一、了解跨域
1、什么是跨域?
跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的。
广义的跨域:
- 资源跳转: A链接、重定向、表单提交。
- 资源嵌入: <link>、<script>、<img>、<frame>等dom标签,还有样式中background:url()、@font-face()等文件外链。
- 脚本请求: js发起的ajax请求、dom和js对象的跨域操作等。
其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景。
2、什么是同源策略?
同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
同源策略限制以下几种行为:
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM 和 Js对象无法获得
- AJAX 请求不能发送
3、常见跨域场景
URL |
说明 |
是否允许通信 |
|
http://www.domain.com/a.js http://www.domain.com/b.js http://www.domain.com/lab/c.js |
同一域名,不同文件或路径 |
允许 |
|
http://www.domain.com:8000/a.js http://www.domain.com/b.js |
同一域名,不同端口 |
不允许 |
|
http://www.domain.com/a.js https://www.domain.com/b.js |
同一域名,不同协议 |
不允许 |
|
http://www.domain.com/a.js http://192.168.4.12/b.js |
域名和域名对应相同ip |
不允许 |
|
http://www.domain.com/a.js http://x.domain.com/b.js http://domain.com/c.js |
主域相同,子域不同 |
不允许 |
|
http://www.domain1.com/a.js http://www.domain2.com/b.js |
不同域名 |
不允许 |
4、跨域解决方案
- 使用 iframe.
- 跨域资源共享(CORS)
- 配置nginx实现跨域
二、跨域实现方案
场景:假如我现在的服务器的IP地址是 192.168.18.1 ,端口号 80,需要将一个参数传递到服务器 192.168.6.239,端口号为8080 的服务器上,并得到 192.168.18.239:8080 这台服务的返回值。
1、使用 iframe.
var push_url = 'http://192.168.6.239:8080/organize/user/add?user_id=1'; var iframe = document.createElement('iframe'); iframe.setAttribute("style", "display: none;"); iframe.setAttribute("src", push_url); document.body.appendChild(iframe);
2、跨域资源共享(CORS)
普通跨域请求:只服务端设置Access-Control-Allow-Origin即可,前端无须设置,若要带cookie请求:前后端都需要设置。
需注意的是:由于同源策略的限制,所读取的cookie为跨域请求接口所在域的cookie,而非当前页。
目前,所有浏览器都支持该功能(IE8+:IE8/9需要使用XDomainRequest对象来支持CORS)),CORS也已经成为主流的跨域解决方案。
前端代码:
var push_url = "http://192.168.6.239:8080/organize/user/add?user_id=1"; $.ajax({ url: push_url, type: "GET", xhrFields: { withCredentials: true //前端设置是否带cookie }, crossDomain: true, //会让请求头中包含跨域的额外信息,但不会含cookie success: function(data) { console.log(data); } });
PHP后台代码:
public function actionAdd() { // 允许跨域访问的域名:若有端口需写全(协议+域名+端口),若没有端口末尾不用加'/',全域名是 "*" ,是否允许跨域最主要就是这个header头。 header("Access-Control-Allow-Origin: http://192.168.2.119");
// 允许前端带认证cookie:启用此项后,上面的域名不能为'*',必须指定具体的域名,否则浏览器会提示 header("Access-Control-Allow-Credentials: true"); //允许请求方式 header("Access-Control-Allow-Methods: POST,GE"); //允许请求字段,由客户端决定 header("Access-Control-Allow-Headers: X-Custom-Header"); // 其它代码... echo json_encode(['status' => 1, 'msg' => 'success']); }
3、配置Nginx实现跨域
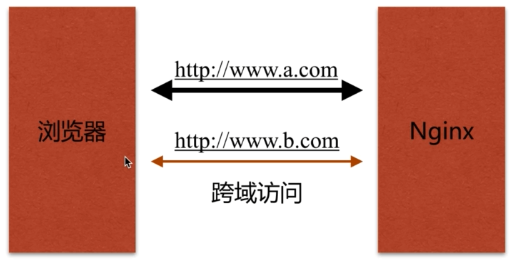
a、跨域示意图

b、为什么浏览器禁止跨域访问?
不安全,容易出现CSRF攻击。
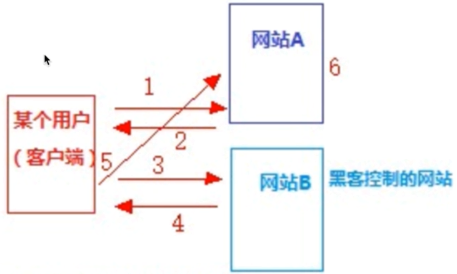
c、什么是CSRF攻击呢?
CSRF(Cross-site request forgery)攻击就是跨站式攻击。原理如下:

当用户去访问正规网站(网站A)时,不小心点到了恶意网站B,网站B通过http Response向该用户发送一些带有恶意的请求,让用户在去请求网站A,这样就形成了跨站访问,出于安全考虑,浏览器对这种跨站请求默认是阻止的。
d、Nginx如何打开跨站访问?
配置语法
Syntax:add_header name value [always]
Default:-
Context:http,server,locatin,if in location;
这里的 value 就是待跨站的网站地址,如果为 “ * ” ,就意味着允许所有的网站都可以跨站访问本站点,出于安全考虑,建议只填写需要用到的站点。
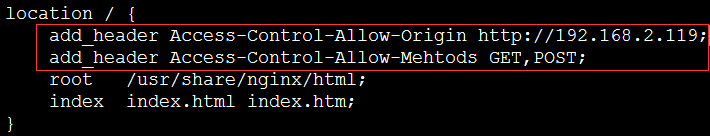
示例:

location ~ .*.(htm|html)$ {
add_header Access-Control-Allow-Origin 192.168.0.133:81;
add_header Access-Control-Allow-Mehtods GET,POST;
root /opt/app/code1;
}
下面是一段儿测试 ajax 跨站访问的示例代码:
在 192.168.2.119这台机器上的代码访问 192.168.6.239。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test ajax CORS</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<p>Test ajax CORS</p>
<script>
$(function(){
$.ajax({
url: '192.168.6.239',
method: 'POST',
dataType: 'json',
success: function(data){
alert('success!');
},
error: function(data){
alert('fail!');
},
});
});
</script>
</body>
本文为袋鼠学习中的总结,如有转载请注明出处:https://www.cnblogs.com/chrdai/p/11280895.html
本文一些概念参考自博友的博客,感谢博友的分享:https://segmentfault.com/a/1190000011145364
本文为袋鼠为袋鼠工作中的总结,如有转载,请注明出处:https://www.cnblogs.com/chrdai/p/11280895.html