好久没写随笔了,最近难得抽得半日闲,搞一手前后分离接口调试,很舒服,今天介绍一下一个很有诚意的工具【mock】
mock是什么

简单的说,mock的作用就是拦截ajax请求,把假的数据传入回调函数中,在后端接口还未开发完成的时候,前端就已经可以万事大吉喝茶钓鱼去了
好,这时候有的同学就说了,我为啥非要用mock呢,我直接定义个对象,不就同样能达到渲染页面数据的效果么?
答案是,必须可以,但是请看下图:

好长啊有没有,而且,想要数据更加贴近真实,就不能有太多重复雷同的数据,那么就需要我们一个一个写,这样是很浪费时间的。
同时还有个弊端就是,等到后端接口开发完成,OK,你又得回头来重新写ajax,重新整理你的数据结构,麻烦麻烦,很瓜皮
这时候你就想了,如果有个人,帮我自动去生成随机的,逼真的数据,我的重心放在处理数据绑定就好,不想做这么多重复且没啥意义的工作,早早下班,该有多好
那么这时候,反手掏出来一波 【mock.js】搞定回家。很舒服
mock咋用?
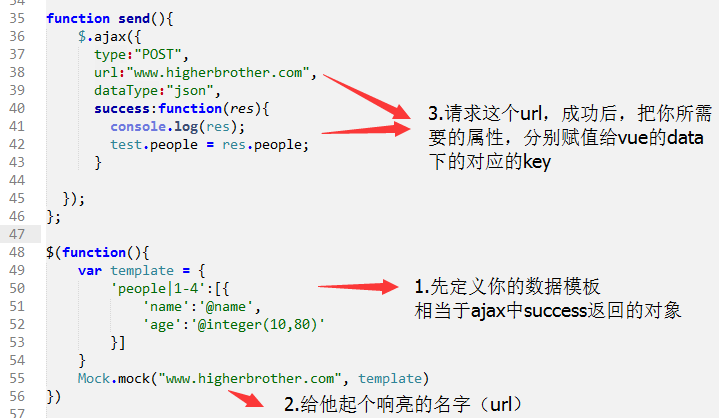
step1

step2

效果
每次请求,都会在你指定的范围内,随机的返回假的数据,有很多他预设好的数据,这里就不详细介绍了,官网上写的很清楚,看不懂?不存在的。
mock配合vue,真的很灵活很优雅
