1、显示方式:display:取值:none(隐藏,不占页面空间,脱离文档流)/block(元素变为块级)/inline(元素变为行内)/inline-block(元素变为行内块);
2、显示效果:visibility:取值:visible(默认,显示)/hidden(隐藏,占据页面空间,未脱离文档流)/collapse(用于表格,动态删除一行或一列);
3、透明度:opacity:取值0~1;
4、垂直对齐方式:vartical-align:baseline(默认,基线对齐)/top/middle/bottom;
5、光标:cursor:取值:default/pointer(小手)/crosshair(+)/text(I)/wait(等待)/help(?);
6、列表属性:①列表项标志:list-style-type:取值:none/disc/circle/square;②列表项图像:list-style-image:url();③列表项位置:list-style-position:取值:outside(列表项标志位于内容区域外)/inside(列表项标志位于内区域前);
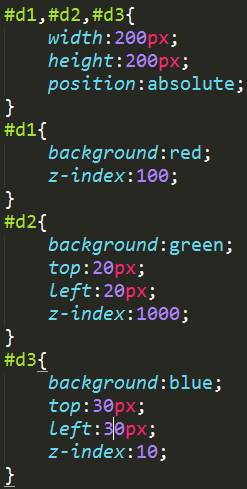
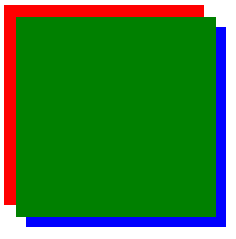
7、定位:position:取值:static(默认,静态)/relative(相对)/absolute(绝对)/fixed(固定);
8、偏移属性:top/bottom/left/right;
9、堆叠层级:z-index:取值:无单位数字;(* ①只有相对,绝对,固定定位时可用;②父子关系无法调整,子始终在父上);


10、相对定位:position:relative;相对原位置通过偏移属性进行移动;
11、绝对定位:position:absolute;相对离它最近已定位(相对/绝对/固定)祖先元素进行定位,脱离文档流,不占据页面空间,变为块级元素,margin:auto失效;
12、固定定位:position:fixed;目标固定于页面,脱离文档流;