<dataList>是什么?
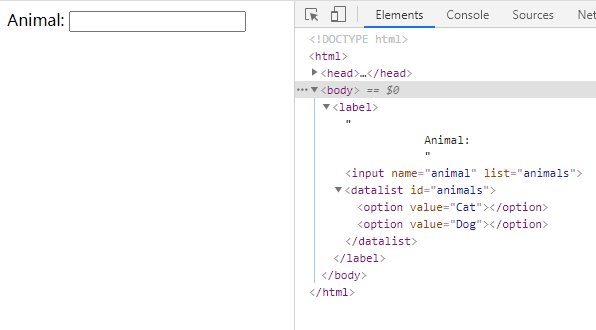
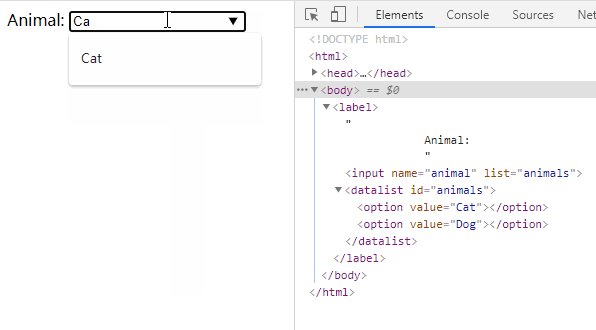
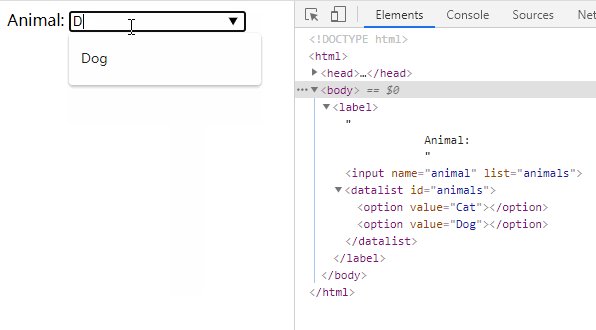
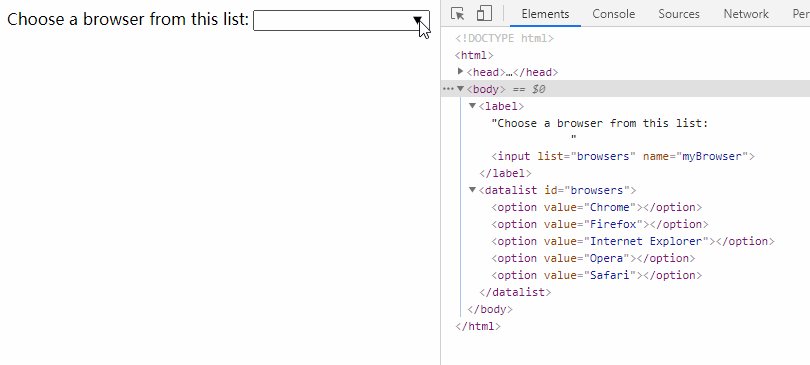
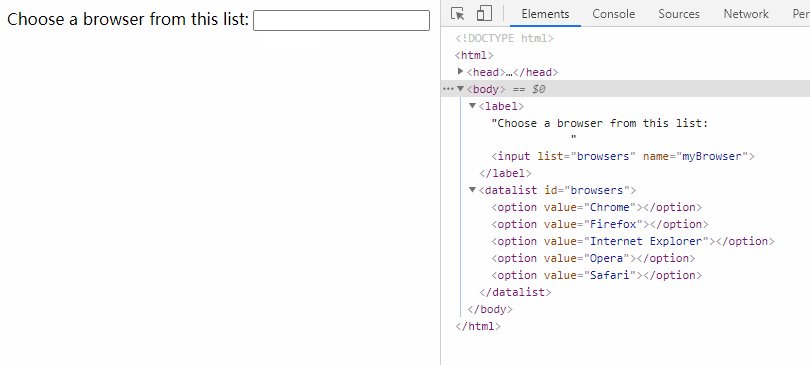
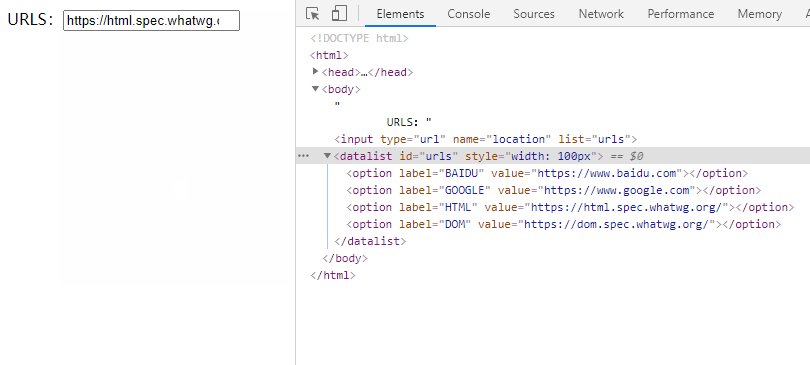
标签一个类似于 标签一样可以通过包裹 来表示控件可选值的,唯一不同的就是 需要配合 来使用,而且 不表示任何内容,仅作展示。 我们康个栗子:

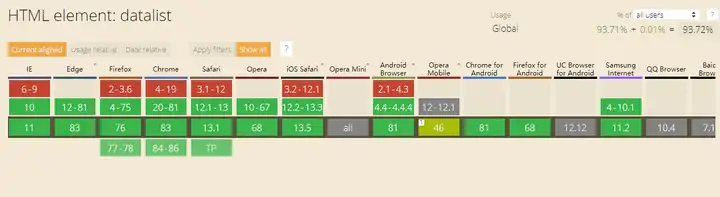
嗯,就芥末简单。 下面是它的兼容性情况:

搜索提示
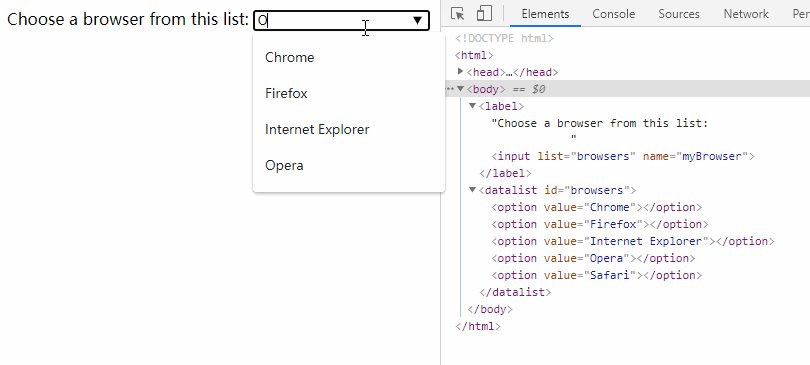
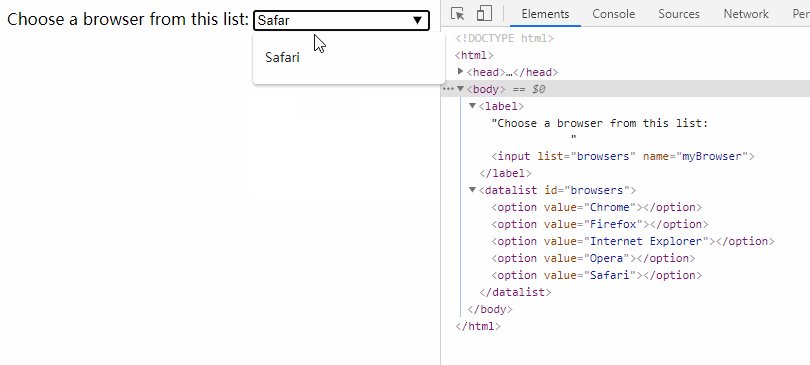
在我们的日常开发中,如果我们要实现一个搜索框的搜索提示,实际上我们还要写一堆的事件监听跟数据绑定,但是如果使用 ,就不需要那么麻烦,我们再康个栗子:

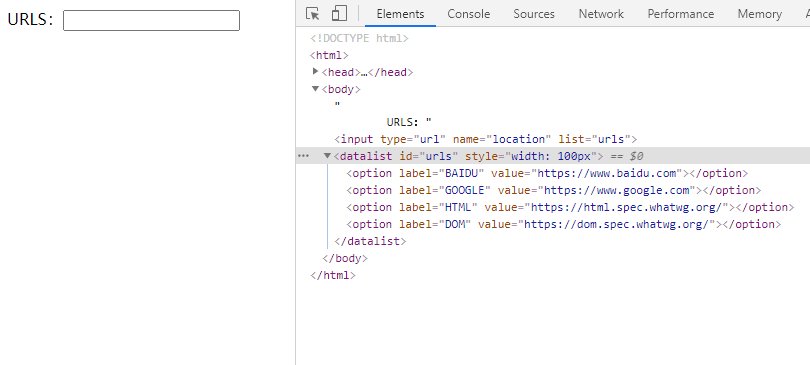
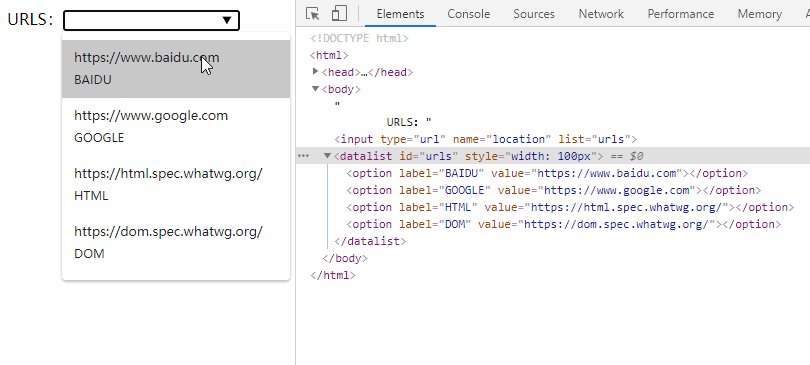
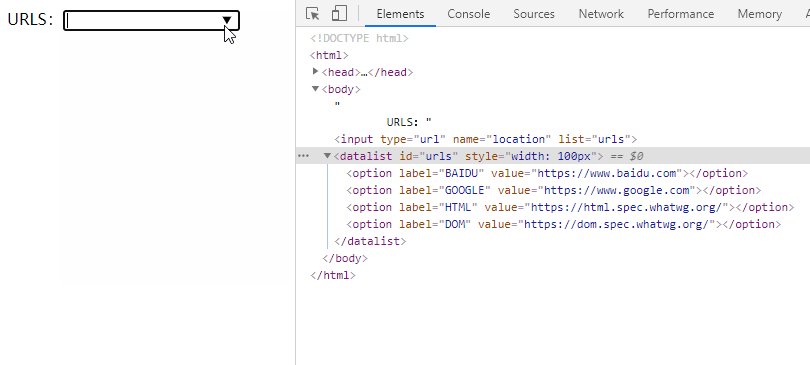
通过它本身的特性,我们是可以免去很多不必要的逻辑代码的,非常方便。 副标题 我们不仅可以设置它的搜索值,也可以藉由 的 label 属性来设置它的副标题,再来个栗子:

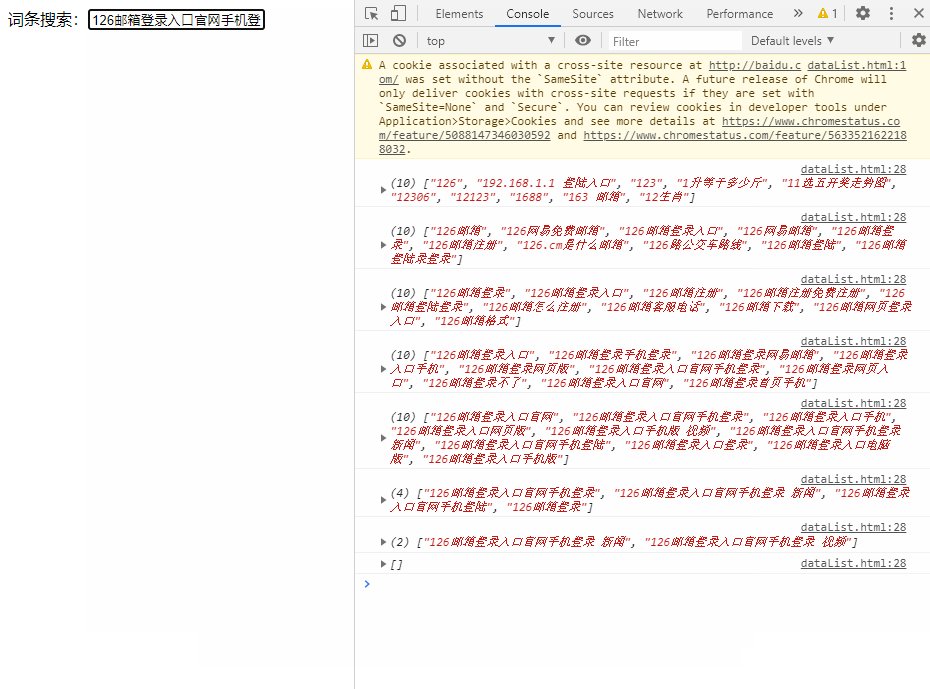
所以在显示上其实是非常人性化的。 配合JS 我们尝试下利用 来配合 JSONP 写个跨域请求百度搜索API的例子:

代码如下:
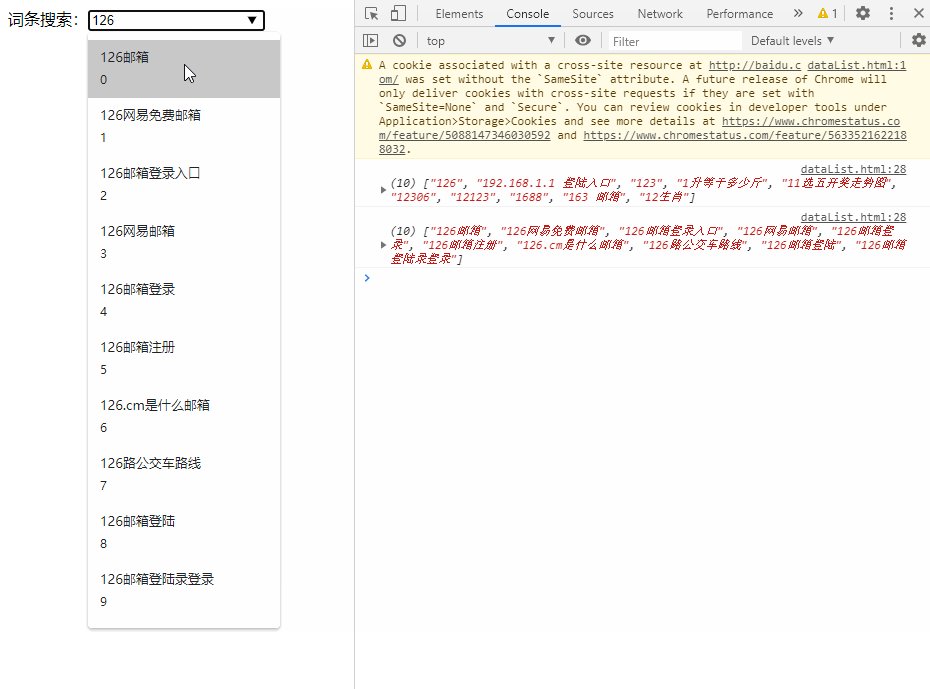
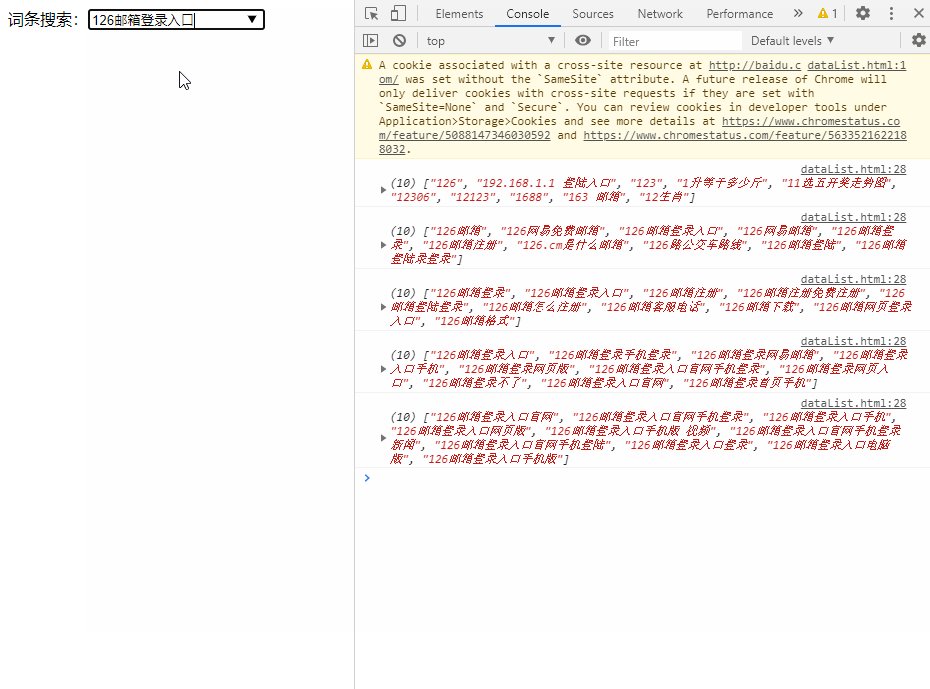
词条搜索:<input id="input" type="text" name="words" list="words"> <datalist id="words" style=" 100px"> <option label="" value=""></option> </datalist> <script> 'use strict' const searchCallback = data => { words.innerHTML = '' const { s } = data console.log(s) const fragment = document.createDocumentFragment() s.forEach((res, idx) => { const option = document.createElement('option') option.label = idx option.value = res fragment.appendChild(option) }) words.appendChild(fragment) } input.addEventListener('keyup', ev => { const createdScript = document.createElement('script') createdScript.src = `https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=${input.value}&cb=searchCallback` document.body.appendChild(createdScript) document.body.removeChild(createdScript) }) </script>
虽然看起来跟常规的做法没有太大区别,但是利用 我们可以减少搜索框的样式以及定位编写,而且也更符合语义规范,绑定方式也很便捷。 如果是在既定的数据源中进行搜索(例如请求数据缓存的状态),那么我们也可以减少相应filter的代码编写,是不是很方便快捷?
其实HTML里还有很多有趣的东西存在,各位读者感兴趣的话,不妨再挖掘一下,康康还有哪些有意思的标签或者属性可以玩。
总结
大家有什么要说的,欢迎在评论区留言
对了,小编为大家准备了一套2020最新的web前端资料,需要点击下方链接获取方式
1、点赞+评论(勾选“同时转发”)