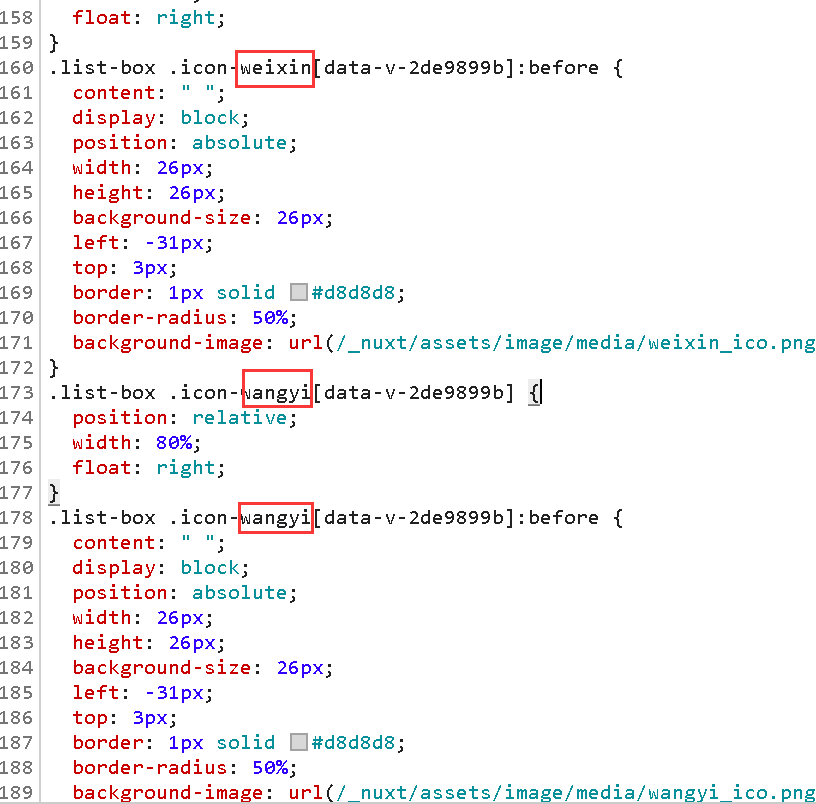
@marginList: weixin, wangyi; //margin-left函数 .ml-loop(@list,@i:1,@val:extract(@list,@i)) when (length(@list)>=@i) { .icon-@{val} { // margin-left: @val + @0px; position: relative; 80%; float: right; &:before { content: " "; display: block; position: absolute; 26px; height: 26px; background-size: 26px; left: -31px; top: 3px; border: 1px solid #d8d8d8; border-radius: 50%; background-image: url(~"../../assets/image/media/@{val}_ico.png"); } } .ml-loop(@list, (@i+1)); } .ml-loop(@marginList);
效果如下:

知识点:
1、less拼接字符串语法
~'@{变量名}其它字符串'
2、需要注意的是变量后面必须要有分号结束,否则编译报错