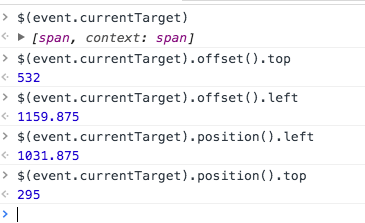
博客1:jquery的offset与position的区别 http://www.cnblogs.com/coding4/p/6057179.html
jquery是怎么实现offset这个方法的。http://www.jb51.net/web/77707.html
博客2:jquery源码解析。
1.jquery的ajax。
async
beforeSend(XHR)
类型:Function
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。
XMLHttpRequest 对象是唯一的参数。
这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。
cache
complete(XHR, TS)
类型:Function
请求完成后回调函数 (请求成功或失败之后均调用)。
参数: XMLHttpRequest 对象和一个描述请求类型的字符串。
这是一个 Ajax 事件。
2.jq2.0以上不兼容le8么
3.jquery还有很多你未知的东西。

4.$.grep
标签: it 分类: jQuery grep()方法用于数组元素过滤筛选 grep(array,callback,invert) array:待过滤数组; callback:处理数组中的每个元素,并过滤元素,该函数中包含两个参数,第一个是当前数组元素的值,一个是当前数组元素的下标,即元素索引值。此函数应返回一个布尔值。另外,此函数可设置为一个字符串,当设置为字符串时,将视为“lambda-form”(缩写形式?),其中 a 代表数组元素,i 代表元素索引值。如“a > 0”代表“function(a){ return a > 0; }” invert:布尔型可选项,默认值false,值为true或false, 如果 “invert” 为 false 或为设置,则函数返回数组中由过滤函数返回 true 的元素,当”invert” 为 true,则返回过滤函数中返回 false 的元素集。 var arr=$.grep([0,1,2,3,4,5,6],function(n,i){ return n>2 }); 上面的例子返回[3,4,5,6],但是我们给invert的值为true,例如 var arr=$.grep([0,1,2,3,4,5,6],function(n,i){ return n>2 },ture); 所以现在返回的是[0,1,2],也就是被callback函数过滤掉的元素。
5.

6. $(element) 的offset().top代码距离文档的最高点,包含scroll,position().top代表只是距离屏幕的最高点,不包含隐藏元素的。