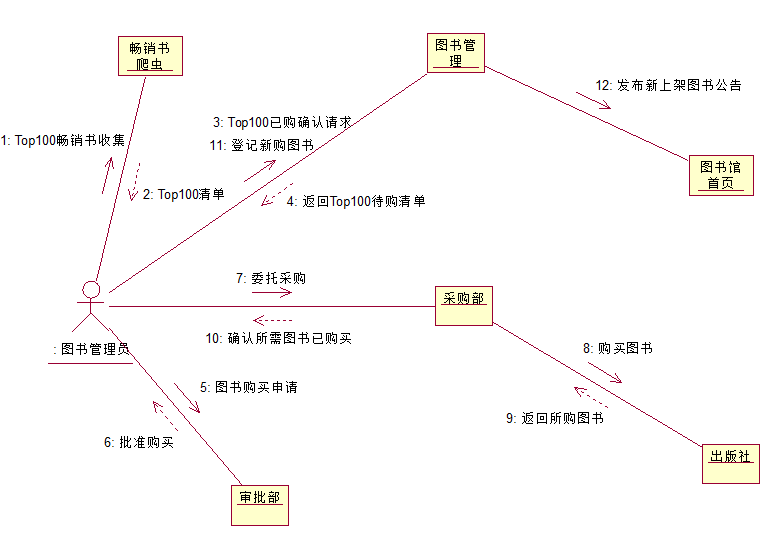
通信图示例

简介
时序图表示参与者与对象之间、对象与对象之间的动态交互过程及时序关系。
时序图详细而直观地展示了对象随时间变化的状态、调用关系和消息时序,时序图中的主要元素有:参与者(Actor), 对象(Object),生命线(Lifetime)、控制焦点(Focus of Control)、消息(Message)、组合片段(Combined Fragments)等。
时序图元素
时序图中的主要元素:角色、对象、生命线、控制焦点、消息
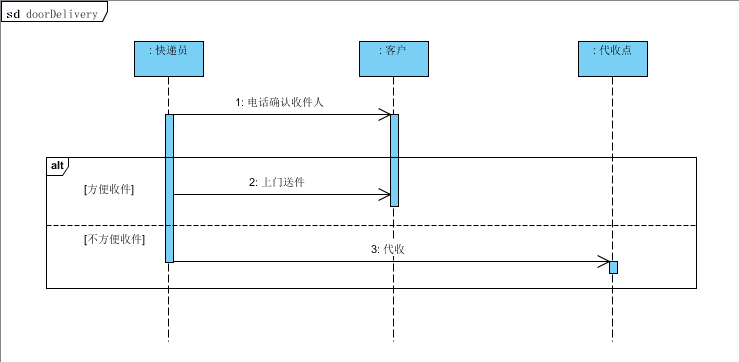
时序图示例

简介
定时图也是一种交互图,用来描述对象或实体随时间变化的状态或值,及其相应的时间或期限约束。定时图应用较广,并不局限于软件工程领域。
定时图侧重与时间线相关的值或状态的改变,这些改变可能来自于收到消息、发生事件、系统内部变化或者由时间流逝带来的改变。
因为定时图是UML2.0中的新增图,所以一部分基于UML1.x的工具并不支持定时图的创建。
定时图元素
定时图中的主要元素包括生命线、时间线、状态、消息、事件、时间约束和期限约束。生命线一般是抽象化的对象或实体,生命线本身有不同的状态或值,这些状态和值随时间发生变化,这里的时间用X轴上固定单位的时间间隔表示,称为时间线。定时图中可能有一个或多个生命线,消息或事件可以从一个生命线传递到另一个生命线带来状态或值的变化。
时间约束表示消息或事件何时发生,期限约束表示状态或值多长时间内有效。不管是时间约束或期限约束,一旦超出了约束范围就表明系统是有问题的。
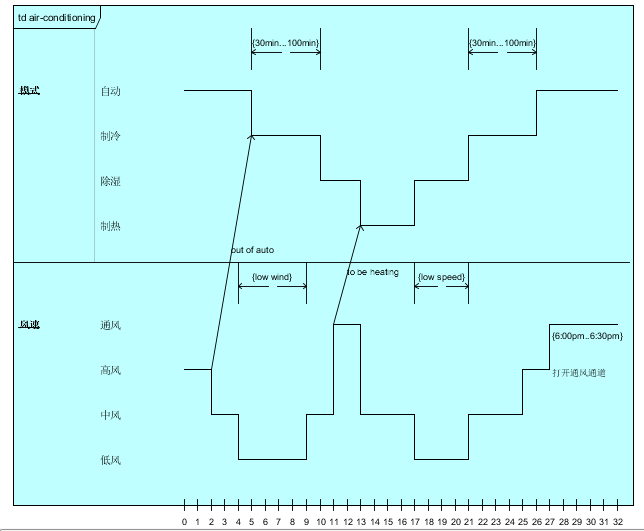
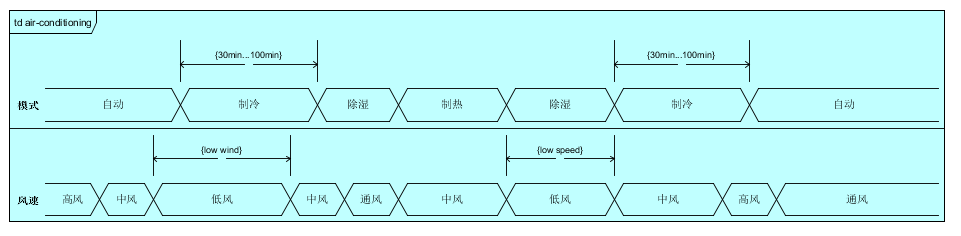
定时图示例
状态生命线

值生命线

UML常用符号
- actor: 角色/参与者

- usecase:用例

- class diagram: 类图 抽象类用斜体表示


- object diagram:对象图

- interface:接口

- package: 包

- start, end: 开始、结束


- state: 状态

- component: 构件

- node:节点

- note: 注释

- <<include>>:包含关系

- <<extend>>:扩展关系

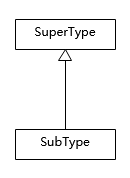
- generalization:泛化

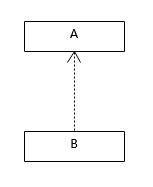
- dependency:依赖关系 注意箭头指向:B依赖A

- aggregation:聚合

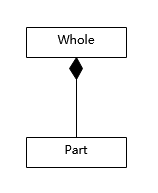
- composition:组合

- association:关联

multiplicity: 多重性
* - 1 仅为1
- * 从0到无穷大
- 0..1 0 或者 1
- n..m [n, m]之间的任何数
UML扩展与细化
正如本文开始所述,UML在快速迭代的互联网和移动互联网时代似乎没有以前应用那么广泛,更多时候开发人员在隐性使用UML特性,比如说绘制类、包、用例、组件等草图辅助设计,但不会花费大量时间制作正式的UML图例同时因为需求的不断变化而频繁返工。而且面向接口编程在框架设计中应用越来越多,但接口特性在UML2.0中并没有得到相应扩展和细化,所以当前软件开发过程,尤其是web & mobile app的开发过程的特点需要UML进一步升级以适应软件工程的发展。对于UML的扩展与细化,个人有以下方面不太成熟的看法,仅供参考:
- 根据已实现代码生成UML各类图:其实这种功能在不少IDE中已经提供了,但是功能还不够全面和易用
- 细化UML图在接口方面的规范和契约:这个尝试在UML中暂时还没有发现,在其他开发流程和工具中倒是有抽象且细化接口导入、导出、约束等契约
- 在UML中扩展新的分支xUML(根据xUML自动生成代码):这个需要丰富的代码库支撑,暂时还不太容易做到,一旦抽象出基础代码库,应该会大大提升开发效率
- 淘汰老化UML概念:UML常用的十三种图中,常用的也就几种,其他的规范和契约虽然都在但实用性越来越小,所以需要适当瘦身