1、使用同名radio型input元素
主攻方向: <input type="radio" name="language" value="java" checked>java <input type="radio" name="language" value="javascript">javascript <input type="radio" name="language" value="c++">c++
效果图

2、使用select元素
默认选中第一个
<select name="language"> <option value="java">java</option> <option value="javascript">javascript</option> <option value="c++">c++</option> </select>
效果图


这种列表只能选择其中的选项而不能自定义输入。option的selected属性设置为默认选中,如果没有设置,则默认选中第一个option值。 在实际使用中,往往会设置第一个option选项为空且设置display为none来达到默认值为空的效果。
主攻方向: <select name="language"> <option style="display: none" selected></option> <option value="java">java</option> <option value="javascript">javascript</option> <option value="c++">c++</option> </select>


补充:设置size属性可让select元素显示多个选项,设置mutiple属性则可让用户一次选择多个属性,选择多个因素时需要按住ctrl键。
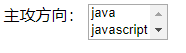
<label for="language">主攻方向:</label> <select id="language" name="language" size="2" multiple> <option style="display: none" selected></option> <option value="java">java</option> <option value="javascript">javascript</option> <option value="c++">c++</option> </select>

通过上面的示例发现显示多个元素时,选项与select所在行底端对齐,通过设置label内嵌样式达到顶端对齐的效果
<label for="language" style="vertical-align: top">主攻方向:</label> <select id="language" name="language" size="2" multiple> <option style="display: none" selected></option> <option value="java">java</option> <option value="javascript">javascript</option> <option value="c++">c++</option> </select>

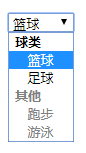
使用optgroup元素可以在select元素中分组以建立一定的结构。其label属性为整组选项提供一个小标题,disabled属性禁止使用组内任一选项
<select> <optgroup label="球类"> <option value="lq">篮球</option> <option value="zq">足球</option> </optgroup> <optgroup label="其他" disabled> <option value="lq">跑步</option> <option value="zq">游泳</option> </optgroup> </select>

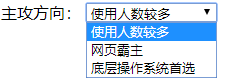
注意option元素的label属性值、value属性值以及它的内容往往是设置为一致的,其中label属性值和内容都是用于说明,label值会覆盖option的内容显示,真正提交的值为value值。
<label>主攻方向:</label> <select name="language"> <option value="java" label="使用人数较多">java</option> <option value="javascript" label="网页霸主">javascript</option> <option value="c++" label="底层操作系统首选">c++</option> </select>

3、使用数据列表
将input元素的list属性值设置为一个datalist元素的id属性值,在文本输入时即可选择datalist中的选项, datalist元素是HTML5中新增的,用以提供一批值,datalist中的每个选项由option元素定义。
input、datalist二者结合使用的结果类似于select,但是却可以自定义输入值。当input元素有输入后(包括自定义输入和选择输入)下面的列表项就只会显示与输入内容相匹配的选项
<label for="language">主攻方向:</label> <input type="text" list="testdatalist" id="language" name="language"> <datalist id="testdatalist"> <option value="java">java</option> <option value="javascript">javascript</option> <option value="c++">c++</option> </datalist>
默认为空

没有内容时显示三个可选项

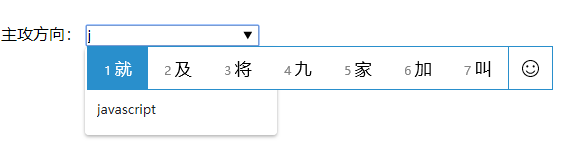
可以像普通input元素一样输入内容

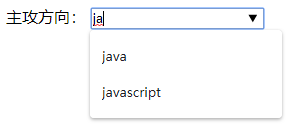
输入内容后只显示相匹配的两个选项

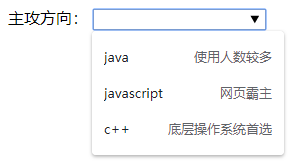
补充,这里的option元素的label属性值作为一种补充说明,不会覆盖option内容显示
<label for="language">主攻方向:</label> <input type="text" list="testdatalist" id="language" name="language"> <datalist id="testdatalist"> <option value="java" label="使用人数较多">java</option> <option value="javascript" label="网页霸主">javascript</option> <option value="c++" label="底层操作系统首选">c++</option> </datalist>

4、其他方式
除了使用原始表单外,还可以结合js和css设置div样式和排他来实现单选功能