Trident——IE/Edge浏览器使用
Gecko——火狐浏览器使用
Webkit——safari浏览器使用
Chromium/Blink——Chrome浏览器使用
Presto——Opera浏览器使用(新版Opera已经使用Blink内核)

Web标准是由W3C及其他标准化资质制定的标准集合。包括:结构(Structure)、表现(Presentation)、行为(Behavior)
结构标准:用于对网页元素进行整理和分类,包括 xml、xhtml 两部分
样式标准:用于设置网页元素的版式、颜色、大小等外观,主要指 Css
行为标准:网页模型的定义及交互的编写。包括 DOM和ECMAScript两部分
所以,理想状态下,一个网页的源码中需要包含:.html、.css、.js

Dreamweaver、Sublime、WebStorm、HBuilder、Visual Studio Code

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
=======================================================================================================
1、<!DOCTYPE>
<!DOCTYPE>位于文档的最前面,用于向浏览器说明当前.html文件使用的是哪种HTML或者XHTML标准规范。浏览器会按照此处指定的规范对html文件进行解析。
HTML5可以向下兼容,所以,现在直接指定为<!DOCTYPE html>即可。
2、charset(字符编码集)
GB2312:简体中文字符集,含6763个常用汉字
BIG5:繁体中文,港澳台地区使用
GBK:含全部中文字符,是对GB2312的扩展,支持繁体字
UTF-8:支持中文和英文等,是最常用的字符集
<!DOCTYPE html> <html lang="en"> <!--头部head--> <!--head 中的内容是不被展示的,是规则也是规范。--> <head> <!-- 字符集 --> <!-- 自闭合标签--> <meta charset="UTF-8"> <!-- 浏览器tab上的标题--> <!-- 主动闭合标签--> <title>Title</title> </head> <!--身体body--> <body> <!-- 标题标签h--> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!-- 属性:写在标签内部的 <>之间的 标签名之后 属性与属性之间用空格分隔--> <input type="text" placeholder="请输入用户名"> <!-- value属性是input的默认值属性--> <input type="text" value="17610109999"> <input type="password"> </body> </html> 代码运行结果如下:
五、HTML常用标签
<div></div>
块级标签,无论自己有多大,都占满屏幕 伪白板标签。div是HTML中出场率的标签,特点是没有任何属性,可以通过css进行装饰后成为任何一种标签
<span></span>
行内标签,又叫内联标签,自己有多大就占多大 也叫做白板标签,什么属性都不带,可以通过css进行装饰后成为任何一种标签
<input>
文本框标签,包含多个属性,text、password、button、checkbox-多选、radio-单选、file、submit、reset-重置,必须和form连用才起作用、checked-默认选择
<label></label>
label 标题标签 与input联合运用,增加input的点击范围 可直接点击文字就输入 for:映射到input的id
<form></form>
1.表单标签,表单标签可以理解为载体,承载着所有要向后端提交的数据,通常与input连用,表单提交数据分为get提交和post提交,get提交在url上挂参数,post提交在body中
2.跟后台交互方式---->1、form表单的方式
2、异步提交 ajax方式
<div> <form action="/login" method="post" enctype="multipart/form-data"> <!-- 文本输入框 type-输入框类型,name输入框标记名,value输入框默认赋值,placeholder输入框默认值,输入清空--> <!-- label标签与input连用,标明输入框是什么--> <label for="username">用户名</label> <input type="text" name="username" placeholder="请输入用户名"> <!-- 密码输入框--> <label for="password">密码</label> <input type="password" name="password" placeholder="请输入密码"> <input type="button" value="登录"> <input type="reset" value="重置"> </form> </div> <div> <p>哈哈哈哈哈哈哈哈哈哈哈这是段落标签</p> <span>篮球</span> <input type="checkbox" value="1" checked="checked"> <span>足球</span> <input type="checkbox" value="2"> <span>排球</span> <input type="checkbox" value="3"> <span>红烧茄子</span> <input type="radio" name="text" value="1"> <span>鱼香肉丝</span> <input type="radio" name="text" value="2"> <span>糖醋排骨</span> <input type="radio" name="text" value="3"> <p>上传文件</p> <input type="file" name="file"> <input type="submit" value="提交"> <input type="reset" value="重置"> </div>
代码运行效果如下:
<textarea></textarea>
多行文本 textarea 默认值在标签之间
<select></select> <option></option>
select option 下拉框标签,默认选择项在option标签上增加selected属性,select标签加上size属性表示显示多少个,多选属性:multiple
<select></select> <optgroup></optgroup>
对下拉选项进行分组optgroup 分组,label属性是组的名字,不可选择
<div> <h5>多行文本输入</h5> <!-- 多行文本 textarea 默认值在标签之间--> <textarea>这是多行文本输入框 </textarea> </div> <div> <p>下拉选项标签-单选</p> <select name="city"> <option value="1" selected="selected">昆明</option> <option value="2">深圳</option> <option value="3">上海</option> <option value="4">北京</option> </select> <p>下拉选项标签-多选</p> <select name="city" multiple="multiple"> <option value="1" selected="selected">昆明</option> <option value="2">深圳</option> <option value="3">上海</option> <option value="4">北京</option> </select> <h5 style="display: inline">超过4个就滚动</h5> <select name="city" size="4"> <option value="1">昆明</option> <option value="2">深圳</option> <option value="3">上海</option> <option value="4">北京</option> <option value="5" selected="selected">天津</option> <option value="6">辽宁</option> <option value="7">南京</option> <option value="8">杭州</option> </select> <h5 style="display: inline">下拉选项分组</h5> <select name="city" multiple="multiple"> <optgroup label="北京市"> <option value="1"> 北京 </option> </optgroup> <optgroup label="江苏省"> <option value="1"> 苏州 </option> <option value="1"> 南京 </option> <option value="1"> 扬州 </option> <option value="1"> 无锡 </option> </optgroup> </select> </div>
代码运行效果如下:
<a></a>
超链接 href属性为跳转的地址,target属性为以什么方式跳转,"_blank"跳转到新tab打开链接,a标签还可以做锚点,通过id进行对应关系的映射 去掉a标签的下划线通过属性text-decoration:none
<img>
img 图片标签 src:图片的位置 图片跳转通过a标签 alt:当图片加载失败时显示alt的文案 title:鼠标悬浮在图片上显示的文字
<div> <!-- 超链接标签--> <a href="https://www.baidu.com" style="text-decoration:None">超链无下划线,接当前页面跳转</a> <a href="https://www.baidu.com" target="_blank" style="text-decoration: underline">跳转到新的tab页</a> <!--图片链接--> <img src="http://ui.imdsx.cn/static/image/dsx.jpg" style="height: 200px;200px" alt="hahhaa" title="落落落落"> </div>
<ul></ul>
列表 ul li --- · 形式的列表
<ol></ol>
列表 ol li --- 数字形式的列表
<dl></dl>
分层列表标签, <dd></dd>内层标签; <dt></dt>外层标签
<div class="ul-css"> <div> <h4>列表 ul li.形式的列表</h4> </div> <div style="display: inline-block"> <ul> <li>第一列</li> <li>第二列</li> <li>第三列</li> <li>第四列</li> </ul> </div> <div class="urmove"> <div> <h4>列表 ol li 数字形式的列表</h4> </div> <div style="display: inline-block"> <ol> <li>第一列</li> <li>第二列</li> <li>第三列</li> <li>第四列</li> </ol> </div> </div> </div> <div style="padding-left: 20px"> <div><h4>分层列表 dl dd内层 dt外层</h4></div> <div> <dl> <dt>黑龙江</dt> <dd>哈尔滨</dd> <dd>牡丹江</dd> </dl> <dl> <dt>北京</dt> <dd>北京</dd> </dl> </div> </div>
代码运行结果如下:
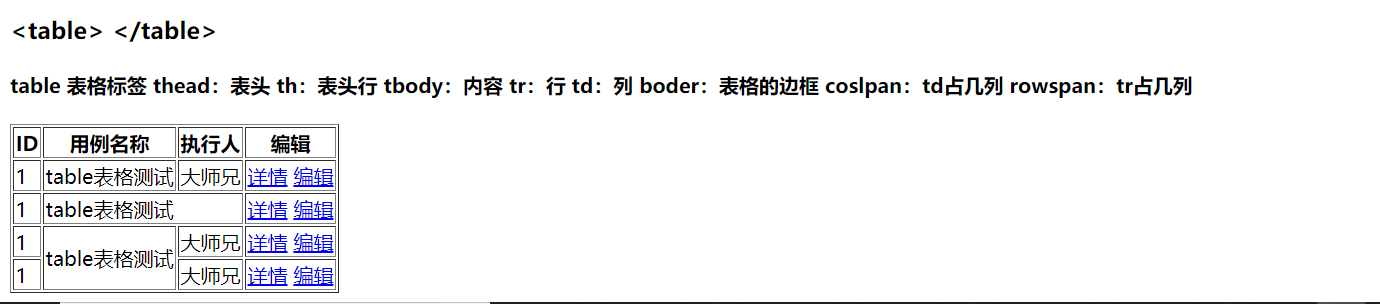
<table></table>
table 表格标签 ,thead:表头 ;th:表头行; tbody:内容 ;tr:行 ;td:列 ;boder:表格的边框; coslpan:td占几列; rowspan:tr占几列
<div class="body-move" id="table-test"> <div class="move"> <h3><table> </table></h3> <div><h4>table 表格标签 thead:表头 th:表头行 tbody:内容 tr:行 td:列 boder:表格的边框 coslpan:td占几列 rowspan:tr占几列</h4> </div> <div> <table border="1"> <thead> <tr> <th>ID</th> <th>用例名称</th> <th>执行人</th> <th>编辑</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>table表格测试</td> <td>大师兄</td> <td><a href="tmp.html">详情</a> <a href="edit.html">编辑</a></td> </tr> <tr> <td>1</td> <!-- colspan等于几就占几列--> <td colspan="2">table表格测试</td> <td><a href="tmp.html">详情</a> <a href="edit.html">编辑</a></td> </tr> <tr> <td>1</td> <!-- rowspan等于几就占几行--> <td rowspan="2">table表格测试</td> <td>大师兄</td> <td><a href="tmp.html">详情</a> <a href="edit.html">编辑</a></td> </tr> <tr> <td>1</td> <td>大师兄</td> <td><a href="tmp.html">详情</a> <a href="edit.html">编辑</a></td> </tr> </tbody> </table> </div> </div> </div>
代码运行结果如下: