首先呢,当然是下载nfine和abp不包含权限的解决方案。不知道怎么下载?自己百度去,面对搜索引擎编程的人怎么能不善用百度?反正我是百度到就找到了。
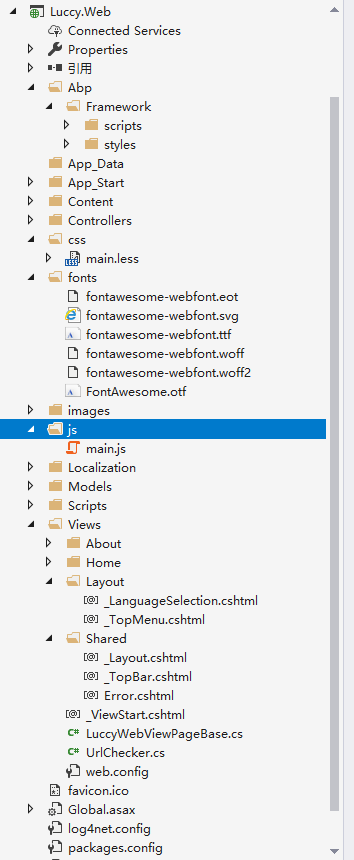
首先打开abp解决方案,生成还原一下nuget包,项目结构如下图:

看到没,abp自动给我们引入了很多样式文件,我都打算用nfine的布局样式了,这些要来干嘛?
content,css,js,Script,font,Laout,Shared里面的文件统统删了。abp文件夹下的暂时留着吧,以后可能有用。
然后打开nfine项目,生成一下,发现成功了,项目结构如下:

看到Content文件夹没?是不是很干净,所有资源文件都放在content里。
等着干什么,把整个content拉到abpweb项目下,把shared里的布局页都拉到相应的文件夹下。
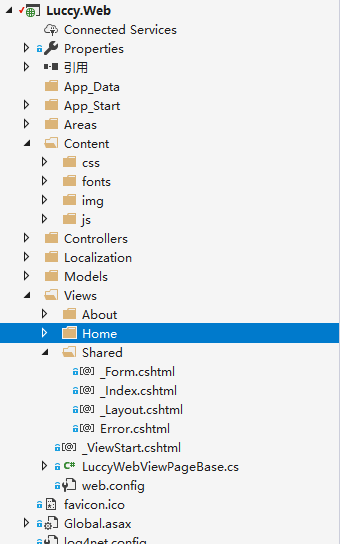
拉好后abp的解决方案就成这个样子拉,如下图:

是不是比刚开始少了很多的文件夹拉,干净了不少呀。
下面来试试水吧,把nfine的login页面拉到Views/Home文件下夹,在HomeController下建一个LoginAction。
然后呢,把默认路由改成login.

看下login的html 有验证码获取,那么找下Nfine.core项目下有个VerifyCode类。拷贝下。放哪里好?
abp的文档上的分层结构说明好像没有指明写工具类放哪里?为了避免web项目引用到领域层的基础设施那么就建一个类库把,
像我这种英语二把刀,就命名Common把,土归土,但是至少别人能看明白呀。(有老板知道放哪麻烦告知)
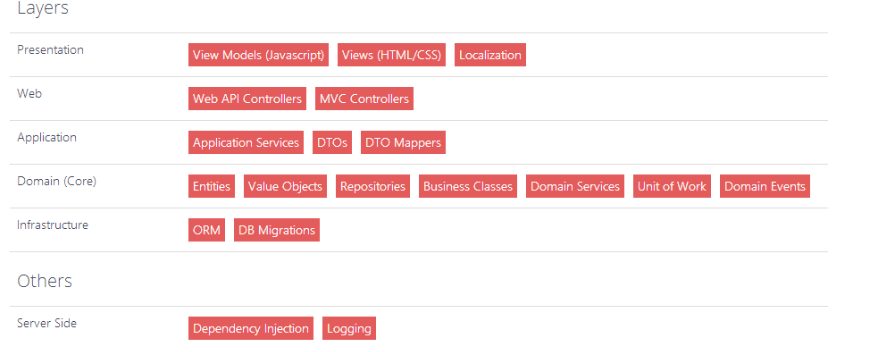
abp项目的分层结构以及文件放置规则如下图,

拷贝好,那么就运行吧。
结果如图:

看到nfine是不是感觉好像是别人的东西。这有什么办法,谁让你用别人的ui呢。哈哈,后面有空再用layui改版样式把。