<link href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<link href="/static/css/main.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<!--<script type="text/javascript" src="/static/js/jquery-1.7.2.js"></script>-->
<script language="javascript" type="text/javascript" src="/static/js/nav.js"></script>
<script language="javascript" type="text/javascript" src="/static/seg/js/report.js"></script>
<script type="text/javascript">
$(function(){
$( ".datepicker").datepicker({
dateFormat: 'yy-mm-dd'
});
//$.iniNav("engagement");
});
</script>
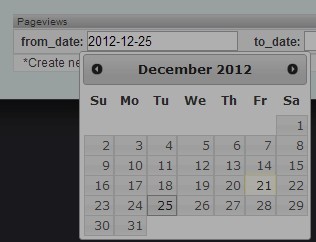
最终效果如图所示:

但是放在engagement页面里的时候,点击选择每天的时候,不能自动更新到input里面去。单步调试代码,发现,input能够定位到,而且代码执行的过程中有获取到点击的按钮对应的当天的日期。
在jqueryUI里对应的代码块儿如下:
/* Update the input field with the selected date. */
_selectDate: function(id, dateStr) {
var target = $(id);
var inst = this._getInst(target[0]);
dateStr = (dateStr != null ? dateStr : this._formatDate(inst));
if (inst.input)
inst.input.val(dateStr);
this._updateAlternate(inst);
var onSelect = this._get(inst, 'onSelect');
if (onSelect)
onSelect.apply((inst.input ? inst.input[0] : null), [dateStr, inst]); // trigger custom callback
else if (inst.input)
inst.input.trigger('change'); // fire the change event
if (inst.inline)
this._updateDatepicker(inst);
else {
this._hideDatepicker();
this._lastInput = inst.input[0];
if (typeof(inst.input[0]) != 'object')
inst.input.focus(); // restore focus
this._lastInput = null;
}
},
关键的赋值代码在 inst.input.val(dateStr);而且这句执行结束的时候,input的value的确被改掉了成为最新的,但是input里看不到任何效果。

原因在哪?
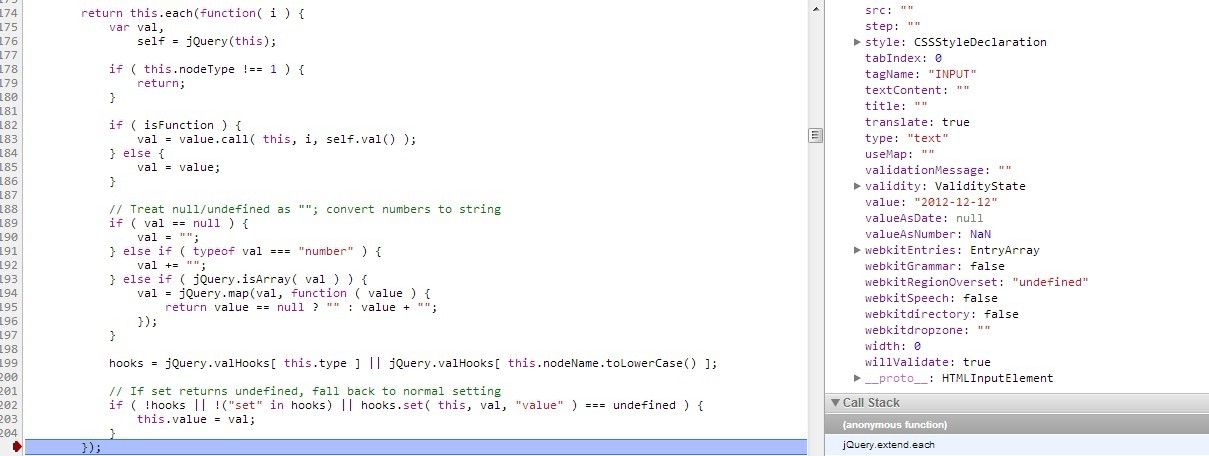
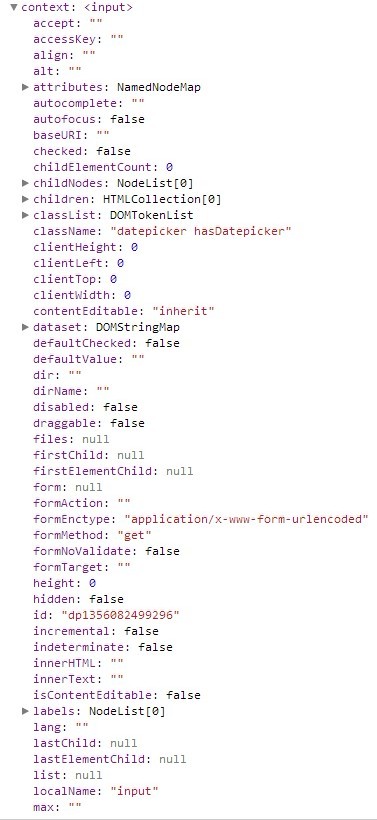
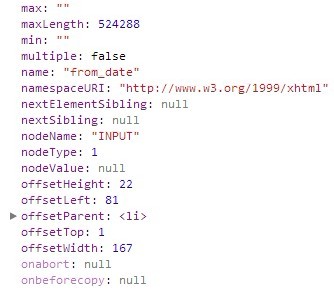
我只能查看返回的input的context哪里不同,进行对比:
能正常显示点击的最新日期的input:




区别:
baseURL:
jQuery183017439375561662018
但是我手动给input指定宽高不能解决问题,还是逐步调试,发现我每次clone的demo其实不是页面里的那个demo,而是绑定了datepicker以后的,或者说经过”修改“的demo-div。
于是将demo移到content_wrapper的外面(因为我每次重新绘图要把原来的div),用$('.demo')直接找到用来被克隆的div。
然后新的问题出现了,每次我点击新生成图表上的日历控件都会定位到我的demo上面的input.... 见网上有说是因为focus的缘故....
后来发现,其实这个问题是由我的代码自己造成的,每次clone过去的代码是包含了datepicker的事件的,也就是说如果我在创建新的graphBox,(执行graphBox.prototype._createBox以后)再去绑定datepicker事件就不会出现这样的情况了。。。改成现在这样:
graphBox = function(opt){
this.content_wrapper = opt.content_wrapper;
this.demo_graph_body = opt.demo_graph_body;
this.bookmarkID = opt.bookmarkID;
this._createBox();
this._createDatePicker();
this._handleActions();
this._drawChart();
}
其中this._createDatePicker(); 的代码如下:
graphBox.prototype._createDatePicker = function(){
$(this.graph_body).find(".datepicker").datepicker({
dateFormat: 'yy-mm-dd'
});
}
这里只设置了datepicker的dateFormat: 'yy-mm-dd',未做其他任何设定。
通过测试,ok了。。。。