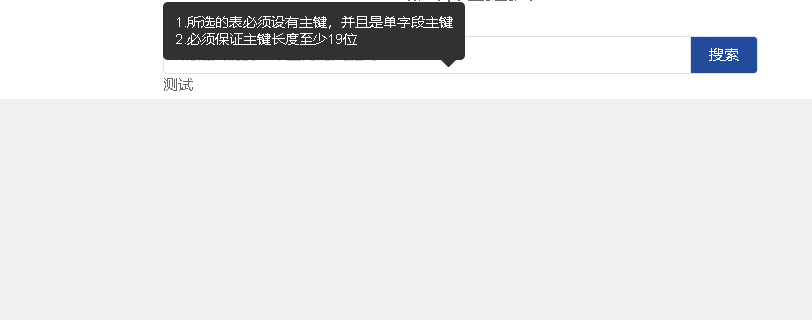
效果:

注意:slot="content" 用来插入html
html:
<el-tooltip popper-class="trade-tip" value manual class="item1" placement="top-start"> <div>测试</div> <div slot="content"> <span>1.所选的表必须设有主键,并且是单字段主键</span><br /> <span>2.必须保证主键长度至少19位</span> </div> </el-tooltip>
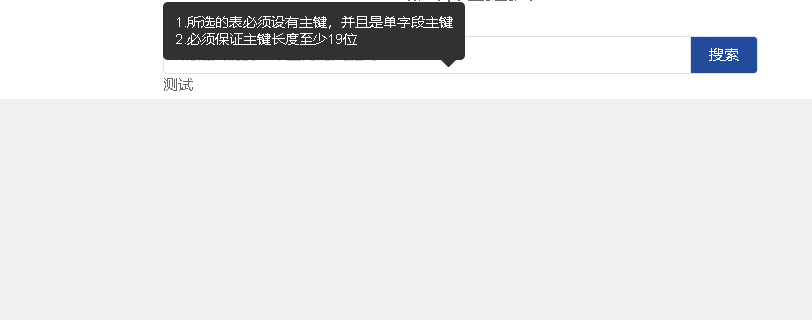
效果:

注意:slot="content" 用来插入html
html:
<el-tooltip popper-class="trade-tip" value manual class="item1" placement="top-start"> <div>测试</div> <div slot="content"> <span>1.所选的表必须设有主键,并且是单字段主键</span><br /> <span>2.必须保证主键长度至少19位</span> </div> </el-tooltip>