什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
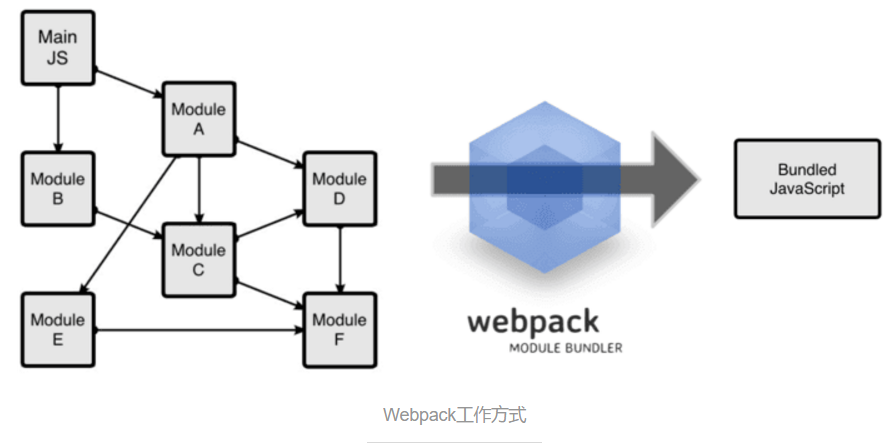
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

安装步骤:
1.首先全局安装webpack:npm install -g webpack
2.新建一个文件夹,进入到该文件夹初始化相关模块,创建pakeage.json : npm init
3.在当前的文件夹下面。局部安装webpack npm install webpack -D